So debuggen Sie Vue mit vscode

Wie debugge ich Vue mit vscode?
VS-Code-Breakpoint-Debugging verwenden
Es ist umständlich, Vue-Code direkt im Debugging-Fenster von Chrome zu debuggen. Glücklicherweise bietet Visual Studio Code einen Debugger für Mit dem Chrome-Plugin können Sie den Code im VS Code-Haltepunkt direkt durch Konfiguration debuggen und im Debugging-Fenster von VS Code den gleichen Wert wie in der Konsole sehen.
Verwandte Empfehlungen: vscode-Tutorial
1. Öffnen Sie den Chrome-Remote-Debugging-Port
Zuerst müssen wir Chrome mit aktiviertem Remote-Debugging starten Dieser VS-Code kann an Chrome angehängt werden.
Windows
Klicken Sie mit der rechten Maustaste auf das Chrome-Verknüpfungssymbol und wählen Sie Eigenschaften aus.
Fügen Sie in der Zielspalte am Ende --remote-debugging-port=9222 hinzu. Passen Sie auf um „Durch Leerzeichen trennen“ zu verwenden
macOS
Öffnen Sie die Konsole
Führen Sie den Befehl /Applications/Google Chrome.app/Contents/MacOS/Google Chrome --remote-debugging- aus port=9222
Linux
Öffnen Sie die Konsole
Führen Sie den Befehl google-chrome --remote-debugging-port=9222 aus
2 Installieren Sie Chrome-Debug-Plug-in
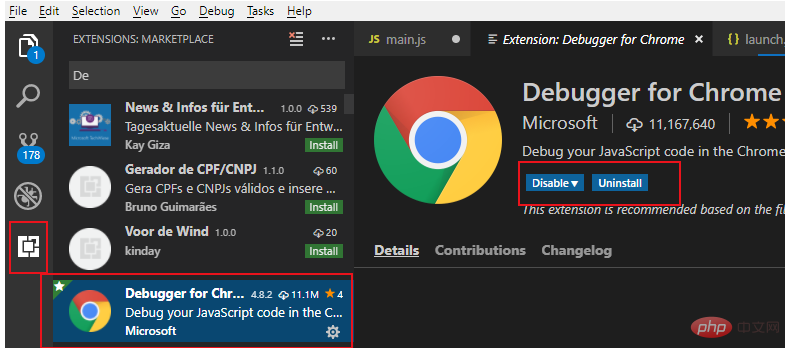
Klicken Sie auf die Erweiterungsschaltfläche in der linken Seitenleiste von Visual Studio Code, geben Sie dann Debugger für Chrome in das Suchfeld ein und installieren Sie das Plug-in, geben Sie es erneut ein und klicken Sie anschließend auf „Neu laden“, um neu zu starten Die Installation ist abgeschlossen.

3. Erstellen Sie eine Debug-Konfigurationsdatei
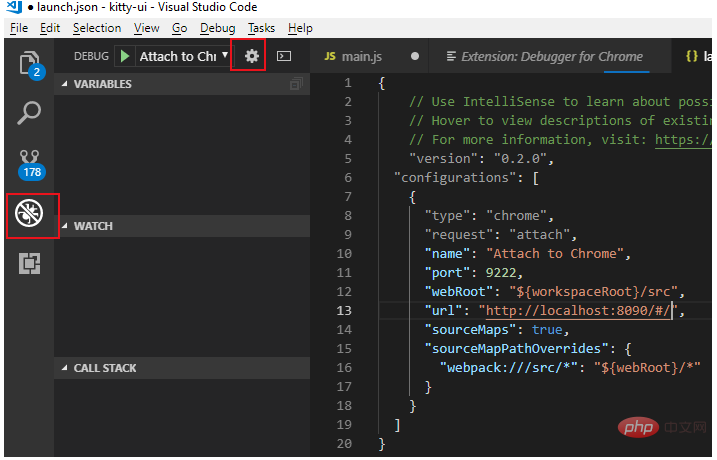
Klicken Sie auf die Debug-Schaltfläche in der linken Seitenleiste von Visual Studio Code und dann auf das Einstellungsritzel im Pop-up. Öffnen Sie das Debugging-Konfigurationsfenster. Wählen Sie dann Chrome aus. VS Code generiert ein .vscode-Verzeichnis im Stammverzeichnis des Arbeitsbereichs. Darin befindet sich eine Datei lanch.json, die automatisch geöffnet wird.
Verwenden Sie die folgende Konfiguration Datei, um den Inhalt der automatisch generierten Datei lanch.json zu überschreiben.
Hinweis: Die Portnummer in der URL muss mit der von WEBPACK konfigurierten Startportnummer übereinstimmen.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
4. Ändern Sie die Webpack-Konfiguration
Wenn es sich um ein auf Webpack basierendes Vue-Projekt handelt, liegt möglicherweise ein Problem mit der Nichtübereinstimmung der Haltepunkte vor Es muss noch etwas geändert werden:
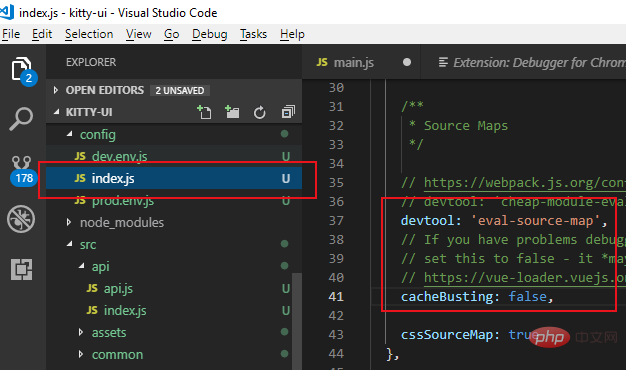
1. Öffnen Sie die Datei index.js im Konfigurationsverzeichnis im Stammverzeichnis
2. Ändern Sie den Devtool-Wert unter dem Dev-Knoten in „eval-source“. -map'
3. Ändern Sie den CacheBusting-Wert unter dem Dev-Knoten auf false

5. Aktivieren Sie das Debuggen
Nachdem die obige Konfiguration abgeschlossen ist:
1. Öffnen Sie Chrome mit Remote-Debugging
2. Führen Sie npm run dev im Vue-Projekt aus, um das Projekt im Debugging-Modus zu starten
3. Klicken Sie auf die Debug-Schaltfläche in der linken Seitenleiste von VS Code, wählen Sie „An Chrome anhängen“ und klicken Sie auf die grüne Startschaltfläche. Unter normalen Umständen wird die Debugging-Steuerleiste angezeigt.
Jetzt können Sie Haltepunkte im js-Code der Vue-Datei debuggen.
Das obige ist der detaillierte Inhalt vonSo debuggen Sie Vue mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.




