Tutorial zum Laui-Verpackungsmodul

layui ist ein sehr einfaches UI-Framework, das von Chinesen entwickelt wurde. Es verwendet eine modulare Lademethode, daher müssen wir während der Verwendung zwangsläufig unsere eigenen Module hinzufügen Ein einfaches Modul.
Empfohlen: Tutorial zur Verwendung von Layui
Im täglichen Gebrauch kann man sagen, dass Ajax weit verbreitet ist, daher fügen wir hier ein eigenes Modul hinzu, um Ajax einfacher zu kapseln verwenden.
Hinweis: Das Laden des Moduls erfordert die Unterstützung einer Serverumgebung. Bevor Sie dieses Tutorial lesen, richten Sie bitte eine lokale Serverumgebung in Ihrer Nähe ein. Dies ist nicht Gegenstand dieses Tutorials. Bitte Baidu selbst.
1. Erstellen Sie das Projektverzeichnis
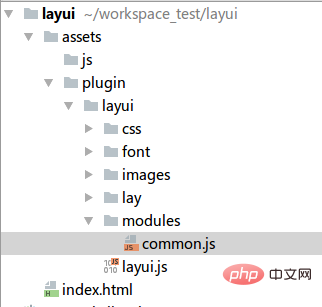
Laden Sie zunächst das Laui-Paket von der Laui-Website herunter und platzieren Sie es in Ihrem eigenen Projekt. Nach dem Hinzufügen von Lauii Struktur wie folgt:

2. Moduldateien schreiben
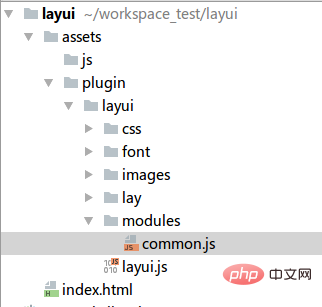
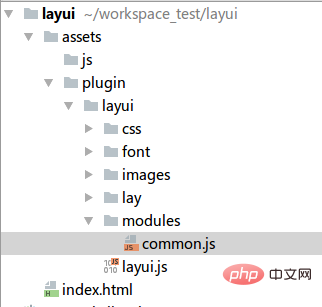
Jetzt erstelle ich einen neuen Modulordner unter dem Laui-Ordner des Plugins, um unsere eigenen Moduldateien zu speichern . Erstellen Sie in diesem Ordner eine neue common.js-Datei, um unser erstes Modul zu schreiben. Der Inhalt der Datei lautet wie folgt:
layui.define(['jquery'], function(exports){
var $ = layui.jquery;
var obj = {
ajax: function (url, type, dataType, data, callback) {
$.ajax({
url: url,
type: type,
dataType: dataType,
data: data,
success: callback
});
}
};
//输出接口
exports('common', obj);
});layui.define() Methode ist die Methode zum Definieren von Modulen empfängt 2 Parameter, der erste Parameter ist das abhängige Modul, hier sehen wir, dass wir von jquery abhängen; hier definieren wir den Inhalt des Moduls, das diese Methoden bereitstellen soll. Wir definieren ein obj-Objekt. Das Objekt verfügt über eine Ajax-Methode zum Aufrufen des Ajax von jquery, um unsere Operationen auszuführen. Wenn Sie andere JQuery-Plug-Ins kapseln, fügen Sie einfach den JS-Code des Plug-Ins in die Rückrufmethode vonlayui.define() ein.
exports() ist die Ausgabeschnittstelle. Diese Methode hat auch zwei Parameter. Der erste ist der Name des Ausgabemoduls und der zweite ist das auszugebende Objekt.
Jetzt ist unser Modul geschrieben. Wenn wir später Methoden hinzufügen müssen, fügen Sie einfach Methoden zum Objekt obj hinzu. Jetzt ist unsere Verzeichnisstruktur wie folgt:

3 Richten Sie das Laui-Ladekomponentenverzeichnismodul ein
Nachdem das Modul geschrieben wurde, müssen wir Laui konfigurieren Damit Layui es finden kann, wird diese Konfiguration im Allgemeinen in unserem globalen js abgeschlossen. Hier erstelle ich eine neue global.js-Datei unter asset/js >layui.config() ist die Konfiguration der Laui-Methode. Der Basisparameter stellt das Speicherverzeichnis unseres Moduls dar. Dieses Verzeichnis wird aus dem Zugriffsstammverzeichnis der Website berechnet ist /assets/plugin/layui/modules/ Ordner; Extend definiert unseren tatsächlichen Modulnamen. Der gemeinsame Name vor dem Doppelpunkt im obigen Code stellt den Namen des Moduls dar, den wir in Zukunft beim Laden des Moduls verwenden werden. und das „Common“ nach dem Doppelpunkt stellt hier den Namen unserer Moduldatei dar. Tatsächlich bezieht es sich auf die Datei /assets/plugin/layui/modules/common.js. Wir können das Suffix js weglassen, und das Suffix wird sein beim Laden automatisch hinzugefügt.
4. Verwenden Sie das Modul
Nachdem das Modul definiert wurde, können wir das Modul genauso verwenden wie das integrierte Modul von Laui .html-Datei, in der ich die Ajax-Methode des Moduls verwende, um auf eine Online-Übersetzungsschnittstelle zuzugreifen. Der Dateicode lautet wie folgt:
layui.config({
base: '/assets/plugin/layui/modules/' //自定义layui组件的目录
}).extend({ //设定组件别名
common: 'common',
});Besuchen Sie index.html und sehen Sie sich das Rückgabeergebnis in der folgenden Abbildung an beweist, dass das Modul erfolgreich gekapselt wurde.
Das obige ist der detaillierte Inhalt vonTutorial zum Laui-Verpackungsmodul. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.
 Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Das Laui-Framework ist ein JavaScript-basiertes Front-End-Framework, das eine Reihe benutzerfreundlicher UI-Komponenten und Tools bereitstellt, um Entwicklern beim schnellen Erstellen reaktionsfähiger Webanwendungen zu helfen. Zu seinen Funktionen gehören: modular, leichtgewichtig, reaktionsschnell und mit vollständiger Dokumentation und Community-Unterstützung. Laui wird häufig bei der Entwicklung von Management-Backend-Systemen, E-Commerce-Websites und mobilen Anwendungen eingesetzt. Die Vorteile sind eine schnelle Inbetriebnahme, eine verbesserte Effizienz und eine einfache Wartung. Die Nachteile sind eine schlechte Anpassung und langsame Technologieaktualisierungen.




