

Öffnen Sie [Datei]->[Einstellungen]
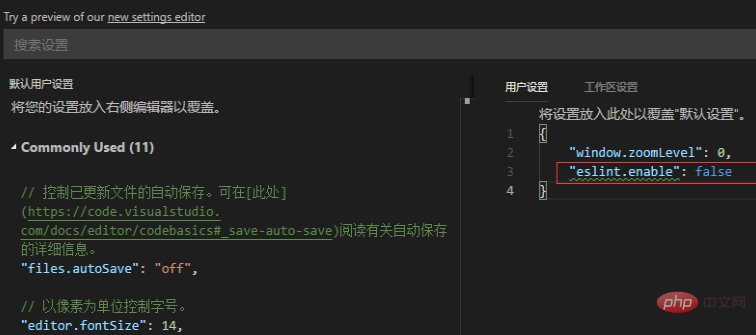
und fügen Sie dann die "eslint.enable": false-Konfiguration in [Einstellungen]
als Bild hinzu:

Die Benutzereinstellungen auf der rechten Seite überschreiben automatisch die Standardeinstellungen auf der linken Seite.
Im Vue-Projekt durchsuchen Sie global die Konfigurationsdatei und löschen Sie die Konfiguration über loader: 'eslint-loader'
Vscode neu starten
Fertig!
Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie die Eslint-Syntaxprüfung in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




