
In der folgenden Tutorial-Kolumne von sublime erfahren Sie, wie Sie Sublime so einrichten, dass HTML-Header-Informationen automatisch vervollständigt werden.

Schritte:
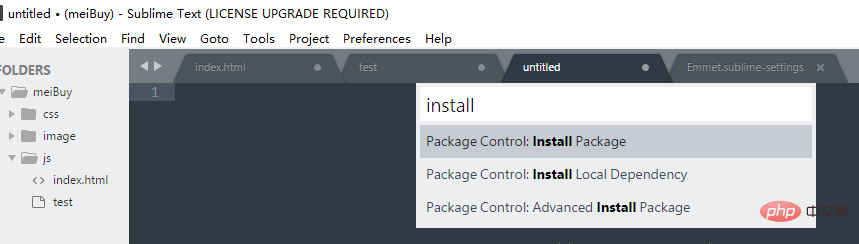
1. Drücken Sie Strg+Umschalt+P, um das Befehlsfeld zu öffnen, geben Sie „install“ ein und klicken Sie auf „Paketsteuerung: Paket installieren“

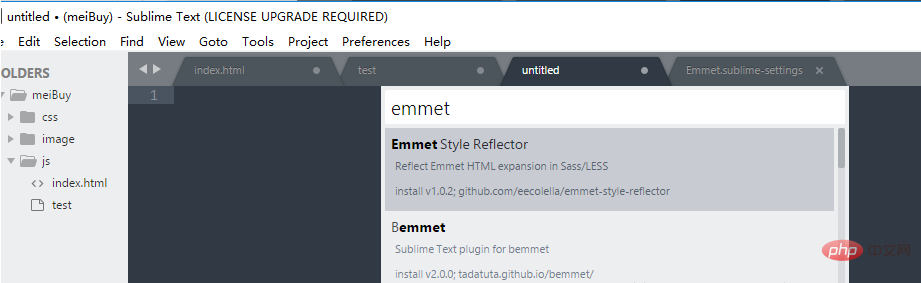
2. Klicken Sie erneut und warten Sie einen Moment. Geben Sie im Popup-Inhalt Emmet ein (Der Autor hat es hier installiert, ansonsten ist Emmet der Erste , klicken Sie einfach auf)

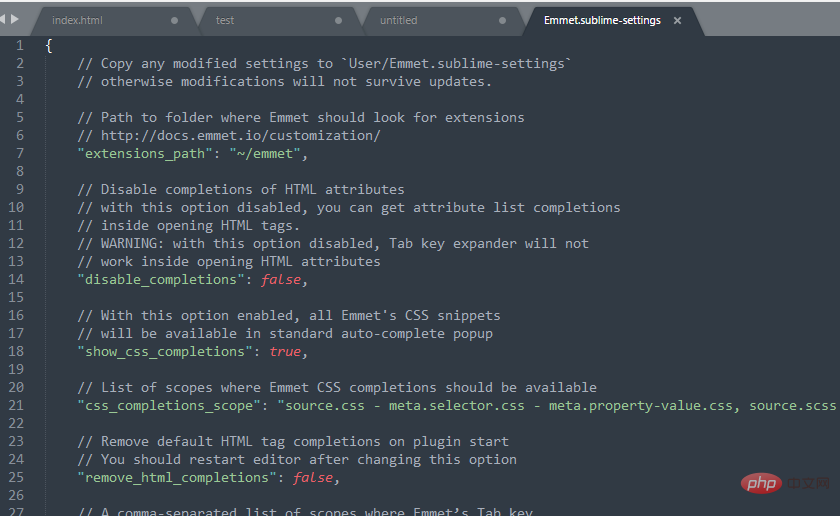
3. Nach der Installation wird das folgende Bild angezeigt und spielt im Allgemeinen keine Rolle.

4. Der Autor ist hier auf ein Problem gestoßen, schreiben Sie einfach!, und es funktioniert immer noch nicht, nachdem Sie erneut die Tabulatortaste gedrückt haben. Die Fehlerbehebungsmethode ist wie folgt.

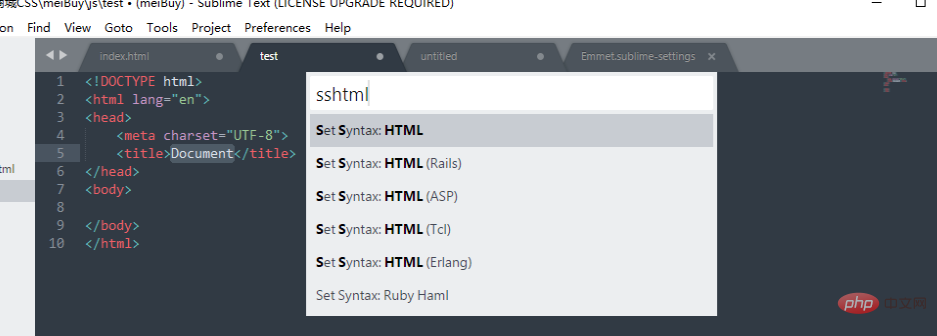
Das heißt, nachdem Strg + Umschalt + P aus der Befehlszeile kommt, geben Sie sshtml ein. In diesem Fall ist die Syntaxeinstellung zu diesem Zeitpunkt HTML, und Sublime erkennt die automatische Vervollständigung.
5. Für ein brandneues HTML geben Sie! ein und drücken Sie dann die Tabulatortaste, um es automatisch zu vervollständigen.
Weitere technische Artikel zum Thema Sublime finden Sie in der Spalte Sublime: https://www.php.cn/tool/sublime/
Das obige ist der detaillierte Inhalt vonSo stellen Sie Sublime so ein, dass HTML-Header-Informationen automatisch vervollständigt werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Erhabene chinesische Eingabemethode
Erhabene chinesische Eingabemethode
 So deaktivieren Sie die sublime automatische Vervollständigung
So deaktivieren Sie die sublime automatische Vervollständigung
 So installieren Sie Bibliotheken von Drittanbietern in Sublime
So installieren Sie Bibliotheken von Drittanbietern in Sublime
 Sublime führt JS-Code aus
Sublime führt JS-Code aus
 Fehlerberichtslösung für den MySQL-Import einer SQL-Datei
Fehlerberichtslösung für den MySQL-Import einer SQL-Datei
 xrp Ripple Neueste Nachrichten
xrp Ripple Neueste Nachrichten
 Vorteile des SPS-Steuerungssystems
Vorteile des SPS-Steuerungssystems
 Java ruft Webservice auf
Java ruft Webservice auf




