");
if (l) {
m.insertBefore(l);
l.remove()
} else {
i.insertElement(m)
}
},3. Erstellen Sie dann einen neuen Bilderordner, um eine Bilddatei syntaxhighlight.gif zu speichern. Sie können 16 verwenden *16 Pixel Bild
4. Erstellen Sie einen neuen Lang-Ordner, der ein Sprachpaket ist. Darin befinden sich zwei Dateien, eine ist chinesisch cn.js und die andere ist englisch en.js wie folgt:
en.js Der Code lautet wie folgt:
Der Code lautet wie folgt:
CKEDITOR.plugins.setLang('syntaxhighlight', 'en',
{
syntaxhighlight:
{
title: 'Add or update a code snippet',
sourceTab: 'Source code',
langLbl: 'Select language',
advancedTab: 'Advanced',
hideGutter: 'Hide gutter',
hideGutterLbl: 'Hide gutter & line numbers.',
hideControls: 'Hide controls',
hideControlsLbl: 'Hide code controls at the top of the code block.',
collapse: 'Collapse',
collapseLbl: 'Collapse the code block by default. (controls need to be turned on)',
showColumns: 'Show columns',
showColumnsLbl: 'Show row columns in the first line.',
lineWrap: 'Disable line wrapping',
lineWrapLbl: 'Switch off line wrapping.',
lineCount: 'Default line count',
highlight: 'Highlight lines',
highlightLbl: 'Enter a comma seperated lines of lines you want to highlight, eg <em>3,10,15</em>.'
}
});Nach dem Login kopieren
cn.js-Code lautet wie folgt:
Der Code lautet wie folgt:
CKEDITOR.plugins.setLang('syntaxhighlight', 'cn',
{
syntaxhighlight:
{
title: '添加或更新代码',
sourceTab: '代码',
langLbl: '选择语言',
advancedTab: '高级',
hideGutter: '隐藏分割线',
hideGutterLbl: '隐藏分割线和行号',
hideControls: '隐藏工具栏',
hideControlsLbl: '隐藏浮动工具栏',
collapse: '代码折叠',
collapseLbl: '默认折叠代码块 (需要启用工具栏)',
lineWrap: '自动换行',
lineWrapLbl: '关闭自动换行',
autoLinks: '自动链接',
autoLinksLbl: '不自动转换超链接',
lineCount: '起始行号',
highlight: '高亮行号',
highlightLbl: '输入以逗号分隔的行号, 如 <em>3,10,15</em>.'
}
});Nach dem Login kopieren
5. Erstellen Sie eine neue Datei „plugin.js“, die einige Konfigurationen für das Plug-in enthält wie folgt:
Der Code lautet wie folgt:
CKEDITOR.plugins.add("syntaxhighlight", {
requires : [ "dialog" ],
lang : [ "cn" ],
init : function(a) {
var b = "syntaxhighlight";
var c = a.addCommand(b, new CKEDITOR.dialogCommand(b));
c.modes = {
wysiwyg : 1,
source : 1
};
c.canUndo = false;
a.ui.addButton("Code", {
label : a.lang.syntaxhighlight.title,
command : b,
icon : this.path + "images/syntaxhighlight.gif"
});
CKEDITOR.dialog.add(b, this.path + "dialogs/syntaxhighlight.js")
}
});Nach dem Login kopieren
6. Da dedecms 5.7 ein Dedepage-Plugin integriert, wird es verwendet. Fügen Sie das benutzerdefinierte Plug-in ckeeditor im /include/ hinzu. ckeditor/dedepage-Ordner, öffnen Sie die Datei „plugin.js“ und fügen Sie am Ende Folgendes hinzu:
requires: ['syntaxhighlight'], wobei syntaxhighlight die Datei des Code-Hervorhebungs-Plug-Ins ist, der Code danach Das Hinzufügen erfolgt wie folgt:
[code]
// Register a plugin named "dedepage".
(function()
{
CKEDITOR.plugins.add( 'dedepage',
{
init : function( editor )
{
// Register the command.
editor.addCommand( 'dedepage',{
exec : function( editor )
{
// Create the element that represents a print break.
// alert('dedepageCmd!');
editor.insertHtml("
");
}
});
// alert('dedepage!');
// Register the toolbar button.
editor.ui.addButton( 'MyPage',
{
label : '插入分页符',
command : 'dedepage',
icon: 'images/dedepage.gif'
});
// alert(editor.name);
},
requires : [ 'fakeobjects' ],
requires : ['syntaxhighlight']
});
})();
[/code]Nach dem Login kopieren
7. Ändern Sie die Datei /include/ckeditor/ckeditor.inc.php, fügen Sie nach der Änderung das Element Code in der letzten Zeile des Arrays $toolbar['Basic'] hinzu Der Code lautet wie folgt:
Der Code lautet wie folgt:
$toolbar['Basic'] = array(
array( 'Source','-','Templates'),
array( 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'),
array( 'Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'),
array( 'ShowBlocks'),array('Image','Flash'),array('Maximize'),'/',
array( 'Bold','Italic','Underline','Strike','-'),
array( 'NumberedList','BulletedList','-','Outdent','Indent','Blockquote'),
array( 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'),
array( 'Table','HorizontalRule','Smiley','SpecialChar'),
array( 'Link','Unlink','Anchor'),'/',
array( 'Styles','Format','Font','FontSize'),
array( 'TextColor', 'BGColor', 'MyPage','Code')
);
Nach dem Login kopieren
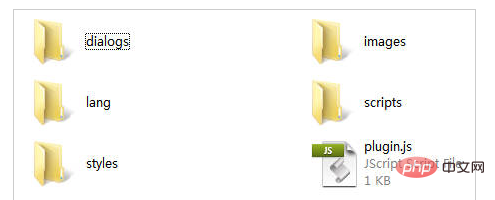
Zu diesem Zeitpunkt ist die Änderung des Editors abgeschlossen. Die geänderte Dateiverzeichnisstruktur des Syntaxhighlight-Ordners lautet wie folgt:

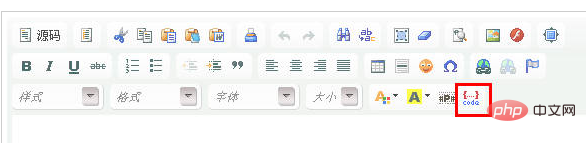
Laden Sie den Syntaxhighlight-Ordner in den Ordner /include/ckeditor/plugins/ hoch, öffnen Sie das Backend, fügen Sie einen Artikel zum Ausprobieren hinzu und prüfen Sie, ob die im Bild gezeigte Schaltfläche auf der letzten Seite erscheint Zeile des Editors:

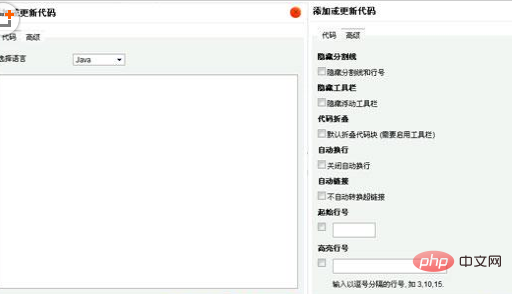
Klicken Sie auf die Schaltfläche, um das unten gezeigte Dialogfeld zur Eingabe des Codes zu öffnen. Sie können zu den erweiterten Optionen wechseln, um die Codehervorhebung zu konfigurieren:

8. Dies allein reicht jedoch nicht aus. Sie müssen auch hervorgehobene Pinsel-JS-Dateien und CSS-Dateien in die Artikelvorlagendatei /templets/default/article_article.htm einfügen Da viel JS eingeführt werden muss, wird empfohlen, den importierten Code vor dem Tag