So debuggen Sie einen Knoten in vscode

1. Erstellen Sie eine Konfigurationsdatei
1. Wählen Sie Ihr Projekt

2. Wählen Sie die Sprache Ihres Projekts

3. Generieren Sie .vscode/launch.json unter dem aktuellen Projektpfad
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/test.js"
}
]
}Typ – der Debugger-Typ, der für diese Startkonfiguration verwendet wird. Jede installierte Debugging-Erweiterung führt einen Typ ein, zum Beispiel den in Node integrierten Node-Debugger, PHP und die Erweiterungen goPHP und Go.
Anfrage – Der Anfragetyp für diese Startkonfiguration. Derzeit werden „Starten“ und „Anhängen“ unterstützt. (Eine ausführliche Erläuterung der Anfrage finden Sie in Kapitel 3 unten.)
Name – Anzeigename, angezeigt in der Dropdown-Liste „Debug-Startkonfiguration“.
Programm – Die ausführbare Datei oder Datei, die beim Starten des Debuggers ausgeführt werden soll.
args – Argumente, die zum Debuggen an das Programm übergeben werden.
env – Umgebungsvariable (der Wert null kann verwendet werden, um die Variable „undefiniert“ zu machen).
cwd – das aktuelle Arbeitsverzeichnis, das zum Suchen von Abhängigkeiten und anderen Dateien verwendet wird.
Hinweis 1: ${workspaceFolder} stellt den Stammpfad des Arbeitsbereichsordners dar, ${file} stellt die im aktiven Editor geöffnete Datei dar.
Hinweis 2: „Programm“: „${workspaceFolder}/test.js“, ich bin nicht sicher, wie vscode /test.js im aktuellen Verzeichnis erkennt, das ich debuggen möchte. [Noch zu lösen]
Hinweis 3: Sie können die Konfigurationsdatei auch in die Benutzereinstellungen schreiben, um eine globale Konfiguration zu erstellen.

4. Kehren Sie schnell zu Ihrem Profil zurück

2 . Haltepunkt
1. Haltepunkt (traditioneller Haltepunkt)
(1) Die Grafiken werden durch Kreise ersetzt; 2) kann nicht in eine Leerzeile eingegeben werden.

(1) Sie können Informationen in der Debug-Konsole ausdrucken (Ausdrücke mit {} umschließen);
(2) Die Grafiken werden durch Rauten ersetzt;
(3) Wenn es nicht in die Anweisung eingegeben wird, sondern eine Leerzeile ist, verschwindet sie während des Debuggens und der Ausführung, aber die Die Wirkung wird dadurch nicht beeinträchtigt. Es empfiehlt sich also trotzdem, den Satz einzutippen!

ist in zwei Bedingungen unterteilt: Ausdruck/Anzahl der Treffer
(1 ) Sie können zu der Anweisung wechseln, die dem Haltepunkt am nächsten liegt, wenn die Bedingungen erfüllt sind.
(2) Die Grafiken werden durch Quadrate ersetzt.
(3) Wenn Sie die Anweisung nicht treffen, aber Eine Leerzeile verschwindet während des Debuggens, hat jedoch keinen Einfluss auf den Effekt.
3. DebuggenDie in Kapitel 1 erwähnte Konfigurationsdatei launch.json verfügt über ein Anforderungsfeld. Der Wertebereich ist: Starten und Anhängen
Starten: vscode e führt unabhängig einen Debugging-Prozess aus
Anhängen: Sie beginnen selbst mit dem Debuggen über node --inspect-brk xxx.js, und dann hängt vscode es an
Das Folgende ist der Unterschied zwischen den spezifischen Debugging-Methoden in zwei Kategorien:
1. Startmethode(1) Klicken Sie auf „Programm starten“
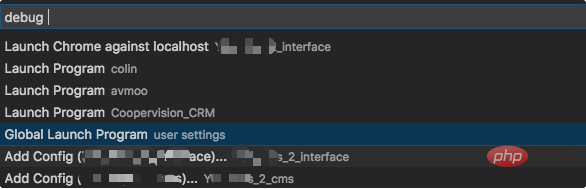
 (2) Wählen Sie aus, welche Konfigurationsdatei gestartet werden soll
(2) Wählen Sie aus, welche Konfigurationsdatei gestartet werden soll
 Hinweis: Der Wert des Namensattributs in der Konfigurationsdatei launch.json wird hier angezeigt Dropdown-Liste.
Hinweis: Der Wert des Namensattributs in der Konfigurationsdatei launch.json wird hier angezeigt Dropdown-Liste.
(3) Debuggen starten
2. Methode anhängen(1) Automatisches Anhängen aktivieren: Ein

(2)以调试的方式启动 node
node --inspect-brk test.js
(3)开始调试
四、调试相关功能
1、DEBUG CONSOLE
可以在此操作变量

五、多目标调试
需求:同时调试 server.js 和 client.js
1、建立配置文件
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js",
"cwd": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js",
"cwd": "${workspaceFolder}"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"]
}
]
}2、开始调试
注1:调试的时候,可以同时运行程序。
注2:当修改代码,同时运行的程序会立即生效,而调试的代码还是老的。
PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
Das obige ist der detaillierte Inhalt vonSo debuggen Sie einen Knoten in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
Öffnen Sie zunächst die vscode-Software auf dem Computer, klicken Sie links auf das Symbol [Erweiterung], wie in ① in der Abbildung gezeigt. Geben Sie dann [officeviewer] in das Suchfeld der Erweiterungsoberfläche ein, wie in ② in der Abbildung gezeigt Wählen Sie dann aus der Suche [officeviewer] aus, um die Ergebnisse zu installieren, wie in ③ in der Abbildung gezeigt. Öffnen Sie schließlich die Datei, z. B. docx, pdf usw., wie unten gezeigt
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
1. Öffnen Sie zunächst die vscode-Software, klicken Sie auf das Explorer-Symbol und suchen Sie das Arbeitsbereichsfenster. 2. Klicken Sie dann auf das Dateimenü in der oberen linken Ecke und suchen Sie nach der Option „Ordner zum Arbeitsbereich hinzufügen“. 3. Suchen Sie schließlich den Speicherort des Ordners im Klicken Sie auf der lokalen Festplatte auf die Schaltfläche „Hinzufügen“.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein
 So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
1. Klicken Sie nach dem Öffnen des Bearbeitungsfensters zunächst auf das Konfigurationssymbol in der unteren linken Ecke. 2. Klicken Sie dann im sich öffnenden Untermenü auf die Schaltfläche „Vertrauen im Arbeitsbereich verwalten“. Abschließend prüfen Sie je nach Ihrem Büro bei Bedarf einfach die entsprechenden Anweisungen
 So führen Sie HTML mit vscode aus. So führen Sie HTML mit vscode aus
May 09, 2024 pm 12:25 PM
So führen Sie HTML mit vscode aus. So führen Sie HTML mit vscode aus
May 09, 2024 pm 12:25 PM
1. Verwenden Sie zunächst die vscode-Software, um ein HTML-Programm zu schreiben. 2. Klicken Sie dann auf die Suchschaltfläche und geben Sie openinbrowser ein. 3. Nachdem die Installation abgeschlossen ist, müssen Sie die Software neu starten, dann mit der rechten Maustaste auf das HTML-Dokument klicken und im Dropdown-Menü openindefaultbrowser auswählen. 4. Abschließend wird die Software mit dem Standardbrowser geöffnet.
 So öffnen Sie eine Animation in Vscode. Einführung in die Methode zum Öffnen einer Animation in Vscode
May 09, 2024 am 10:28 AM
So öffnen Sie eine Animation in Vscode. Einführung in die Methode zum Öffnen einer Animation in Vscode
May 09, 2024 am 10:28 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Menü „Mehr“. 2. Suchen Sie dann die Spalte „Terminal“ im Abschnitt „Funktionen“. 3. Klicken Sie abschließend mit der Maus auf die Schaltfläche „Animation aktivieren“. Einstellungen.






