

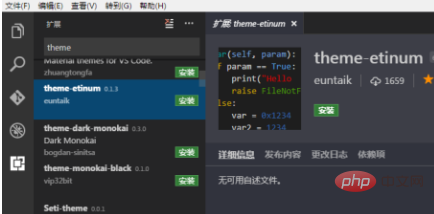
1. Drücken Sie zunächst die Tastenkombination Strg+P, um das Bedienfeld aufzurufen, geben Sie ext install theme in das Eingabefeld ein und drücken Sie die Eingabetaste. Zu diesem Zeitpunkt werden viele Themen angezeigt zur Auswahl auf der linken Seite des Formulars (Sie können auch direkt auf der offiziellen Website nach Themen suchen)
2. Wählen Sie das gewünschte Thema aus und klicken Sie, um es zu installieren

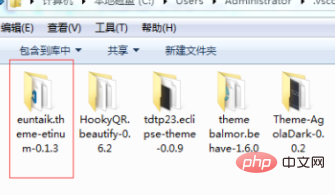
3. Gehen Sie nach Abschluss der Installation zu lokalem C: Suchen Sie das von Ihnen installierte Design in UsersAdministrator.vscodeextensions

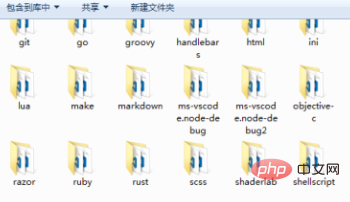
4. Suchen Sie das vscode-Installationsverzeichnis und geben Sie den Ordner resourcesappextensions ein
Wir haben festgestellt, dass sich in diesem Verzeichnisordner viele Dateien befinden, einschließlich der Themes, die mit dem Editor geliefert werden (die mit „theme“ beginnen)

5. Wir kopieren das Design im Verzeichnis C:UsersAdministrator.vscodeextensions und fügen es in die Datei resourcesappextensions ein. Schneiden Sie es aus, oder löschen Sie die Designs, die Ihnen nicht gefallen
6. Starten Sie vscode neu. Zu diesem Zeitpunkt werden die gewünschten Designoptionen im Bedienfeld „Vscode-Designoptionen“ (Datei==>Einstellungen==>Designfarbe) angezeigt.
Empfohlene Tutorials zu verwandten Artikeln: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonDie Änderung des vscode-Designs ist ungültig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




