

Eine schwebende Box kann nach links oder rechts verschoben werden, bis ihre äußere Kante den Rand der enthaltenden Box oder einer anderen schwebenden Box berührt.
Da sich die schwebende Box nicht im normalen Fluss des Dokuments befindet, verhält sich eine Blockbox im normalen Fluss des Dokuments so, als ob die schwebende Box nicht vorhanden wäre.
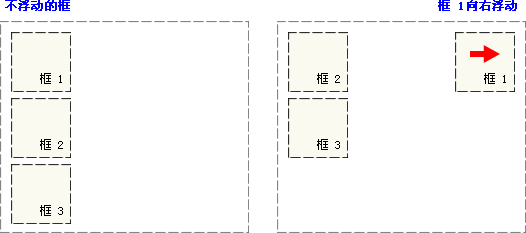
CSS-Floating, in CSS realisieren wir das Floaten von Elementen durch das Float-Attribut. (Empfohlenes Lernen: CSS -Tutorial ) Tank auf die rechte Kante des enthaltenden Feldes:
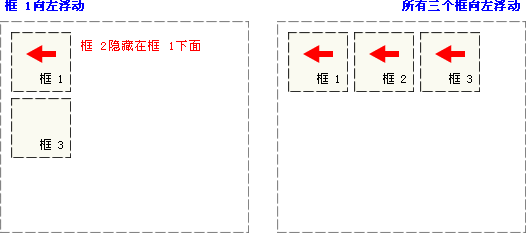
 Siehe das Bild unten erneut Schwebt es nach links, löst es sich aus dem Dokumentenfluss und bewegt sich nach links, bis seine linke Kante die linke Kante der enthaltenden Box berührt. Da es sich nicht mehr im Dokumentenfluss befindet, nimmt es keinen Platz ein und verdeckt tatsächlich Box 2, wodurch Box 2 aus der Ansicht verschwindet.
Siehe das Bild unten erneut Schwebt es nach links, löst es sich aus dem Dokumentenfluss und bewegt sich nach links, bis seine linke Kante die linke Kante der enthaltenden Box berührt. Da es sich nicht mehr im Dokumentenfluss befindet, nimmt es keinen Platz ein und verdeckt tatsächlich Box 2, wodurch Box 2 aus der Ansicht verschwindet.
Wenn Sie alle drei Boxen nach links verschieben, dann schwebt Box 1 nach links, bis sie auf die enthaltende Box trifft, und die anderen beiden Boxen schweben nach links, bis sie auf die vorherige schwebende Box trifft.
 Wie in der Abbildung unten gezeigt, werden die anderen schwebenden Blöcke nach unten verschoben, bis genügend Platz vorhanden ist, wenn der Behälter zu schmal ist, um die drei schwebenden Elemente aufzunehmen, die horizontal angeordnet sind . Wenn schwebende Elemente unterschiedliche Höhen haben, können sie beim Abwärtsbewegen von anderen schwebenden Elementen „hängen bleiben“:
Wie in der Abbildung unten gezeigt, werden die anderen schwebenden Blöcke nach unten verschoben, bis genügend Platz vorhanden ist, wenn der Behälter zu schmal ist, um die drei schwebenden Elemente aufzunehmen, die horizontal angeordnet sind . Wenn schwebende Elemente unterschiedliche Höhen haben, können sie beim Abwärtsbewegen von anderen schwebenden Elementen „hängen bleiben“:
Das obige ist der detaillierte Inhalt vonSo machen Sie CSS schwebend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!