vscode konfiguriert die Go-Sprachentwicklungsumgebung

Golang 环境配置
1) 首先下载适合你系统的安装包
2)下载完成安装到指定目录即可。我这里是(D:\Go)。
3)配置Glang环境变量
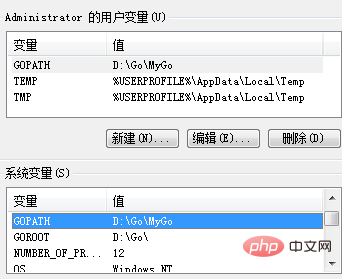
进入我的电脑->高级设置->环境变量查看下,GOROOT变量是否存在,以及Path变量中是否也设置了GOROOT。没有的话,新增一个GOROOT变量,路径则输入你刚刚安装完成后Go的根目录,如我的是:D:\Go\。
然后编辑Path变量,在最后面新增";%GOROOT%\bin"。

提示:上图是以前配置的环境,GOPATH="D:\GO\MyGO",这里根据自己环境变通即可;
go命令依赖一个环境变量:GOPATH,这不是Go的安装目录,而是你的工作(工程)目录(你的代码都会在该目录下)。GOPATH可以有多个,windows以分号(;)进行区分,Linux系统是冒号(:),当有多个GOPATH时,默认会将go get的内容放在第一个目录下。
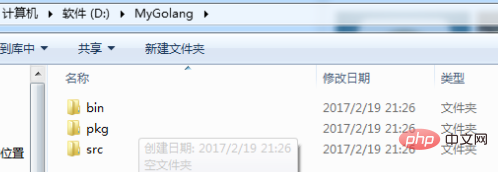
这里我们新建一个GOPATH变量,以我的为例:D:\Go\MyGolang,并创建相关目录如下:

然后编辑Path变量,在最后面新增";%GOPATH%\bin"。
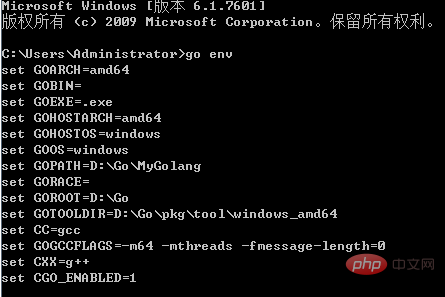
4) 重启操作系统,并通过命令验证

安装配置 VSCode
选择自己系统对应的版本就可以。
安装 golang 插件
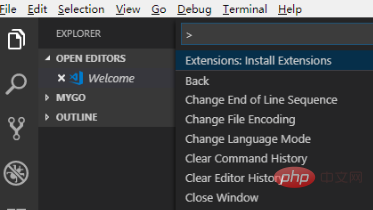
进入Visual Studio Code,使用快捷键F1,打开命令面板

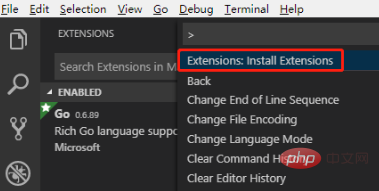
在上图光标处·输入 exten ,然后选择“Extensions:Install Extension”,如下图

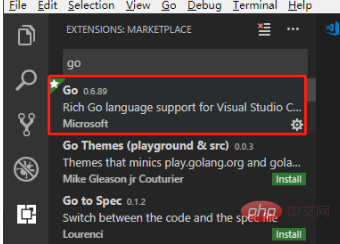
查询并安装 Go 插件

提示:在插件列表中,选择 Go,进行安装,安装之后,系统会提示重启Visual Studio Code。由于我这里已经安装过了,所以不会出现 "Install" 选项。
开启自动保存功能
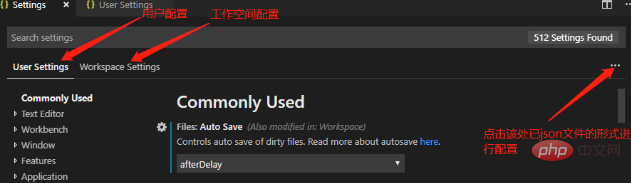
打开Visual Studio Code,找到菜单File -> Preferences -> Settings,如下图:

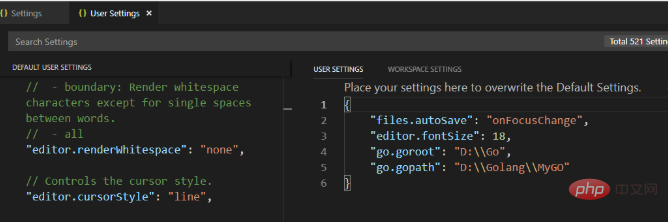
选中 "User Settings" 配置如下内容

{
"files.autoSave": "onFocusChange",
"editor.fontSize": 18,
"go.goroot": "D:\\Go",
"go.gopath": "D:\\Golang\\MyGO"
}其他保持默认配置即可;
执行相关命令(自行安装好git)
1)安装gocode
打开命令提示符(以管理员身份打开),输入:
go get -u -v github.com/nsf/gocode
2)安装godef
go get -u -v github.com/rogpeppe/godef
3)安装golint
# 创建 $GOPATH/src/golang.org/x cd $GOPATH/src/golang.org/x git clone https://github.com/golang/tools.gitgit clone https://github.com/golang/lint.git# 完成以上步骤后,执行 go get golang.org/x/lint/golint
如果你遇到了类似如下错误,就可以通过 git clone 的方式把包下载到本地,再进行安装即可解决问题;

4)安装go-find-references
go get -u -v github.com/lukehoban/go-find-references
5)安装go-outline
go get -u -v github.com/lukehoban/go-outline
6)安装goreturns
go get -u -v sourcegraph.com/sqs/goreturns
7)安装gorename
go get -u -v golang.org/x/tools/cmd/gorename
提示:如果还提示报错,因为前面已经git clone 下来了,可以执行执行"go install golang.org/x/tools/cmd/gorename";
8)安装gopkgs
go get -u -v github.com/tpng/gopkgs
9)安装go-symbols
go get -u -v github.com/newhook/go-symbols
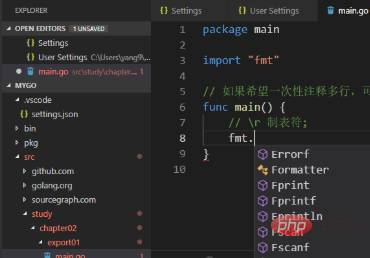
写一个程序进行测试

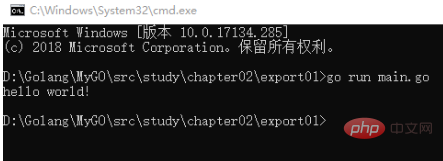
可以看到能够进行相关提示。这里我们执行完整程序测试一下,程序是否正常。

完成!
相关文章教程推荐:vscode教程
Das obige ist der detaillierte Inhalt vonvscode konfiguriert die Go-Sprachentwicklungsumgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 So erstellen Sie ein Webprojekt mit VSCODE
Apr 16, 2025 am 06:06 AM
So erstellen Sie ein Webprojekt mit VSCODE
Apr 16, 2025 am 06:06 AM
Erstellen eines Webprojekts in VS -Code erfordert: Installieren Sie die erforderlichen Erweiterungen: HTML, CSS, JavaScript und Live -Server. Erstellen Sie einen neuen Ordner und speichern Sie die Projektdatei. Erstellen Sie index.html, style.css und script.js -Dateien. Richten Sie einen Live -Server ein. Geben Sie HTML-, CSS- und JavaScript -Code ein. Führen Sie das Projekt aus und öffnen Sie es in Ihrem Browser.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 So debuggen Sie das Vue -Projekt mit VSCODE
Apr 16, 2025 am 07:00 AM
So debuggen Sie das Vue -Projekt mit VSCODE
Apr 16, 2025 am 07:00 AM
Schritte zum Debuggen eines VUE -Projekts in vs Code: Ausführen des Projekts: NPM Run Serve oder Garn Servieren Öffnen Sie die Debugger: F5 oder "Start Debugg" -Taste "VUE: ATTEM CHROME" -Konfiguration an den Browser: VS -Code automatisch angeschlossen. "Überwachung" Fenster
 So stellen Sie CSS in VSCODE ein
Apr 16, 2025 am 06:00 AM
So stellen Sie CSS in VSCODE ein
Apr 16, 2025 am 06:00 AM
Zu den Möglichkeiten, CSS in Visual Studio -Code einzuführen, gehören: Erstellen einer CSS -Datei (z. B. styles.css) und der Verweise auf die Datei unter Verwendung des & lt; link & gt; Tag im Kopf & gt; Teil der HTML -Datei. Wenn Sie einen CSS -Präprozessor (wie SASS) verwenden, müssen Sie das entsprechende Node.js -Paket installieren und den Präzessor konfigurieren.
 Wie man VSCODE auf Chinesisch einstellt
Apr 15, 2025 pm 11:33 PM
Wie man VSCODE auf Chinesisch einstellt
Apr 15, 2025 pm 11:33 PM
Das Umschalten des VS -Codes in Chinesisch erfordert drei Schritte: Installieren Sie das chinesische Sprachpaket nach: Suche nach "Chinesisch (vereinfacht)" in der VS -Code -Erweiterung und installieren Sie es. Setzen Sie das Benutzergebiet auf "EN-CN" auf der Seite "Einstellungen". Neustart vs Code neu starten.




