

1. Öffnen Sie den vscode-Editor und klicken Sie auf das fünfte kleine Symbol oben links in der Hauptoberfläche des Editors – die Schaltfläche [Erweitern]

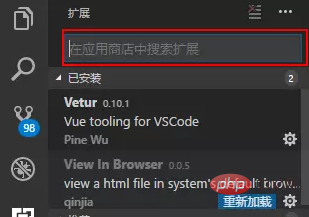
2. Rufen Sie das erweiterte Suchfeld auf der rechten Seite auf und geben Sie „Im Browser anzeigen“ in das App-Store-Suchfeld ein, um automatisch zu suchen

3. Warten Sie einige Sekunden, die Erweiterungen werden nacheinander angezeigt und „Installieren“ erscheint In der unteren rechten Ecke der Browseransicht erscheint die Option „Kleine Schaltfläche zum Installieren“. Nach der Installation werden Sie zum Neuladen aufgefordert. Klicken Sie auf „Neu laden“

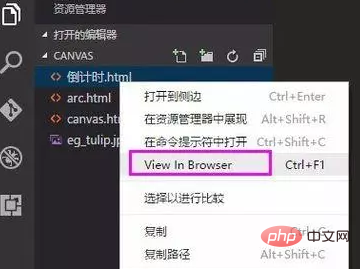
4. Klicken Sie auf die erste Symbolschaltfläche auf der linken Seite. Kehren Sie zur Ressourcenmanageroberfläche zurück und wählen Sie die HTML-Datei aus, die Sie anzeigen möchten 5. Klicken Sie mit der rechten Maustaste auf die HTML-Datei und die Option „Im Browser anzeigen“ wird angezeigt Empfohlene Tutorials zu verwandten Artikeln: vscode-Tutorial
6. Klicken Sie auf die Option „Im Browser anzeigen“, um eine Vorschau der Datei im Browser anzuzeigen 
Das obige ist der detaillierte Inhalt vonSo zeigen Sie HTML-Dateien in vscode im Browser in der Vorschau an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




