

Wie implementiert man Paging auf der Homepage in der dedecms-Vorlage?
Drei Möglichkeiten, Paging auf der Homepage zu implementieren in der dedecsm-Vorlage Methode: Verwenden Sie arclist-Tag + Ajax, um das Dreamweaver-Homepage-Paging zu realisieren/kostenlose Liste, um das Dreamweaver-Homepage-Paging usw. zu realisieren. Interessierte Freunde können mehr über
erfahren. Empfohlenes Lernen: Dreamweaver cms
Drei Methoden zum Implementieren von Paginierung auf der Homepage in der Dedecsm-Vorlage
Manchmal müssen Sie beim Erstellen der Dedecsm-Vorlage den Effekt der Homepage-Paginierung erzielen, die Homepage von Dedecsm selbst jedoch nicht verfügen über eine Paging-Funktion. Wie implementiert man also Paging auf der Dreamweaver-Homepage? Es gibt drei Möglichkeiten, dies zu erreichen:
1. Verwenden Sie arclist tag + Ajax, um Paging auf der Homepage von Dreamweaver zu realisieren
2. Spaltenübergreifende ID, um Paging auf der Homepage von Dreamweaver zu realisieren
3. Freedom List zum Realisieren von Dreamweaver-Homepage-Paging
1. Verwenden Sie arclist-Tag + Ajax, um Dreamweaver-Homepage-Paging zu realisieren
1
<. eingeführt werden ;/head> 🎜>Der Code lautet wie folgt:rrree
23. Das arclist-Tag muss tagid mit dem Parameter „pagesize“ enthalten. Der erste ist der Cache-Name und der zweite ist die Anzahl der einzelnen Seiteneinträge.
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>4. Das arcpagelist-Tag muss vorhanden sein und der Cache-Parameter tagid muss deklariert sein und der Cache-Parameter muss mit dem tagid in arclist übereinstimmen. {dede:arcpagelist tagid='index'/} 2. Spaltenübergreifende ID zur Realisierung von Paging auf der DreamWeaver-Homepage
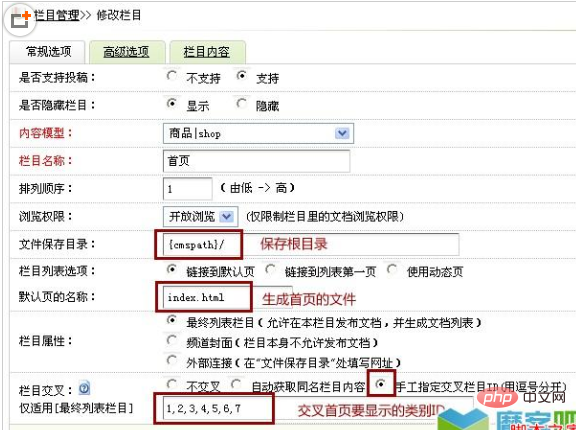
1. Erstellen Sie zunächst eine neue Spalte „Homepage“ im Hintergrund
2. Legen Sie die Homepage-Spalte fest


 (1) Die Cross-ID kann nur die Spalten-ID der letzten Ebene schreiben, also die Spalten-ID, zu der Ihr Artikel gehört.
(1) Die Cross-ID kann nur die Spalten-ID der letzten Ebene schreiben, also die Spalten-ID, zu der Ihr Artikel gehört.
(2) Das Update kann nicht über die Homepage durchgeführt werden. Verwenden Sie zum Aktualisieren den HTML-Code der Update-Spalte. Die Linkadresse der Homepage bleibt unverändert.
5. Eine durch spaltenübergreifende IDs erstellte Paginierung der Dreamweaver-Homepage kann realisiert werden.
3. Kostenlose Liste zum Realisieren von Dreamweaver-Homepage-Paging
Da die kostenlose Liste zum Realisieren von Dreamweaver-Homepage-Paging verwendet wird, ist die Funktion zum Aktualisieren des Homepage-HTMLs in Zukunft nutzlos Es ist erforderlich, die Website mit einem Klick zu generieren. Generieren Sie sie einmal in der kostenlosen Liste. Andernfalls ist die Startseite der Website leer. Daher wird diese Methode nicht empfohlen.
Heute stellen wir hier vor, wie man die Homepage-Paginierung von Dream Weaver realisiert. Wir hoffen, dass es für alle hilfreich ist.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Paging auf der Startseite in der dedecms-Vorlage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




