So verwenden Sie vscode, um ein vorhandenes Vue-Projekt zu öffnen

Plugin installieren
1. Installation des Vetur-Plugins
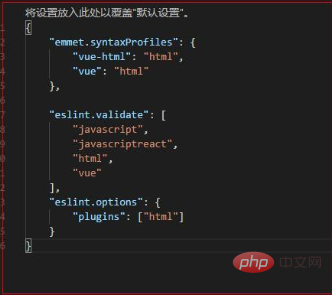
Dieses Plug-in ist ein Hervorhebungs-Plugin -in für die grundlegende Syntax von Vue-Dateien. Klicken Sie nach der Installation auf Datei->Einstellungen->Einstellungen, um die Einstellungsoberfläche zu öffnen Konfiguration vetur
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}ein und klicken Sie, um das Plug-In zu installieren. Nach der Installation müssen Sie es auch an derselben Stelle wie das Vetur-Plug-In konfigurieren 🎜>
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
}eslint Die Konfiguration der Vetur- und Eslint-Plug-Ins ist wie unten dargestellt. Anzeige:

1. Importieren Sie das Projekt
Laden Sie vuestic-admin vom Github-Projekt herunter (
https://github.com/epicmaxco/vuestic-admin), laden Sie es lokal herunter und öffnen Sie VSCode , klicken Sie direkt auf die Datei, öffnen Sie den Ordner, importieren Sie das Projekt, geben Sie in das Konsolenterminal ein, um das Paket hinzuzufügen. Abhängigkeiten npm install
 Wenn npm nicht installiert ist, bitte Installieren Sie zuerst npm.
Wenn npm nicht installiert ist, bitte Installieren Sie zuerst npm.
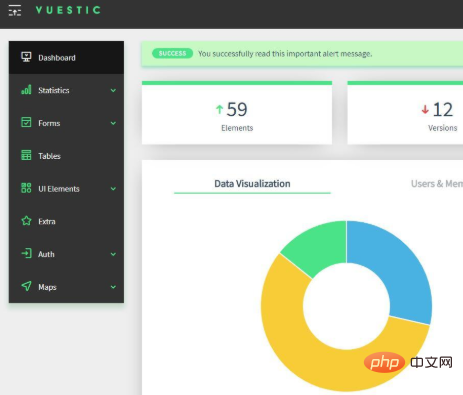
2. Führen Sie das Projekt aus
Führen Sie auch
am Ende aus, um das Projekt automatisch im Browser auszuführen Abbildung unten, was bedeutet, dass die Konfiguration erfolgreich ist.npm run dev
 Empfohlene verwandte Artikel und Tutorials:
Empfohlene verwandte Artikel und Tutorials:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vscode, um ein vorhandenes Vue-Projekt zu öffnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Netflix -Frontend: Beispiele und Anwendungen von React (oder Vue)
Apr 16, 2025 am 12:08 AM
Netflix -Frontend: Beispiele und Anwendungen von React (oder Vue)
Apr 16, 2025 am 12:08 AM
Netflix verwendet React als Front-End-Framework. 1) Reacts komponentiertes Entwicklungsmodell und ein starkes Ökosystem sind die Hauptgründe, warum Netflix es ausgewählt hat. 2) Durch die Komponentierung spaltet Netflix komplexe Schnittstellen in überschaubare Teile wie Videotiere, Empfehlungslisten und Benutzerkommentare auf. 3) Die virtuelle DOM- und Komponentenlebenszyklus von React optimiert die Rendering -Effizienz und die Verwaltung des Benutzerinteraktion.
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 Wo kann Code in VSCODE schreiben
Apr 15, 2025 pm 09:54 PM
Wo kann Code in VSCODE schreiben
Apr 15, 2025 pm 09:54 PM
Das Schreiben von Code in Visual Studio Code (VSCODE) ist einfach und einfach zu bedienen. Installieren Sie einfach VSCODE, erstellen Sie ein Projekt, wählen Sie eine Sprache aus, erstellen Sie eine Datei, schreiben Sie Code, speichern und führen Sie es aus. Die Vorteile von VSCODE umfassen plattformübergreifende, freie und open Source, leistungsstarke Funktionen, reichhaltige Erweiterungen sowie leichte und schnelle.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 Der Befehl vscode terminal kann nicht verwendet werden
Apr 15, 2025 pm 10:03 PM
Der Befehl vscode terminal kann nicht verwendet werden
Apr 15, 2025 pm 10:03 PM
Ursachen und Lösungen für die VS -Code -Terminalbefehle nicht verfügbar: Die erforderlichen Tools werden nicht installiert (Windows: WSL; MacOS: Xcode -Befehlszeilen -Tools) Pfadkonfiguration ist falsch (Hinzufügen von ausführbaren Dateien zu Pfadumgebungsvariablen hinzufügen) Berechtigungsprobleme Eine orientierte (neu installierende oder aktualisierte) Terminalkonfiguration ist inkompatibel (versuchen Sie verschiedene Terminaltypen oder Befehle) Spezifische Umgebungsvariablen fehlen (setzen Sie die erforderlichen Umgebungsvariablen).




