So fügen Sie Plug-Ins zum Imperial CMS FCKeditor hinzu

Wie füge ich ein Plug-in zu Empire CMS FCKeditor hinzu?
Der Empire Editor (FCK) funktioniert nicht Standardmäßig Code einfügen Es ist funktionsfähig, daher beziehe ich mich normalerweise auf diese Funktion, wenn ich Code hinzufüge. Ist das nicht zu unprofessionell? Wie kann man das Problem beheben? Fügen Sie einfach ein Plug-in zu FCK hinzu. Unten ist der berühmte SyntaxHighlighter.
Es wird empfohlen, das „Empire CMS-Tutorial“ zu studieren.
Zunächst können Sie auf der offiziellen Website die neueste Version herunterladen, diese ist jedoch noch nicht fertig Nach dem Herunterladen zu verwenden und einige Konfigurationen sind erforderlich. Für Anfänger ist es ziemlich schwierig. Hier können Sie direkt die von Henxue bereitgestellte konfigurierte Version (Version 2.1.382) verwenden. Auch dieses Tutorial basiert auf dieser Version.
Nach dem Herunterladen und Dekomprimieren gibt es zwei Ordner:
Laden Sie zunächst den Ordner SyntaxHighlighter2.1.382 in das Stammverzeichnis der Website oder an andere Orte Ihrer Wahl hoch. Sie können den Ordner auch umbenennen , aber der Pfad muss beim späteren Aufruf von CSS und js in der Vorlagendatei stimmen. Ich werde ihn hier in das Stammverzeichnis übertragen.
Zweitens fügen Sie den folgenden Code zur Inhaltsvorlage hinzu. Beachten Sie hier den ersten Schritt.
Der Code lautet wie folgt:
<script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shCore.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushCss.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushJScript.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushXml.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushPhp.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushSql.js”></script> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shCore.css”/> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shThemeDefault.css”/> <script type=”text/javascript”> SyntaxHighlighter.config.clipboardSwf = ‘[!–news.url–]SyntaxHighlighter2.1.382/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
Es ist erwähnenswert, dass der oben genannte JS wie shBrushSql.js nicht darauf festgelegt ist, diese aufzurufen. Diese JS haben ihre eigene Bedeutung (Pinsel), Sie können die offizielle Dokumentation einsehen. Da ich häufig CSS, HTML, PHP und SQL verwende, schreibe ich einfach die oben gezeigten JS. Natürlich können Sie alle anrufen, wenn Sie möchten. Aber das wäre sehr langsam. Vorausgesetzt, Sie haben PHP nicht aufgerufen, wird beim Einfügen des Codes und der Auswahl von PHP als Sprache im Vordergrund eine Fehlermeldung angezeigt. (shCore.js muss vorhanden sein, sonst hat die Rezeption keine Wirkung)
Drittens übertragen Sie den Ordner „syntaxhighlight2“ in das Verzeichnis „e/admin/ecmseditor/infoeditor/editor/plugins“. Mit anderen Worten, dies ist ein Plug-In für den FCK-Editor.
Viertens: Ändern Sie die Konfigurationsdatei des FCK-Editors. Sie müssen dem Editor Plug-Ins und Schaltflächen hinzufügen.
1, Pfad der Backend-Konfigurationsdatei: /e/admin/ecmseditor/infoeditor/fckconfig.js
2, Pfad der Frontend-Konfigurationsdatei: /e/data/ecmseditor/infoeditor/fckconfig.js
Find FCKConfig.PluginsPath = FCKConfig.BasePath + 'plugins/' ; Über Zeile 51
Einfügen
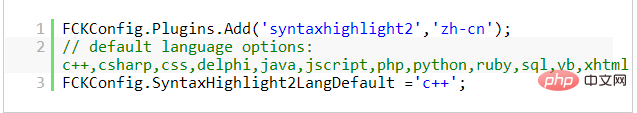
Der Code lautet wie folgt:
FCKConfig.Plugins.Add(‘syntaxhighlight2′,’zh-cn’); // default language options: c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml FCKConfig.SyntaxHighlight2LangDefault =’c++';
Dann Suchen Sie nach „InsertTBr“ und geben Sie nach „InsertTBr“ „SyntaxHighLight2“ ein.
Dies ist ungefähr wie folgt:

Der Frontend-Effekt ist ungefähr wie folgt:

Das obige ist der detaillierte Inhalt vonSo fügen Sie Plug-Ins zum Imperial CMS FCKeditor hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Wo sind die Einstellungen für die mobile Version von Empire CMS?
Apr 17, 2024 pm 12:12 PM
Wo sind die Einstellungen für die mobile Version von Empire CMS?
Apr 17, 2024 pm 12:12 PM
Die mobilen Einstellungen von Empire CMS befinden sich in der „Mobile-Vorlage“ des Moduls „Vorlagenverwaltung“. Die spezifischen Schritte umfassen: Aktivieren der Vorlage, Auswahl des Anwendungskanals, Bearbeiten des Vorlageninhalts und Speichern der Einstellungen.
 Wo ist die Karte der Imperial CMS-Website?
Apr 17, 2024 am 10:48 AM
Wo ist die Karte der Imperial CMS-Website?
Apr 17, 2024 am 10:48 AM
Die Empire CMS-Sitemap finden Sie, indem Sie auf die Datei config.inc.php zugreifen und die Dositemap-Einstellungen überprüfen. Wenn auf „Ein“ gesetzt, ist die Sitemap aktiviert. Der Sitemap-Pfad befindet sich in der Sitemapurl-Einstellung und kann über einen Browser aufgerufen oder per FTP heruntergeladen werden.
 Wo kann ich die Empire-CMS-Vorlagendatei zur einfacheren Verwendung ablegen?
Apr 17, 2024 am 07:22 AM
Wo kann ich die Empire-CMS-Vorlagendatei zur einfacheren Verwendung ablegen?
Apr 17, 2024 am 07:22 AM
Der ideale Speicherort für die Empire CMS-Vorlagendatei ist /e/template/default/skin/default/. Zweitens kann sie auch in /e/data/skins/ und /e/skin/ abgelegt werden Pflege der Ordnerstruktur und Festlegen von Dateiberechtigungen sowie regelmäßige Sicherungen.
 Wo finde ich die Empire-CMS-Datenbankkonfigurationsdatei?
Apr 17, 2024 am 06:42 AM
Wo finde ich die Empire-CMS-Datenbankkonfigurationsdatei?
Apr 17, 2024 am 06:42 AM
Die Imperial CMS-Datenbankkonfigurationsdatei befindet sich im Stammverzeichnis der Website e/config/db.inc.php. Sie enthält die folgenden Konfigurationsinformationen: $dbhost: Datenbankserveradresse $dbuser: Datenbankbenutzername $dbpass: Datenbankkennwort $dbname: Datenbankname $dbport: Datenbankport $dbcharset: Datenbankzeichensatz
 Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Speicherort für den Download der Empire CMS-Vorlage: Offizieller Vorlagen-Download: https://www.phome.net/template/ Vorlagen-Website eines Drittanbieters: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Installationsmethode: Vorlage herunterladen Vorlage entpacken Vorlage hochladen Vorlage auswählen
 Wo ist das Baidu Active Push Plug-in für Imperial CMS?
Apr 17, 2024 am 11:00 AM
Wo ist das Baidu Active Push Plug-in für Imperial CMS?
Apr 17, 2024 am 11:00 AM
Das Imperial CMS Baidu Active Push Plug-In befindet sich im Stammverzeichnis /e/api/baidu/push.php. Die spezifischen Konfigurationsschritte lauten wie folgt: 1. Laden Sie die Plug-in-Datei in den angegebenen Pfad hoch. 2. Konfigurieren Sie die Option „Baidu Active Push“ im Imperial CMS-Hintergrund, einschließlich Push-Adresse, API-Schlüssel und Push-Intervall. 3. Baidu-Push-Informationen abrufen: Push-Adresse: https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY, API-Schlüssel: Melden Sie sich bei der Baidu-Suchressourcenplattform an, um sie zu erhalten. 4. Aktualisieren Sie den API-Schlüssel regelmäßig und legen Sie ein angemessenes Push-Intervall fest.
 Wo ist die automatische Veröffentlichungsschnittstelle von Empire CMS?
Apr 17, 2024 am 09:03 AM
Wo ist die automatische Veröffentlichungsschnittstelle von Empire CMS?
Apr 17, 2024 am 09:03 AM
Die automatische Veröffentlichungsschnittstelle von Empire CMS befindet sich unter /e/api/web/postinfo.php. Die Verwendungsschritte sind wie folgt: Besuchen Sie die Adresse /e/api/web/postinfo.php und verwenden Sie HTTP POST, um den Artikeltitel zu übermitteln. Spalten-ID, Kategorie-ID, Autor und Artikel. Die Inhalts- und anderen Datenschnittstellen geben eine Antwort im JSON-Format zurück, die die Veröffentlichungsergebnisse und die Artikel-ID enthält.
 Ist Empire CMS kostenlos?
Apr 17, 2024 am 11:24 AM
Ist Empire CMS kostenlos?
Apr 17, 2024 am 11:24 AM
Ja, Empire CMS ist ein kostenloses Open-Source-Content-Management-System (CMS). Es handelt sich um ein leichtes CMS, das reich an Funktionen und einfach zu bedienen ist. Empire CMS ist unter der GNU General Public License (GPL) lizenziert, was bedeutet, dass es kostenlos heruntergeladen, installiert und verwendet werden kann. Für die kommerzielle Nutzung wird eine kostenpflichtige Version angeboten, die zusätzliche Funktionen und Support wie Anzeigenverwaltung, Online-Zahlungen und erstklassigen technischen Support bietet.




