 Web-Frontend
Web-Frontend
 Layui-Tutorial
Layui-Tutorial
 So öffnen Sie das Formular und senden es mithilfe des Laui-Frontend-Frameworks
So öffnen Sie das Formular und senden es mithilfe des Laui-Frontend-Frameworks
So öffnen Sie das Formular und senden es mithilfe des Laui-Frontend-Frameworks

Schritt 1: Referenzieren Sie zwei Dateien

Schritt 2: Klicken Sie auf die Schaltfläche „Löschen“, um ein Eingabeaufforderungsfeld aufzurufen
/*删除开始*/
$(".del").click(function () {
var id = $(this).attr("id");
layer.alert('您确定要删除操作吗?', {
skin: 'layui-layer-molv' //样式类名 自定义样式
, closeBtn: 1 // 是否显示关闭按钮
, anim: 1 //动画类型
, btn: ['确定', '取消'] //按钮
, icon: 6 // icon
, yes: function () {
//layer.msg('确定')
$.ajax({
type: "POST",
url: "@Url.Action("Delete", "UserInfo")",
data: { id: id },
success: function (Data) {
if (Data == "ok") {
location.reload();
}
else {
layer.msg('删除失败')
}
},
error: function () {
alert("出现错误");
return false;
}
}) //ajax结束
}
, btn2: function () {
layer.msg('取消')
}
});
})
/*删除结束*/
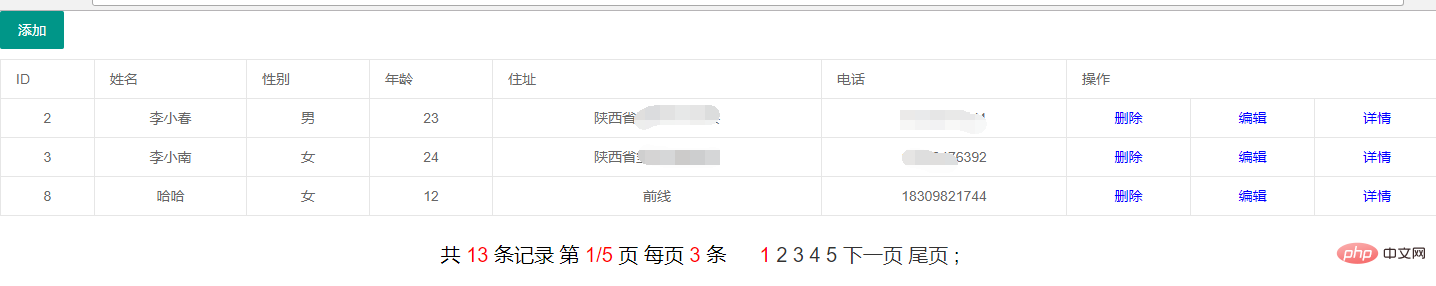
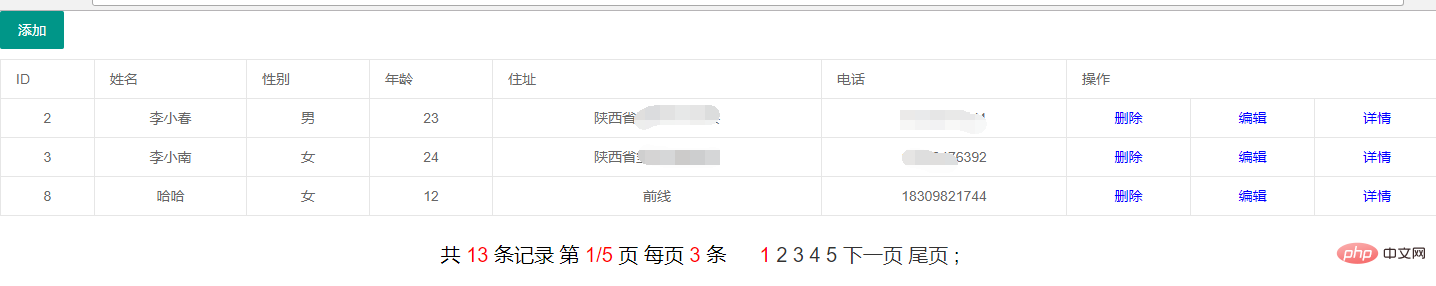
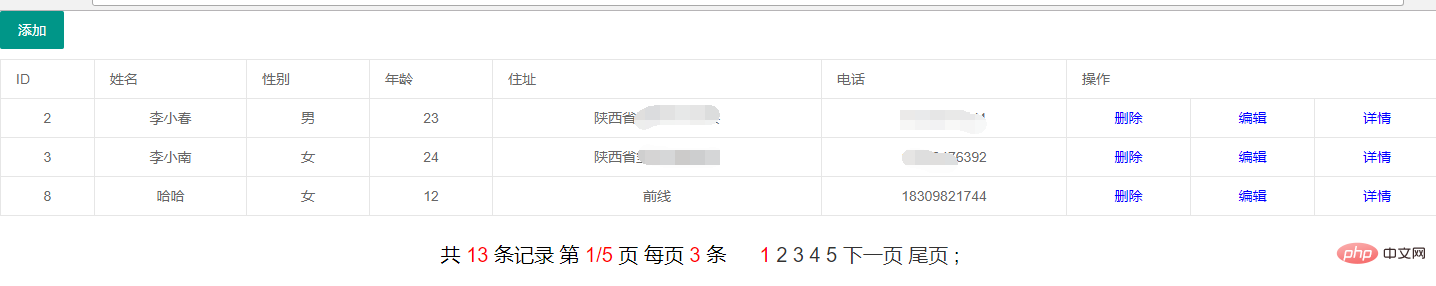
Schritt 3: Platzieren Sie eine Schaltfläche „Hinzufügen“
<div class="layui-form">
<a onclick="func7();" class="layui-btn layui-inline fl w130">添加</a>
<table class="layui-table" style="text-align:center">
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>住址</th>
<th>电话</th>
<th colspan="3">操作</th>
</tr>@foreach (var item in ViewData["UserList"] as List<UserInfo>)
{<tr>
<td>@item.uID</td>
<td>@item.uName</td>
<td>@item.uSex</td>
<td>@item.uAge</td>
<td>@item.uAdress</td>
<td>@item.uPhone</td>
<td><a id="@item.uID" class="del" style="color:blue">删除</a></td>
<td><a href="@Url.Action("Edit", "UserInfo")" ?id="@item.uID" style="color:blue">编辑</a></td>
<td><a id="@item.uID" class="xq" style="color:blue">详情</a></td>
</tr>}</table>
</div> Schritt 4: Klicken Sie auf die Schaltfläche „Hinzufügen“, um das Formular zum Ausfüllen der Informationen zu öffnen
Schritt 4: Klicken Sie auf die Schaltfläche „Hinzufügen“, um das Formular zum Ausfüllen der Informationen zu öffnen
function func7() {
//页面层
layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['350px', '360px'], //宽高
content: "@Url.Action("AddUser", "UserInfo")" //调到新增页面
});
}Hinweis: Der Wert des Inhalts ist die anzuzeigende Formularinformation oder eine bestimmte Seiten-URL. Wenn Sie überprüfen möchten, dass ein bestimmter Wert nicht leer ist, fügen Sie „lay-verify=“ hinzu „erforderliches“ Attribut. Wenn es sich um eine Mobiltelefonnummer handelt, dann ist „lay-verify="phone", eine Nummer „lay-verify="number" usw.
Weitere Informationen zu Laui finden Sie in der Spalte Tutorial zur Verwendung von Laui.
Das obige ist der detaillierte Inhalt vonSo öffnen Sie das Formular und senden es mithilfe des Laui-Frontend-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.
 Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Das Laui-Framework ist ein JavaScript-basiertes Front-End-Framework, das eine Reihe benutzerfreundlicher UI-Komponenten und Tools bereitstellt, um Entwicklern beim schnellen Erstellen reaktionsfähiger Webanwendungen zu helfen. Zu seinen Funktionen gehören: modular, leichtgewichtig, reaktionsschnell und mit vollständiger Dokumentation und Community-Unterstützung. Laui wird häufig bei der Entwicklung von Management-Backend-Systemen, E-Commerce-Websites und mobilen Anwendungen eingesetzt. Die Vorteile sind eine schnelle Inbetriebnahme, eine verbesserte Effizienz und eine einfache Wartung. Die Nachteile sind eine schlechte Anpassung und langsame Technologieaktualisierungen.




