Verwenden Sie CSS, um coole Ladeanimationen zu implementieren
Sehen Sie sich Schritt für Schritt an, welche Art von Ladeanimationseffekt Sie nur mit CSS erstellen können.

Ziehen Sie eine Batterie
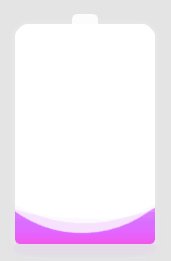
Um die Batterie aufzuladen, müssen Sie natürlich zuerst CSS verwenden, um eine Batterie zu zeichnen. Das ist nicht schwierig, machen Sie es einfach eins:

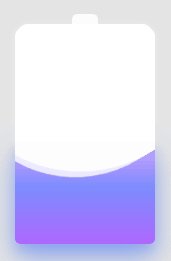
Oh, das ist es. Da Sie nun den Akku haben, laden wir ihn einfach auf. Die einfachste Animation besteht darin, die gesamte Batterie mit Farbe zu füllen.
Es gibt viele Methoden und der Code ist sehr einfach:

Es hat einen internen Geschmack hoch, das ist kaum genug. Die Leistung wird durch einen blauen Farbverlauf dargestellt und die Ladeanimation wird durch die Verschiebungsanimation des Farbblocks realisiert. Aber es fühlte sich immer so an, als würde etwas fehlen.
Schatten- und Farbänderungen hinzufügen
Wenn Sie mit der Optimierung fortfahren möchten, müssen Sie einige Details hinzufügen.
Wir wissen, dass bei schwacher Batterie die Batterie normalerweise rot angezeigt wird und bei hoher Batterieladung grün. Fügen Sie dann dem gesamten Farbblock einige Schattenveränderungen und ein atmendes Gefühl hinzu, damit der Ladeeffekt wirklich bewegend wirkt.

Wissenspunkte
An dieser Stelle gibt es eigentlich nur einen Wissenspunkt:
- Filter verwenden: Farbton-Rotieren () zu Verlaufsfarbe führt eine Farbübergangsanimation durch
Wir können eine Verlaufsfarbe nicht direkt animieren. Hier passen wir den Farbton durch einen Filter an und realisieren so die Farbverlaufsanimation.
Vollständige Demo des obigen Beispiels: CodePen-Demo – Battery Animation One
Wellen hinzufügen
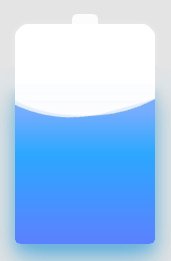
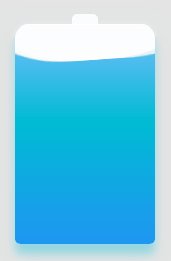
ok, gerade gezählt Ein kleiner Meilenstein, nächster Schritt. Die Oberseite der Batterie ist eine gerade Linie, die sich etwas langweilig anfühlt. Wenn wir die obere gerade Linie in eine wellenförmige Linie ändern können, wird der Effekt realistischer.
Der Effekt nach der Transformation:

Die Verwendung von CSS zum Erzielen dieses wellenförmigen Scroll-Effekts ist eigentlich nur eine blendende Methode. Die Einzelheiten können von mir früher geschrieben werden . Dieser Artikel:
Reines CSS, um einen Welleneffekt zu erzielen!
Wissenspunkte
Einer der Wissenspunkte hier ist die oben erwähnte Verwendung von CSS, um einen einfachen Welleneffekt zu erzielen, der durch Blindheit erreicht wird. Schauen Sie sich einfach das Bild an, um zu verstehen:

Vollständige Demo des obigen Beispiels: CodePen-Demo – Batterieanimation Zwei
OK, hier Punkt, die oben genannten Effekte plus digitale Änderungen Es kann als relativ guter Effekt angesehen werden. Natürlich sieht der obige Effekt immer noch sehr nach CSS aus, aber auf den ersten Blick habe ich das Gefühl, dass er mit CSS möglich ist.
Verwenden Sie leistungsstarke CSS-Filter, um einen Android-Ladeanimationseffekt zu erzielen
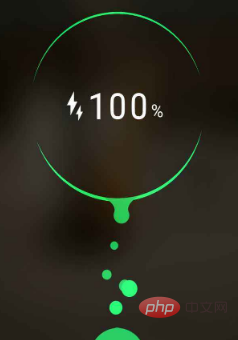
Was ist mit dem folgenden?

Schüler, die Android-Telefone verwenden, müssen damit vertraut sein. Dies ist der Effekt von Android-Telefonen beim Laden. Als ich das sah, war ich neugierig: Kann man das mit CSS machen?
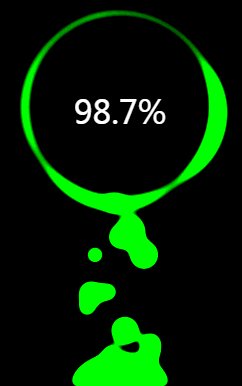
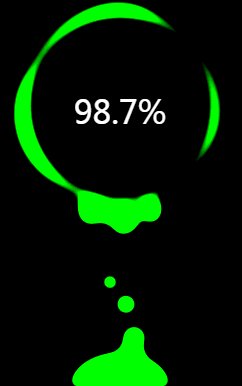
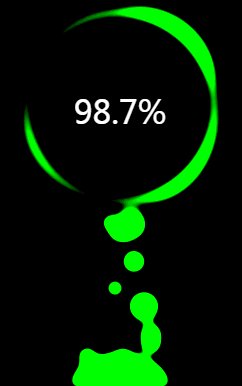
Nach einigen Versuchen habe ich herausgefunden, dass die Verwendung von CSS diesen Animationseffekt auch sehr gut simulieren kann:

Die oben im GIF aufgezeichneten Renderings verwenden vollständig CSS-simulierte Effekte .
Vollständige Demo des obigen Beispiels: Huawei-Akkuladeanimation
Wissenspunkte
Das Wichtigste ist eigentlich die Verwendung des Filters: Kontrast () und Filter: Unschärfe () Diese beiden Filter können diesen Fusionseffekt sehr gut erzielen.
Nehmen Sie die beiden Filter separat heraus. Ihre Funktionen sind:
- filter: Blur(): Legt einen Gaußschen Unschärfeeffekt für das Bild fest.
- Filter: Kontrast(): Passen Sie den Kontrast des Bildes an.
Als sie jedoch „zusammenpassten“, kam es zu einem wunderbaren Fusionsphänomen.
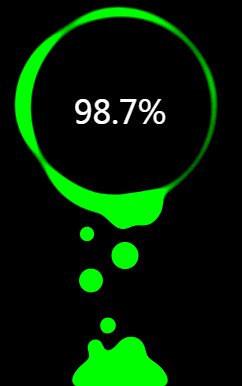
Schauen wir uns zunächst ein einfaches Beispiel an:

Sehen Sie sich den Schnittpunkt zweier Kreise genau an. Verwenden Sie den Kontrastfilter, um die unscharfen Kanten der Gaußschen Unschärfe zu entfernen Fusionseffekt.
Natürlich wurde dieser Effekt schon oft in früheren Artikeln erwähnt. Weitere Informationen finden Sie unter:
- CSS-Flamme? Keine Notwendigkeit zu erwähnen
- CSS-Filtertechniken und Details, die Sie nicht kennen
Farbtransformation
Natürlich können Sie hier auch Farbtransformationen hinzufügen, um Effekte zu erzielen Auch sehr gut:

Vollständige Demo des obigen Beispiels: HuaWei-Batterieladeanimation
Leicht übersehen Klicken Sie auf
, um die Werte der Attribute „Filter: Unschärfe“ und „Kontrast“ anzupassen. Der Animationseffekt ändert sich tatsächlich stark. Gute Effekte erfordern ein ständiges Debuggen. Natürlich spielt dabei auch die Erfahrung eine sehr wichtige Rolle. Letztlich muss man noch mehr ausprobieren.
Endlich
Die Wirkung mehrerer in diesem Artikel vorgestellter Ladeanimationen wird schrittweise verbessert. In diesem Artikel werden nur die Kernwissenspunkte hervorgehoben. Allerdings gibt es viele kleine Details im eigentlichen Ausgabeprozess, die in diesem Artikel nicht erwähnt werden. Interessierte Studierende sollten dennoch auf die Demo klicken, um sich den Quellcode genauer anzusehen oder ihn selbst zu implementieren.
Dieser Artikel stammt von der chinesischen PHP-Website, Spalte CSS-Tutorial, willkommen zum Lernen
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS, um coole Ladeanimationen zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Blitzeffekte erstellen
Oct 20, 2023 pm 03:55 PM
CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Blitzeffekte erstellen
Oct 20, 2023 pm 03:55 PM
CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Blitzeffekte erstellen. Einführung: CSS-Animationen sind ein unverzichtbarer Bestandteil des modernen Webdesigns. Es kann lebendige Effekte und Interaktivität auf Webseiten bringen und das Benutzererlebnis verbessern. In dieser Anleitung werfen wir einen genaueren Blick darauf, wie man mit CSS einen Blitzeffekt erzeugt, zusammen mit konkreten Codebeispielen. 1. Erstellen Sie eine HTML-Struktur: Zuerst müssen wir eine HTML-Struktur erstellen, um unsere Blitzeffekte zu berücksichtigen. Wir können ein <div>-Element verwenden, um den Blitzeffekt zu umschließen und bereitzustellen
 CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Umblättereffekte erzielen
Oct 24, 2023 am 09:30 AM
CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Umblättereffekte erzielen
Oct 24, 2023 am 09:30 AM
CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Umblättereffekte implementieren. Spezielle Codebeispiele sind erforderlich. CSS-Animationen sind ein unverzichtbarer Bestandteil des modernen Website-Designs. Es kann Webseiten lebendiger machen, die Aufmerksamkeit der Benutzer erregen und die Benutzererfahrung verbessern. Einer der häufigsten CSS-Animationseffekte ist der Umblättereffekt. In diesem Tutorial werde ich Sie Schritt für Schritt anleiten, um diesen auffälligen Effekt zu erzielen, und konkrete Codebeispiele bereitstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Der Code lautet wie folgt: <!DOCTYPE
 CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Pulseffekte implementieren
Oct 21, 2023 pm 12:09 PM
CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Pulseffekte implementieren
Oct 21, 2023 pm 12:09 PM
CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Impulseffekte implementieren. Es sind spezifische Codebeispiele erforderlich. Einführung: CSS-Animationen sind ein häufig verwendeter Effekt im Webdesign. Sie können Webseiten Lebendigkeit und visuelle Attraktivität verleihen. In diesem Artikel erhalten Sie ein detailliertes Verständnis dafür, wie Sie mit CSS Impulseffekte erzielen, und stellen spezifische Codebeispiele bereit, die Ihnen Schritt für Schritt zeigen, wie Sie dies durchführen. 1. Verstehen Sie den Pulseffekt. Der Pulseffekt ist ein zyklischer Animationseffekt. Er wird normalerweise auf Schaltflächen, Symbolen oder anderen Elementen verwendet, um ihm einen schlagenden und blinkenden Effekt zu verleihen. Animieren von Eigenschaften und Schlüsseln über CSS
 CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den besonderen Effekt von fließendem Wasser erzielen
Oct 21, 2023 am 08:52 AM
CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den besonderen Effekt von fließendem Wasser erzielen
Oct 21, 2023 am 08:52 AM
CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie man den besonderen Effekt von fließendem Wasser umsetzt. Vorwort: CSS-Animation ist eine häufig verwendete Technologie im Webdesign. Sie macht Webseiten lebendiger und interessanter ' Aufmerksamkeit. In diesem Tutorial lernen wir, wie man mit CSS einen fließenden Wassereffekt erzielt, und stellen spezifische Codebeispiele bereit. Fangen wir an! Schritt eins: HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Fügen Sie ein <di zum <body>-Tag hinzu
 Tipps und Methoden zur Verwendung von CSS, um Jitter-Effekte zu erzielen, wenn die Maus schwebt
Oct 21, 2023 am 08:37 AM
Tipps und Methoden zur Verwendung von CSS, um Jitter-Effekte zu erzielen, wenn die Maus schwebt
Oct 21, 2023 am 08:37 AM
Tipps und Methoden zur Verwendung von CSS zum Erzielen von Jitter-Effekten beim Schweben der Maus. Die Jitter-Effekte beim Schweben der Maus können der Webseite etwas Dynamik und Interesse verleihen und die Aufmerksamkeit des Benutzers erregen. In diesem Artikel stellen wir einige Techniken und Methoden zur Verwendung von CSS vor, um Jitter-Effekte beim Bewegen der Maus zu erzielen, und stellen spezifische Codebeispiele bereit. Das Prinzip des Jitters In CSS können wir Keyframe-Animationen (Keyframes) und Transformationseigenschaften verwenden, um den Jitter-Effekt zu erzielen. Mit der Keyframe-Animation können wir eine Animationssequenz definieren
 CSS-Animationsanleitung: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie einen Blinkeffekt erstellen
Oct 20, 2023 pm 03:24 PM
CSS-Animationsanleitung: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie einen Blinkeffekt erstellen
Oct 20, 2023 pm 03:24 PM
CSS-Animationsanleitung: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Blinkeffekt erstellen. Der Blinkeffekt ist ein gängiger CSS-Animationseffekt, der durch einfachen Code lebendige und einzigartige Effekte erzielen kann. In diesem Artikel finden Sie eine Schritt-für-Schritt-Anleitung zum Erstellen eines Blinkeffekts mit CSS sowie konkrete Codebeispiele. Erstellen Sie eine HTML-Struktur. Zuerst müssen wir eine HTML-Struktur erstellen, um den Blinkeffekt anzuzeigen. Der Code lautet wie folgt: <!DOCTYPEhtml><html>&
 Tipps und Methoden zur Verwendung von CSS zur Erzielung spezieller Effekte für die Bildanzeige
Oct 24, 2023 pm 12:52 PM
Tipps und Methoden zur Verwendung von CSS zur Erzielung spezieller Effekte für die Bildanzeige
Oct 24, 2023 pm 12:52 PM
Tipps und Methoden zur Verwendung von CSS zur Erzielung spezieller Effekte für die Bildanzeige Ob es sich um Webdesign oder Anwendungsentwicklung handelt, die Bildanzeige ist eine sehr häufige Anforderung. Um das Benutzererlebnis zu verbessern, können wir mithilfe von CSS einige coole Bildanzeigeeffekte erzielen. In diesem Artikel werden mehrere häufig verwendete Techniken und Methoden vorgestellt und entsprechende Codebeispiele bereitgestellt, um den Lesern den schnellen Einstieg zu erleichtern. 1. Bildzoom-Spezialeffekte Zoom-Maus-Hover-Effekt Wenn die Maus über dem Bild schwebt, kann die Interaktivität durch den Zoom-Effekt erhöht werden. Das Codebeispiel lautet wie folgt: .image-zoom{
 CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Ein- und Ausblendeffekt erzielen
Oct 18, 2023 am 09:22 AM
CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Ein- und Ausblendeffekt erzielen
Oct 18, 2023 am 09:22 AM
CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Ein- und Ausblendeffekt implementieren, einschließlich spezifischer Codebeispiele. Bei Webdesign und -entwicklung können Animationseffekte die Seite lebendiger und attraktiver machen. CSS-Animationen sind eine einfache und leistungsstarke Möglichkeit, diesen Effekt zu erzielen. In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie mit CSS den Fade-Effekt erzielen, und stellen spezifische Codebeispiele als Referenz bereit. 1. Einblendeffekt Der Einblendeffekt bezieht sich auf den Effekt, bei dem ein Element allmählich von einer Transparenz von 0 zu einer Transparenz von 1 wechselt. Hier sind die Schritte und das Codebeispiel, um den Einblendeffekt zu erzielen: Schritt 1:




