 CMS-Tutorial
CMS-Tutorial
 DEDECMS
DEDECMS
 Die Installation von dedecms in einem Website-Unterverzeichnis führt zu Verwirrung im Webseitenlayout
Die Installation von dedecms in einem Website-Unterverzeichnis führt zu Verwirrung im Webseitenlayout
Die Installation von dedecms in einem Website-Unterverzeichnis führt zu Verwirrung im Webseitenlayout

Die Installation von dedecms in einem Website-Unterverzeichnis führt zu Verwirrung im Webseitenlayout?
Kürzlich habe ich dedecms auf dem Godaddy-Host für einen Client c installiert. Da der Godaddy-Host mehrere Websites erstellen kann, habe ich Unterverzeichnisse verwendet, um Domänennamen zu binden, um mehrere dedecms-Sites zu erstellen
Empfohlene Studie: Dreamweaver cms
Nach der Installation von DEDECMS trat jedoch beim Zugriff auf die Website über den an das Unterverzeichnis gebundenen Domänennamen ein großes Problem auf Das Frame-Layout ist vollständig verschwunden, sodass nur noch Textlinks vorhanden sind. Der Zugriff über den Hauptdomänennamen und den Namen des Unterverzeichnisses ist jedoch normal. Selbst nach der Änderung vieler Einstellungen kann das Problem nicht gelöst werden, was sehr frustrierend ist. Mein Hauptdomänenname lautet beispielsweise www.xxx.com, der Name des von DEDE installierten Unterverzeichnisses ist aaa und der an dieses Unterverzeichnis gebundene Domänenname lautet www.yyy.net. Nach der Installation der Website erfolgt dies über www.xxx .com/ Wenn aaa auf die Website zugreift, ist alles normal, aber das oben genannte Problem tritt auf, wenn über den gebundenen Domainnamen www.yyy.net zugegriffen wird. Das Layout der Website-Seite ist völlig durcheinander und es wird kein Frame angezeigt. Nachdem mich dieses Problem zwei Tage lang beschäftigt hat, habe ich heute endlich online eine Lösung gefunden, die ich hier gerne mit euch teilen möchte.
Die erste Wahl besteht darin, das dedecms-Backend-Verwaltungssystem aufzurufen:
Schritt 1: Geben Sie die Systemeinstellungen – grundlegende Systemparameter – Site-Einstellungen ein und ändern Sie den „Webseiten-Homepage-Link“ in „ /"?.

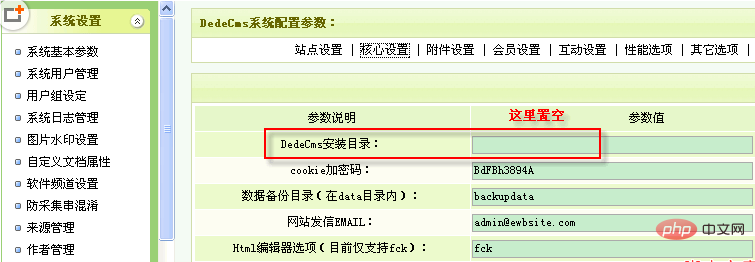
Schritt 2: Geben Sie Systemeinstellungen – Systemgrundparameter – Kerneinstellungen ein und ändern Sie das „DedeCms-Installationsverzeichnis“ in einen leeren Wert. ?

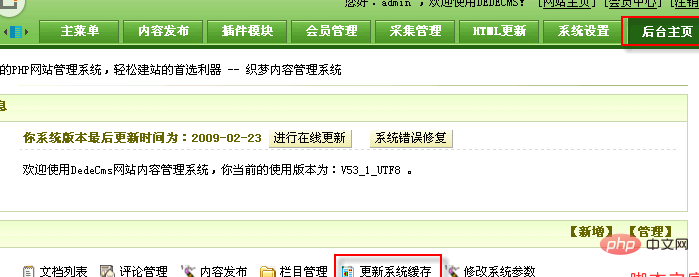
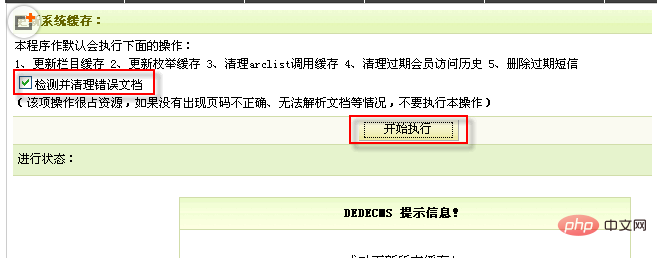
Schritt 3: Rufen Sie die Hintergrund-Homepage auf – aktualisieren Sie den Systemcache, aktivieren Sie „Fehlerdokumente erkennen und bereinigen“ und klicken Sie auf die Schaltfläche „Ausführung starten“.


Schritt 4: Aktualisieren Sie alle Spalten und Dokumente der Website.
Schritt 5: Aktualisieren Sie die Startseite, zeigen Sie eine Vorschau an und die Website wird wieder normal.
Ich habe fünf Stunden gebraucht, um das herauszufinden! ! Vorher war alles direkter Code, aber ich habe einen Umweg gemacht
Das obige ist der detaillierte Inhalt vonDie Installation von dedecms in einem Website-Unterverzeichnis führt zu Verwirrung im Webseitenlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Speicherort für den Download der Empire CMS-Vorlage: Offizieller Vorlagen-Download: https://www.phome.net/template/ Vorlagen-Website eines Drittanbieters: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Installationsmethode: Vorlage herunterladen Vorlage entpacken Vorlage hochladen Vorlage auswählen
 Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Der Vorlagenaustausch kann in Dedecms durch die folgenden Schritte implementiert werden: Ändern Sie die Datei global.cfg und legen Sie das erforderliche Sprachpaket fest. Ändern Sie die Hook-Datei taglib.inc.php und fügen Sie Unterstützung für Sprachsuffix-Vorlagendateien hinzu. Erstellen Sie eine neue Vorlagendatei mit einem Sprachsuffix und ändern Sie den erforderlichen Inhalt. Dedecms-Cache leeren.
 So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
Wie lade ich lokale Videos mit Dedecms hoch? Bereiten Sie die Videodatei in einem Format vor, das von Dedecms unterstützt wird. Melden Sie sich beim Dedecms-Verwaltungs-Backend an und erstellen Sie eine neue Videokategorie. Laden Sie Videodateien auf der Videoverwaltungsseite hoch, geben Sie die relevanten Informationen ein und wählen Sie die Videokategorie aus. Um beim Bearbeiten eines Artikels ein Video einzubetten, geben Sie den Dateinamen des hochgeladenen Videos ein und passen Sie dessen Abmessungen an.
 Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Dedecms ist ein Open-Source-CMS, mit dem verschiedene Arten von Websites erstellt werden können, darunter Nachrichten-Websites, Blog-Websites, E-Commerce-Websites, Foren und Community-Websites, Bildungswebsites, Portal-Websites und andere Arten von Websites (z. B. Unternehmenswebsites). , persönliche Websites, Fotoalbum-Websites, Video-Sharing-Website)
 So verwenden Sie dedecms
Apr 16, 2024 pm 12:15 PM
So verwenden Sie dedecms
Apr 16, 2024 pm 12:15 PM
Dedecms ist ein chinesisches Open-Source-CMS-System, das Inhaltsverwaltung, Vorlagensystem und Sicherheitsschutz bietet. Die spezifische Verwendung umfasst die folgenden Schritte: 1. Dedecms installieren. 2. Konfigurieren Sie die Datenbank. 3. Melden Sie sich bei der Verwaltungsoberfläche an. 4. Inhalte erstellen. 5. Richten Sie die Vorlage ein. 6. Benutzer verwalten. 7. Warten Sie das System.
 Präziser und zuverlässiger Evaluierungsbericht für das Dedecms-Konvertierungstool
Mar 12, 2024 pm 07:03 PM
Präziser und zuverlässiger Evaluierungsbericht für das Dedecms-Konvertierungstool
Mar 12, 2024 pm 07:03 PM
Präziser und zuverlässiger Evaluierungsbericht zum Dedecms-Konvertierungstool Mit der rasanten Entwicklung des Internetzeitalters ist die Website-Erstellung für viele Unternehmen und Einzelpersonen zu einem der notwendigen Werkzeuge geworden. Bei der Website-Erstellung kann der Einsatz eines Content-Management-Systems (CMS) die Inhalte und Funktionen der Website bequemer und effizienter verwalten. Unter anderem wird dedecms als bekanntes CMS-System häufig in verschiedenen Website-Erstellungsprojekten verwendet. Manchmal stehen wir jedoch vor der Notwendigkeit, die dedecms-Website in andere Formate zu konvertieren. In diesem Fall müssen wir ein Konvertierungstool verwenden
 Welche Lücken hat dedecms?
Aug 03, 2023 pm 03:56 PM
Welche Lücken hat dedecms?
Aug 03, 2023 pm 03:56 PM
DedeCMS ist ein Open-Source-Content-Management-System, das einige potenzielle Schwachstellen und Sicherheitsrisiken aufweist: 1. SQL-Injection-Schwachstelle. Angreifer können nicht autorisierte Vorgänge ausführen oder vertrauliche Daten erhalten, indem sie bösartige SQL-Abfrageanweisungen erstellen. 2. Datei-Upload-Schwachstelle bösartiger Code an den Server, um beliebigen Code auszuführen oder Serverberechtigungen zu erhalten; 3. Verlust vertraulicher Informationen; 4. Nicht authentifizierte Ausnutzung von Sicherheitslücken;
 Eine einfache Möglichkeit, die Codierungskonvertierungsfunktion von dedecms zu erlernen
Mar 14, 2024 pm 02:09 PM
Eine einfache Möglichkeit, die Codierungskonvertierungsfunktion von dedecms zu erlernen
Mar 14, 2024 pm 02:09 PM
Das Erlernen der Dedecms-Codierungskonvertierungsfunktion ist nicht kompliziert. Einfache Codebeispiele können Ihnen helfen, diese Fähigkeit schnell zu erlernen. In dedecms wird die Codierungskonvertierungsfunktion normalerweise verwendet, um Probleme wie verstümmelte chinesische Zeichen und Sonderzeichen zu lösen und den normalen Betrieb des Systems und die Genauigkeit der Daten sicherzustellen. Im Folgenden wird detailliert beschrieben, wie Sie die Codierungskonvertierungsfunktion von dedecms verwenden, damit Sie verschiedene Anforderungen im Zusammenhang mit der Codierung problemlos bewältigen können. 1.UTF-8 zu GBK In dedecms, wenn Sie UTF-8-codierte Zeichenfolgen in G konvertieren müssen



