Wie schreibe ich LaTeX mit VSCode?

Viele Leute nutzen texstudio oder winedt zusammen mit texlive, um  Dokumente zu schreiben. Lange Zeit war texstudio mein einziger Editor Aussehen. Die ursprüngliche Schnittstelle, also habe ich mich in VSCode verliebt. Schön, kostenlos und Open Source sind die Hauptgründe, warum ich mich für VSCode entscheide.
Dokumente zu schreiben. Lange Zeit war texstudio mein einziger Editor Aussehen. Die ursprüngliche Schnittstelle, also habe ich mich in VSCode verliebt. Schön, kostenlos und Open Source sind die Hauptgründe, warum ich mich für VSCode entscheide.
Es gibt viele Artikel, die VSCode +  im Internet vorstellen, aber es gibt etwas weniger Einführungen zur Konfiguration externer Reader. Ich habe lange online gesucht, bevor ich die Methode auf der Github-Homepage von gefunden habe Autor des LaTeX-Workshops. Gleichzeitig kam mir die Idee, ein Tutorial zu schreiben.
im Internet vorstellen, aber es gibt etwas weniger Einführungen zur Konfiguration externer Reader. Ich habe lange online gesucht, bevor ich die Methode auf der Github-Homepage von gefunden habe Autor des LaTeX-Workshops. Gleichzeitig kam mir die Idee, ein Tutorial zu schreiben.
In diesem Artikel wird hauptsächlich erläutert, wie Sie mit VSCode einfache Dokumente schreiben und einen externen PDF-Reader einrichten.
Wenn Sie texlive, VSCode und SumatraPDF installiert haben und nicht den gesamten Artikel lesen möchten, sondern einfach schnell loslegen möchten, lesen Sie bitte den Anhang am Ende des Artikels und kopieren Sie ihn Fügen Sie den gesamten Code den Einstellungen von VSCode hinzu und richten Sie dann die Rückwärtssuche gemäß Abschnitt 5 ein, um ihn zu verwenden.
1. Installieren Sie texlive
Laden Sie die ISO-Datei von texlive 2019,

Klicken Sie mit der rechten Maustaste auf install-tl-windows und klicken Sie auf Als Administrator ausführen, um die Installationsoberfläche aufzurufen.

Sie können auf „Erweitert“ klicken, um die erweiterte Installation aufzurufen und die Makropakete abzubrechen, die Sie nicht installieren müssen.

Klicken Sie auf „Anpassen“, um unnötige Makropakete zu deaktivieren.

Ich persönlich benötige nicht viele Makropakete und Funktionen, deshalb deaktiviere ich sie hier. Wenn Sie es als problematisch empfinden, können Sie die von Ihnen benötigten Funktionen überprüfen , installieren Sie sie alle. Es ist in Ordnung, es verbraucht nicht viel Platz.
Nachdem Sie den Installationspfad und andere Optionen festgelegt haben, klicken Sie auf „Installieren“, sitzen Sie dann 20 Minuten lang still und warten Sie, bis die Installation abgeschlossen ist.
2. Installieren Sie das [Formel]-Plugin auf VSCode
Laden Sie gleichzeitig VSCode herunter und installieren Sie es VSCode ist sehr einfach, hier hören Sie auf zu nörgeln.

Nach der Installation von VSCode installieren Sie das LaTeX Workshop-Plug-in im Erweiterungsspeicher.
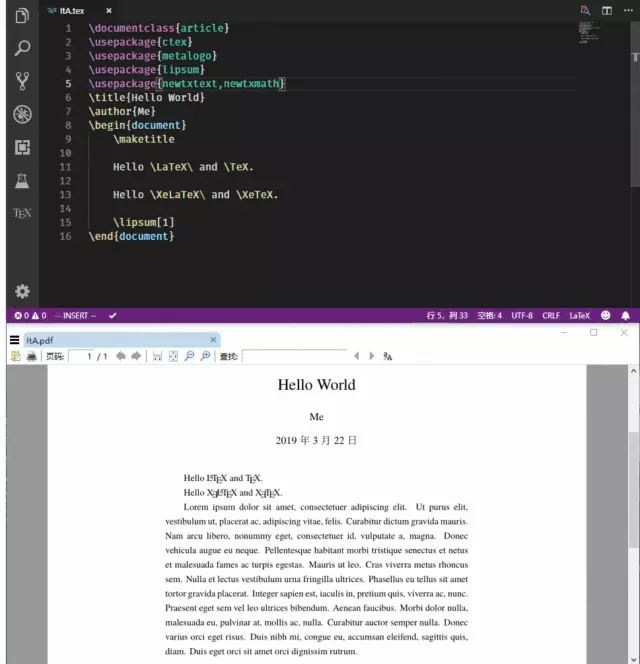
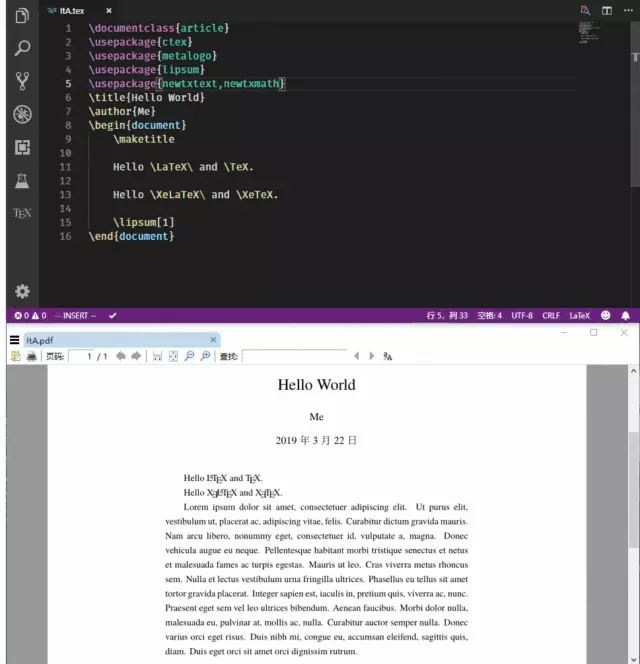
Nachdem die Installation abgeschlossen ist, öffnen Sie eine Tex-Quelldatei

Sie können sehen, dass der Code hervorgehoben wurde.
3. Konfigurieren Sie das [Formel]-Plugin
Fügen Sie den folgenden Code in den Einstellungsbereich von VSCode ein.
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],[Formel] Das Standardkompilierungstool von LaTeX Workshop ist latexmk. Sie können die erforderlichen Tools und Befehle entsprechend Ihren Anforderungen ändern, daher habe ich es in xelatex geändert wird häufig in der chinesischen Umgebung verwendet. Ändern Sie es nach Bedarf. (Danke an @huan Yu, ersetzen Sie %DOC% in Tools durch %DOCFILE%, um Dateien unter chinesischen Pfaden zu unterstützen)
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
],[Formel] wird zum Konfigurieren der Kompilierungskette verwendet und auch im Einstellungsbereich platziert . Das erste Rezept ist das Standardkompilierungstool. Wenn Sie bibtex verwenden müssen, können Sie während der Kompilierung auf das kleine Häkchen in der unteren linken Ecke der VSCode-Oberfläche klicken, auf „LaTeX-Projekt erstellen“ klicken und „xe->bib“ auswählen ->xe-> Rezept, aber aufgrund der Anzahl der Kompilierungen ist die Geschwindigkeit umso langsamer, je mehr es sind. Sie können die benötigte Kompilierungskette entsprechend dem Format entsprechend Ihren Anforderungen hinzufügen.

Um pdflatex zu verwenden, fügen Sie einfach den folgenden Code am Anfang des Tex-Dokuments hinzu:
%!TEX program = pdflatex
Um SumatraPDF zur Vorschau der kompilierten PDF-Datei zu verwenden, fügen Sie hinzu Geben Sie den folgenden Code ein, um den Einstellungsbereich aufzurufen.
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"%PDF%"
]
},[Formel] „Viewer“ setzt den Leser auf einen externen Leser, „Befehl“ ist der Pfad von SumatraPDF.exe, ändern Sie ihn entsprechend der spezifischen Situation.
Sie können jetzt VSCode verwenden, um die Tex-Datei zu kompilieren und eine Vorschau mit SumatraPDF als Reader anzuzeigen.

插件经过几次更新之后已经去掉了右键菜单选项,选项被移动到了右侧栏。点击右侧栏的  图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。
图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。

单击右上角的按钮即可打开 SumatraPDF 并预览。
4. 配置正向搜索
"latex-workshop.view.pdf.external.synctex": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},[公式] 添加代码进入设置区以配置正向搜索。“command”依旧是 SumatraPDF.exe 的存放位置,根据具体情况修改。

单击“SyncTeX from cursor”即可正向搜索。

可以看到,光标所在的行的内容在 PDF 中高亮显示。
5. 配置反向搜索
打开 SumatraPDF,进入设置->选项->设置反向搜索命令行

添加以下命令
"Code.exe" "resources\app\out\cli.js" -g "%f":"%l"
根据 VSCode 具体的安装位置将“Code.exe”和“resources\app\out\cli.js”换成 VSCode 在自己的电脑上的安装位置,例如:
"C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\Code.exe" "C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\resources\app\out\cli.js" -g "%f":"%l"
(感谢 @Macrofuns 指出,如果不加双引号,在文件路径有空格的情况下会导致无法反向搜索)
双击 PDF 中的任意一处即可跳转到 VSCode 中所对应的内容的源代码处。

这样 VSCode + texlive 就完全配置好了。
最好不要清理 xelatex 生成的 gz 后缀的临时文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://link.zhihu.com/?target=https%3A//github.com/James-Yu/LaTeX-Workshop/issues/637%23issuecomment-473145503
6. 其他设置
LaTeX Workshop 默认保存的时候自动编译,如果不喜欢这个设置,可以添加以下代码进入设置区:
"latex-workshop.latex.autoBuild.run": "never",
附录
// LaTeX
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"%PDF%"
]
},
"latex-workshop.view.pdf.external.synctex": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},推荐教程:vscode教程
Das obige ist der detaillierte Inhalt vonWie schreibe ich LaTeX mit VSCode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
Das Ausführen von Code in VS -Code dauert nur sechs Schritte: 1. Öffnen Sie das Projekt; 2. Erstellen und schreiben Sie die Codedatei; 3. Öffnen Sie das Terminal; 4. Navigieren Sie zum Projektverzeichnis; 5. Führen Sie den Code mit den entsprechenden Befehlen aus; 6. Die Ausgabe anzeigen.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen




