
Eine Elementbox, die auf absolute Positionierung eingestellt ist, wird vollständig aus dem Dokumentfluss entfernt und relativ zu ihrem enthaltenden Block positioniert, der ein anderes Element im Dokument oder der anfängliche enthaltende Block sein kann. Der zuvor vom Element

im normalen Dokumentenfluss eingenommene Platz wird geschlossen, als ob das Element nicht vorhanden wäre. Das Element generiert nach der Positionierung eine Box auf Blockebene, unabhängig davon, welche Art von Box es ursprünglich im normalen Ablauf generiert hat.
Absolute CSS-Positionierung (Empfohlenes Lernen: CSS-Tutorial )
Durch die absolute Positionierung hat die Position des Elements nichts mit dem Dokumentenfluss zu tun , also nimmt es keinen Platz ein. Dies unterscheidet sich von der relativen Positionierung, die tatsächlich als Teil des normalen Flusspositionierungsmodells betrachtet wird, da die Position des Elements relativ zu seiner Position im normalen Fluss ist.Andere Elemente im normalen Fluss werden so angeordnet, als ob das absolut positionierte Element nicht existiert:
#box_relative {
position: absolute;
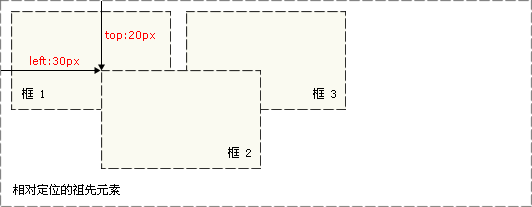
left: 30px;
top: 20px;
}Wie unten gezeigt:

Beispiel für absolute CSS-Positionierung
Die Position eines absolut positionierten Elements ist relativ zum nächstgelegenen positionierten Vorgängerelement , wenn ein Element keine positionierten Vorfahren hat, ist seine Position relativ zum ursprünglichen enthaltenden Block. Das Hauptproblem bei der Positionierung besteht darin, sich an die Bedeutung jeder Positionierung zu erinnern. Sehen wir uns nun noch einmal an, was wir gelernt haben: Die relative Positionierung ist „relativ zur“ Anfangsposition des Elements im Dokument, während die absolute Positionierung „relativ zum“ nächstgelegenen positionierten Vorgängerelement ist. Wenn kein positioniertes Vorgängerelement vorhanden ist, dann „relativ zu“ der ursprüngliche enthaltende Block. Hinweis: Je nach Benutzeragent kann der anfängliche enthaltende Block ein Canvas- oder HTML-Element sein. Tipp: Da absolut positionierte Boxen unabhängig vom Dokumentenfluss sind, können sie andere Elemente auf der Seite überdecken. Die Stapelreihenfolge dieser Boxen kann durch Festlegen der Z-Index-Eigenschaft gesteuert werden.<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der absoluten CSS-Positionierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!