 CMS-Tutorial
CMS-Tutorial
 DEDECMS
DEDECMS
 So ändern Sie die Standard-Wagenrücklauftaste des Dedecms v5.7-Editors in Absatzumbruch
So ändern Sie die Standard-Wagenrücklauftaste des Dedecms v5.7-Editors in Absatzumbruch
So ändern Sie die Standard-Wagenrücklauftaste des Dedecms v5.7-Editors in Absatzumbruch

Dedecms v5.7 Wie ändere ich die Standard-Eingabetaste des Editors, um Absätze umzubrechen?
Der Ckeditor-Editor von Dedecms v5.7 SP1 hat einige Änderungen. Die Standardeinstellung ist die Eingabetaste, um Zeilen zu ändern, und alle Webmaster-Freunde sind es gewohnt, die Eingabetaste zu drücken Absätze direkt ändern. Schauen Sie es sich später an. Ich habe festgestellt, dass die Konfigurationsdatei geändert und gelöst werden kann.
Empfohlene Studie: Dreamweaver cms
Tatsächlich können Sie es auskommentieren Geben Sie den folgenden Code ein und verwenden Sie einen anderen. Dieser Modus (Eingabetaste, um Absätze zu ändern):
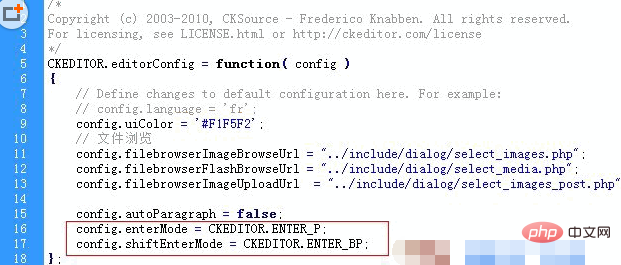
Suchen Sie: includeckeditorconfig.js im Installationsverzeichnis:
Der Code lautet wie folgt:
config.autoParagraph = false; config.enterMode = CKEDITOR.ENTER_BR; config.shiftEnterMode = CKEDITOR.ENTER_P;
Ersetzen Sie die folgenden 2 Codezeilen durch den folgenden Code:
Der Code lautet wie folgt:
config.enterMode = CKEDITOR.ENTER_P; config.shiftEnterMode = CKEDITOR.ENTER_BP;

Oder Sie können ihn in einen Ihrer eigenen ändern häufig verwendete HTML-Tags, wie zum Beispiel:
Der Code lautet wie folgt:
config.enterMode = 'p' ; // p | div | br config.shiftEnterMode = 'br' ; // p | div | br
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Standard-Wagenrücklauftaste des Dedecms v5.7-Editors in Absatzumbruch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Speicherort für den Download der Empire CMS-Vorlage: Offizieller Vorlagen-Download: https://www.phome.net/template/ Vorlagen-Website eines Drittanbieters: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Installationsmethode: Vorlage herunterladen Vorlage entpacken Vorlage hochladen Vorlage auswählen
 Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Wie dedecms die Vorlagenersetzung implementiert
Apr 16, 2024 pm 12:12 PM
Der Vorlagenaustausch kann in Dedecms durch die folgenden Schritte implementiert werden: Ändern Sie die Datei global.cfg und legen Sie das erforderliche Sprachpaket fest. Ändern Sie die Hook-Datei taglib.inc.php und fügen Sie Unterstützung für Sprachsuffix-Vorlagendateien hinzu. Erstellen Sie eine neue Vorlagendatei mit einem Sprachsuffix und ändern Sie den erforderlichen Inhalt. Dedecms-Cache leeren.
 Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Welche Website kann dedecms betreiben?
Apr 16, 2024 pm 12:24 PM
Dedecms ist ein Open-Source-CMS, mit dem verschiedene Arten von Websites erstellt werden können, darunter Nachrichten-Websites, Blog-Websites, E-Commerce-Websites, Foren und Community-Websites, Bildungswebsites, Portal-Websites und andere Arten von Websites (z. B. Unternehmenswebsites). , persönliche Websites, Fotoalbum-Websites, Video-Sharing-Website)
 So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
So laden Sie lokale Videos auf dedecms hoch
Apr 16, 2024 pm 12:39 PM
Wie lade ich lokale Videos mit Dedecms hoch? Bereiten Sie die Videodatei in einem Format vor, das von Dedecms unterstützt wird. Melden Sie sich beim Dedecms-Verwaltungs-Backend an und erstellen Sie eine neue Videokategorie. Laden Sie Videodateien auf der Videoverwaltungsseite hoch, geben Sie die relevanten Informationen ein und wählen Sie die Videokategorie aus. Um beim Bearbeiten eines Artikels ein Video einzubetten, geben Sie den Dateinamen des hochgeladenen Videos ein und passen Sie dessen Abmessungen an.
 So verwenden Sie dedecms
Apr 16, 2024 pm 12:15 PM
So verwenden Sie dedecms
Apr 16, 2024 pm 12:15 PM
Dedecms ist ein chinesisches Open-Source-CMS-System, das Inhaltsverwaltung, Vorlagensystem und Sicherheitsschutz bietet. Die spezifische Verwendung umfasst die folgenden Schritte: 1. Dedecms installieren. 2. Konfigurieren Sie die Datenbank. 3. Melden Sie sich bei der Verwaltungsoberfläche an. 4. Inhalte erstellen. 5. Richten Sie die Vorlage ein. 6. Benutzer verwalten. 7. Warten Sie das System.
 Welche Lücken hat dedecms?
Aug 03, 2023 pm 03:56 PM
Welche Lücken hat dedecms?
Aug 03, 2023 pm 03:56 PM
DedeCMS ist ein Open-Source-Content-Management-System, das einige potenzielle Schwachstellen und Sicherheitsrisiken aufweist: 1. SQL-Injection-Schwachstelle. Angreifer können nicht autorisierte Vorgänge ausführen oder vertrauliche Daten erhalten, indem sie bösartige SQL-Abfrageanweisungen erstellen. 2. Datei-Upload-Schwachstelle bösartiger Code an den Server, um beliebigen Code auszuführen oder Serverberechtigungen zu erhalten; 3. Verlust vertraulicher Informationen; 4. Nicht authentifizierte Ausnutzung von Sicherheitslücken;
 Präziser und zuverlässiger Evaluierungsbericht für das Dedecms-Konvertierungstool
Mar 12, 2024 pm 07:03 PM
Präziser und zuverlässiger Evaluierungsbericht für das Dedecms-Konvertierungstool
Mar 12, 2024 pm 07:03 PM
Präziser und zuverlässiger Evaluierungsbericht zum Dedecms-Konvertierungstool Mit der rasanten Entwicklung des Internetzeitalters ist die Website-Erstellung für viele Unternehmen und Einzelpersonen zu einem der notwendigen Werkzeuge geworden. Bei der Website-Erstellung kann der Einsatz eines Content-Management-Systems (CMS) die Inhalte und Funktionen der Website bequemer und effizienter verwalten. Unter anderem wird dedecms als bekanntes CMS-System häufig in verschiedenen Website-Erstellungsprojekten verwendet. Manchmal stehen wir jedoch vor der Notwendigkeit, die dedecms-Website in andere Formate zu konvertieren. In diesem Fall müssen wir ein Konvertierungstool verwenden
 Eine einfache Möglichkeit, die Codierungskonvertierungsfunktion von dedecms zu erlernen
Mar 14, 2024 pm 02:09 PM
Eine einfache Möglichkeit, die Codierungskonvertierungsfunktion von dedecms zu erlernen
Mar 14, 2024 pm 02:09 PM
Das Erlernen der Dedecms-Codierungskonvertierungsfunktion ist nicht kompliziert. Einfache Codebeispiele können Ihnen helfen, diese Fähigkeit schnell zu erlernen. In dedecms wird die Codierungskonvertierungsfunktion normalerweise verwendet, um Probleme wie verstümmelte chinesische Zeichen und Sonderzeichen zu lösen und den normalen Betrieb des Systems und die Genauigkeit der Daten sicherzustellen. Im Folgenden wird detailliert beschrieben, wie Sie die Codierungskonvertierungsfunktion von dedecms verwenden, damit Sie verschiedene Anforderungen im Zusammenhang mit der Codierung problemlos bewältigen können. 1.UTF-8 zu GBK In dedecms, wenn Sie UTF-8-codierte Zeichenfolgen in G konvertieren müssen



