 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 sublime
sublime
 Einführung in die Methode von Sublime zur schnellen Generierung von Strukturcode
Einführung in die Methode von Sublime zur schnellen Generierung von Strukturcode
Einführung in die Methode von Sublime zur schnellen Generierung von Strukturcode
Die folgende Tutorial-Spalte von sublime text stellt Ihnen die Methode von Sublime vor, um schnell Strukturcode zu generieren. Ich hoffe, dass es für Freunde hilfreich sein wird in Not!

Heute ist der erste Tag, um systematisch Frontend-Wissen zu erlernen. Nach dem Ansehen eines Videos ist sublime derzeit die beliebteste Front-End-Entwicklungssoftware. Also habe ich es installiert. Aber hier kommt das Problem. Ich habe den Vorgang im Video verfolgt und schnell den Code generiert. Es stellte sich heraus, dass ich überhaupt nicht auf die Begrüßung gehört habe. Also habe ich nachgeschaut.
Es gibt viele Möglichkeiten, nachts schnell Strukturcode zu generieren. Ich habe sie einzeln ausprobiert, aber sie sind alle fehlgeschlagen. Später entdeckte ich, dass alle Methoden die Tabulatortaste erfordern. Dann wurde mir plötzlich klar, dass meine Tabulatortasten möglicherweise anders waren als andere. Also begann ich mit der Suche.
Endlich habe ich das Problem identifiziert. Das heißt, ich habe das entsprechende Plug-In nicht installiert.
Das Folgende ist die Installationsmethode.
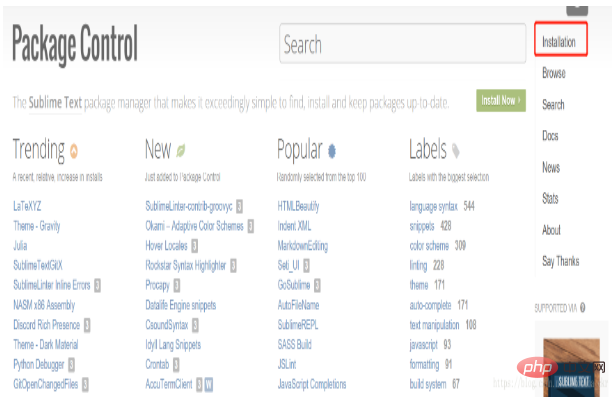
1. Die offizielle Website-Homepage der Plug-in-Verwaltung https://packagecontrol.io/ (Webseite eines fremden Servers, langsamer). Klicken Sie rechts auf das Installationsmenü

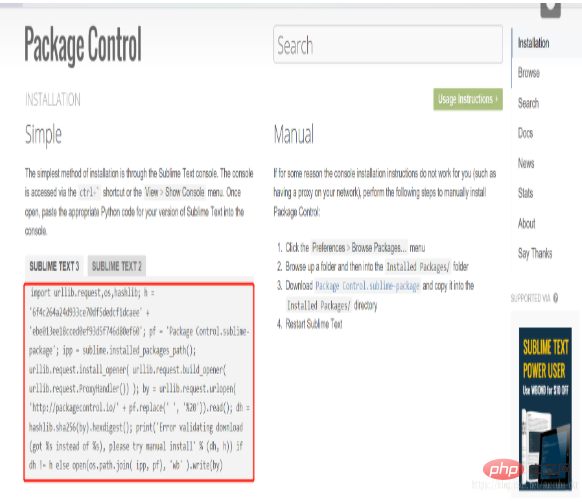
2. Wählen Sie je nach Version die neueste Version, die ich hier verwende, sublimeText3, kopieren Sie den Inhalt in das rote Feld

3. Öffnen Sie dann die untere Konsole in der Option „Konsole anzeigen“ im Menü „Ansicht“. Fügen Sie den soeben kopierten Code in das untere weiße Eingabefeld ein. Drücken Sie dann die Eingabetaste, um die erforderlichen Pakete für das Plug-in-Management-Center herunterzuladen. Die endgültige Konsolenausgabe ist 275309 (eine ähnliche Zahlenfolge). Die Größe des Pakets zeigt an, dass der Download abgeschlossen ist. Anschließend wird empfohlen, Sublime neu zu starten und das Sublime-Plug-In neu zu laden.
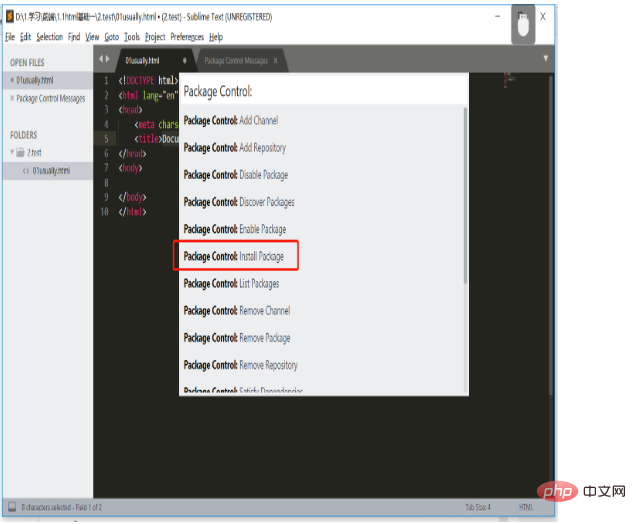
4. Im Menü „Einstellungen“ gibt es ein zusätzliches Paketkontrollelement. Zeigt an, dass der Download und die Installation erfolgreich waren. Klicken Sie auf „Paketkontrolle“ (Strg+Umschalt+P) und wählen Sie dann „Installieren“ aus.
5 wird erscheinen. Geben Sie den Namen des Plugins, das Sie installieren möchten, in das Suchfeld ein. Geben Sie beispielsweise für die Registerkarte „emmet“ ein. Klicken Sie dann, und die Installation beginnt. Während des Installationsvorgangs wird in der grauen Leiste unten ein Gleichheitszeichen = angezeigt, das zwischen zwei eckigen Klammern nach links und rechts verläuft. Wenn es nicht mehr läuft, ist die Installation erfolgreich.
6. Lassen Sie uns über verschiedene Möglichkeiten sprechen, schnell Strukturcode zu generieren: 1) Geben Sie html:xt ein und drücken Sie dann die Tabulatortaste. 2) Treten Sie ein! Drücken Sie dann die Tabulatortaste. 3) Treten Sie ein! , dann drücken Sie Strg+E
Das obige ist der detaillierte Inhalt vonEinführung in die Methode von Sublime zur schnellen Generierung von Strukturcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Zum Öffnen von HTML-Dateien müssen Sie einen Browser wie Google Chrome oder Mozilla Firefox verwenden. Um eine HTML-Datei mit einem Browser zu öffnen, gehen Sie folgendermaßen vor: 1. Öffnen Sie Ihren Browser. 2. Ziehen Sie die HTML-Datei per Drag-and-Drop in das Browserfenster oder klicken Sie auf das Menü „Datei“ und wählen Sie „Öffnen“.
 Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
IDLE und Jupyter Notebook werden für Anfänger empfohlen, und PyCharm, Visual Studio Code und Sublime Text werden für mittlere/fortgeschrittene Schüler empfohlen. Die Cloud-IDEs Google Colab und Binder bieten interaktive Python-Umgebungen. Weitere Empfehlungen sind Anaconda Navigator, Spyder und Wing IDE. Zu den Auswahlkriterien gehören Qualifikationsniveau, Projektgröße und persönliche Vorlieben.
 So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
Mit HTML können lokale Dateien wie folgt geöffnet werden: Erstellen Sie eine .html-Datei und importieren Sie die jQuery-Bibliothek. Erstellen Sie ein Eingabefeld, das es dem Benutzer ermöglicht, eine Datei auszuwählen. Hören Sie sich das Dateiauswahlereignis an und verwenden Sie ein FileReader()-Objekt, um den Dateiinhalt zu lesen. Zeigen Sie den Inhalt der gelesenen Datei auf der Webseite an.
 So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
Hier sind die Schritte zur Verwendung von kopiertem Code in Python: Kopieren Sie den Code und fügen Sie ihn in einen Texteditor ein. Erstellen Sie eine Python-Datei. Führen Sie den Code über die Befehlszeile aus. Verstehen Sie, wozu der Code dient und wie er funktioniert. Ändern Sie den Code nach Bedarf und führen Sie ihn erneut aus.
 So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
Schritte zum Erstellen einer .py-Datei in Python: Öffnen Sie einen Texteditor (z. B. Notepad, TextMate oder Sublime Text). Erstellen Sie eine neue Datei und geben Sie den Python-Code ein. Achten Sie dabei auf Einrückung und Syntax. Verwenden Sie beim Speichern der Datei die Erweiterung .py (z. B. my_script.py).
 Womit kann ich HTML öffnen?
Apr 21, 2024 am 11:36 AM
Womit kann ich HTML öffnen?
Apr 21, 2024 am 11:36 AM
HTML-Dateien können mit einem Browser (z. B. Chrome, Firefox, Edge, Safari, Opera) geöffnet werden: Suchen Sie die HTML-Datei (.html- oder .htm-Erweiterung); wählen Sie „Öffnen“; ; Wählen Sie die Datei aus, die Sie im Browser verwenden möchten.
 Erstellen und öffnen Sie leere HTML-Dokumente
Apr 09, 2024 pm 12:06 PM
Erstellen und öffnen Sie leere HTML-Dokumente
Apr 09, 2024 pm 12:06 PM
Erstellen Sie ein HTML-Dokument: Geben Sie die HTML-Struktur mit einem Texteditor ein und speichern Sie sie als .html-Datei. Öffnen Sie ein HTML-Dokument: Doppelklicken Sie auf die Datei oder verwenden Sie die Option „Datei“ > „Öffnen“ in Ihrem Browser. Praxisfall: Erstellen Sie eine neue HTML-Datei, fügen Sie Titel, Stylesheet und Inhalt hinzu und speichern Sie sie als .html-Datei.
 Welche HTML-Editor-Software ist einfach zu verwenden?
Apr 17, 2024 am 04:54 AM
Welche HTML-Editor-Software ist einfach zu verwenden?
Apr 17, 2024 am 04:54 AM
Zusammenfassend lässt sich sagen, dass die folgenden HTML-Editoren hoch gelobt werden: Visual Studio Code: Plattformübergreifend, funktionsreich, kostenlos und Open Source. Sublime Text: Leistungsstarke, hochgradig anpassbare, kostenpflichtige Software. Atom: plattformübergreifend, skalierbar, Open Source und kostenlos. Klammern: speziell für die Front-End-Entwicklung, intuitive Benutzeroberfläche, Open Source und kostenlos. Notepad++: leicht, schnell, leistungsstark, Open Source und kostenlos. Berücksichtigen Sie bei der Auswahl eines HTML-Editors Faktoren wie Plattformkompatibilität, Funktionen, Erweiterbarkeit, Preis und Benutzerfreundlichkeit.



