

Wie generiert die Dede-Tag-Cloud Tags?
Wie generiert die Dede-Tag-Cloud verschiedene Farben und verschiedene Tag-Tags unterschiedlicher Größe
Tag-Tags Freunde, die Websites erstellen, müssen wissen, dass ich in diesem Artikel die Verwendung der Dede-Tag-Cloud erklären möchte, wie man Tag-Tags in verschiedenen Farben generiert und Interessierte Freunde können sich auf
Empfohlenes Lernen beziehen: Dreamweaver cms
1. Wählen Sie die Vorlage der Seite aus, die Sie hinzufügen möchten, und fügen Sie normalerweise Folgendes hinzu Homepage index.htm Code
Der Code lautet wie folgt:
<!-- /下面开始tag标签云 -->
<div>
<dl class="tbox light"> <dt><strong>Tags标签云</strong></dt>
<dd>{dede:tag row='45' getall='1' sort='hot'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
</dd>
</dl>
</div>
<!-- /tag标签云结束 -->
***或(测试通过)***
<li>
<div class="s_title"><h2>热门标签</h2></div>
<div class="tagnews">
{dede:tag row='35' sort='month'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
</div>
</li>2. Fügen Sie die folgende Funktion zu /include/common.func.php hinzu.
Der Code lautet wie folgt:
function getTagStyle()
{
$minFontSize=8; //最小字体大小,可根据需要自行更改
$maxFontSize=18; //最大字体大小,可根据需要自行更改
return 'font-size:'.($minFontSize+lcg_value()*(abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}Die Funktion dieser Funktion besteht darin, einen zufälligen Stil auszugeben, einschließlich Schriftgröße und Farbe.
Wenn Sie nur wenige Schriftgrößen angeben möchten, die statt völlig zufällig angezeigt werden sollen, ändern Sie bitte den obigen Funktionscode wie folgt:
Der Code lautet wie folgt:
function getTagStyle()
{
$sizearray = array('8','9','10','11','12','20'); //自定义字体大小,可根据需要自行修改
return 'font-size:'.$sizearray[rand(0,count($sizearray))].'pt;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
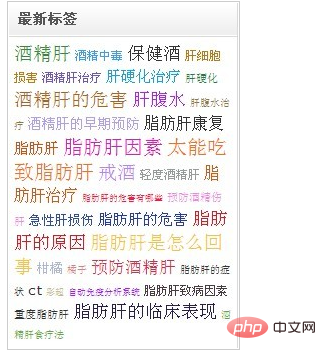
}3. Generieren Sie können den Effekt unten sehen!
Lassen Sie zum Schluss alle einen Blick auf die Renderings werfen: Renderings

Das obige ist der detaillierte Inhalt vonSo generieren Sie Tag-Tags in der Dede-Tag-Cloud. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Zoom?
Welche Software ist Zoom?
 MySQL-Index
MySQL-Index
 Warum gibt es nach dem Einschalten des Computers kein Signal auf dem Monitor?
Warum gibt es nach dem Einschalten des Computers kein Signal auf dem Monitor?
 Die Rolle des Basis-Tags
Die Rolle des Basis-Tags
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 So verwenden Sie Google Voice
So verwenden Sie Google Voice
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 Was macht Matcha Exchange?
Was macht Matcha Exchange?




