Angriff auf JavaScript-Prototyp-Kettenverschmutzung

Bevor wir über diese Sicherheitslücke sprechen, sollten wir uns mit Javascript befassen. Im Gegensatz zu anderen Sprachen gab es vor Es6 keine Klassen. Es war eher eine Prototypensprache. In JS gibt es ein berühmtes Sprichwort: „Alles ist ein Objekt“.
Was ist eine Prototypensprache?
1. Nur Objekte, keine Klassen, erben Klassen.
2. „Prototypobjekt“ ist das Kernkonzept. Das Prototypobjekt ist die Vorlage für das neue Objekt und teilt seine Eigenschaften mit dem neuen Objekt. Ein Objekt kann nicht nur die Eigenschaften nutzen, die bei seiner Erstellung und Laufzeit definiert wurden, sondern auch die Eigenschaften des Prototypobjekts.
3. Jedes Objekt hat sein eigenes Prototypobjekt und alle Objekte bilden ein baumartiges hierarchisches System. Das Objekt der obersten Ebene des Wurzelknotens ist ein sprachnatives Objekt. Alle anderen Objekte erben seine Eigenschaften direkt oder indirekt.
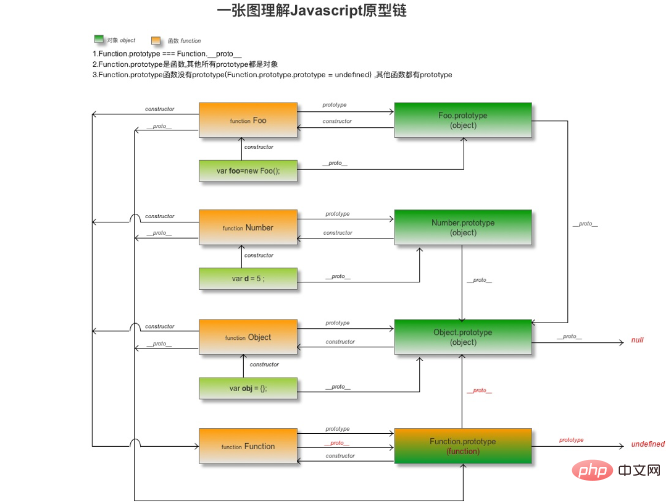
Über Function.prototype und Object.__proto__
1 Das Objekt hat das Attribut __proto__ und die Funktion hat das Prototyp-Attribut; . Das Objekt besteht aus Funktionsgenerierung
3. Beim Generieren eines Objekts verweist das __proto__-Attribut des Objekts auf das Prototypattribut der Funktion.
Wenn der Verweis des __proto__-Attributs nicht manuell geändert wird, handelt es sich bei den oben genannten drei Elementen um die JavaScript-Standard-Prototyp-Kettenzeigerlogik. Wenn Sie dies anschaulicher verstehen möchten, können Sie sich die folgende Struktur ansehen:

Was ist die Verschmutzung der JavaScript-Prototypkette? Die Kontamination der Prototypenkette stammt von einem CVE (
https://github.com/jquery/jquery/pull/4333). Bei diesem CVE handelt es sich um eine in jquery behobene Schwachstelle, aber dies ist der Fall Da die Sicherheitslücke weithin beworben wird, sollte der betroffene Bereich alle Anwendungen umfassen, die Ecmascript verwenden, unabhängig vom Front-End oder Back-End. Bezüglich dieser Schwachstelle wurde die Methode von jQuery behoben. In jQuery wird diese Methode verwendet, um den Inhalt eines oder mehrerer Objekte in das Zielobjekt einzufügen. Sie wissen also nie, ob jemand einen Code ähnlich dem folgenden schreiben wird $.extend(true…)Wenn wir die Parameter von $.extend steuern können, können wir die __proto__- oder Prototyp-Methode des Objekts überschreiben, um die oberste Methode des Ganzen zu steuern Durch das Überschreiben dieser Methode werden die Methoden von Unterobjekten oder Funktionen überschrieben, wodurch die ursprüngliche Methodenabsicht beeinträchtigt wird.
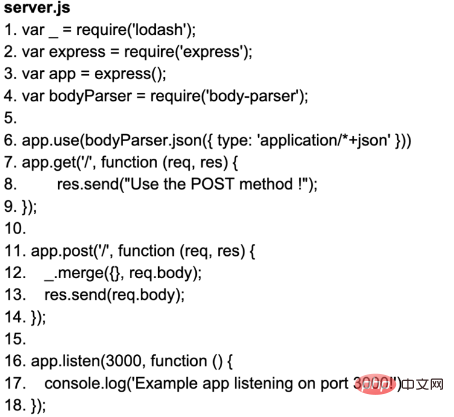
In der offiziellen Suche von npmjs können Sie viele Objektoperationsbibliotheken sehen, z. B. „
“, „“, „xtend“, „deepmerge“, „webpack-merge“. ". Angenommen, einige Anwendungen verwenden diese Methoden, verarbeiten die Parameter jedoch nicht. merge2lodash.merge
Der Autor, der diesen Javascript-Prototyp-Kettenverschmutzungsangriff vorgeschlagen hat, hat ein PDF geschrieben. In diesem PDF analysierte der Autor nicht nur die Ursachen der Sicherheitslücke. Um den Umfang der Sicherheitsanfälligkeit zu analysieren, suchte er nach einigen Komponenten auf Github. Diese Komponenten werden im Allgemeinen durch Objektzusammenführung betrieben und basieren daher auf einer relativ großen Anzahl von Anwendungen auf diese Komponenten. Beispielsweise haben „hoek“, „lodash“, „defaults-deep“ usw. die Möglichkeit einer Kontamination der Prototypenkette behoben. Natürlich gibt es einige Komponenten, die er nicht berücksichtigt hat, wie z. B. „xtend“ und die Allein die Anzahl der wöchentlichen Downloads beträgt „12.097.425“.
Der Autor hat nach einigen Anwendungen gesucht, die auf xtend auf npm basieren, und eine Komponente wie language-exec gefunden. Diese Komponente basiert hauptsächlich darauf, dass ich keine konkret betroffenen Anwendungen auf Basis von xtend finden konnte.
Haben Sie auf dieser Grundlage nicht die Idee, CVE zu putzen? Das ist richtig ... Solange Sie es wagen, sich die Zeit zu nehmen, alle Abhängigkeiten zu crawlen, haben Sie eine Chance, CVE für einen Javascript-Verschmutzungsangriff zu erhalten.
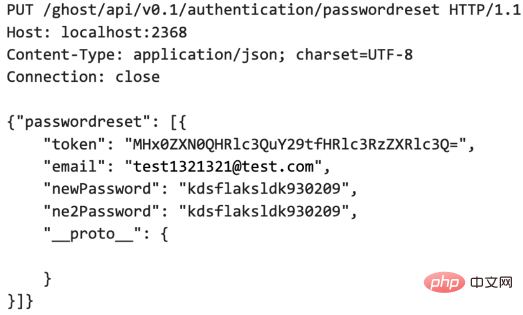
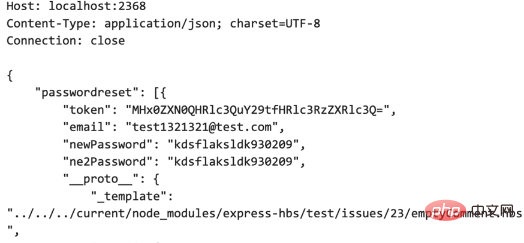
Fall 1 Remote Command ExecutionDer Autor hat eine Anwendung namens Ghost CMS auf Github gefunden, als der Hacker die folgende Anfrage sendete , Implementieren Sie die Steuerung einer beliebigen Methode oder Eigenschaft eines Objekts. Natürlich ist es rce In JavaScript, wo alles ein Objekt ist, können alle Objekte die Methoden toString und valueOf aufrufen. Wenn Sie diese beiden Methoden über __proto__ umschreiben, ist es einfach, Express und andere Web-DOS zu verwenden wird im Framework generiert, was dazu führt, dass der Dienst nicht normal ausgeführt werden kann. Das Schreiben von etwas wie dem Folgenden kann leicht zu einem Denial-of-Service führen.

Fall 2 DOS
In JavaScript, wo alles ein Objekt ist, können alle Objekte die Methoden toString und valueOf aufrufen, wenn Sie __proto_ _When übergeben Durch das Umschreiben dieser beiden Methoden ist es leicht, DOS in Web-Frameworks wie Express zu generieren, was dazu führt, dass der Dienst nicht normal ausgeführt wird. Das Schreiben wie das Folgende kann leicht zu einem Denial-of-Service führen

Fall 3 Willkürliches Lesen von Dateien
Wenn Sie die Prototypenkette verunreinigen können Wenn Sie einige „private Attribute“ neu schreiben (Javascript hat keine privaten Attribute), können Sie möglicherweise die Attributwerte umschreiben, die zum Definieren von Rendering-Vorlagendateien im WEB verwendet werden, und es ist möglich, beliebige Dateien zu lesen, z wie im folgenden Bild:

Wie man sich verteidigt
Hier erfahren wir mehr über diese Art von Angriff und wie man Code sicherer schreibt und sich besser gegen diese Art von Angriff verteidigen zu können. Der Autor der Schwachstellenentdeckung gab zwei Lösungen an. Schauen wir uns zunächst an, wie ich mich verteidigt habe.
Wenn ich dieses Problem lösen würde, würde ich mich dafür entscheiden, die Attribute des Objekts zu iterieren, bis ich die beiden Attributnamen „__proto__“ und „prototyp“ finde, und sie zu löschen, wenn sie auftauchen. Diese Methode weist jedoch immer noch Mängel auf. Einer davon ist, dass sie auf einer Blacklist basiert und zu viele Attribute enthalten sein müssen. In Dos müssen beispielsweise Methoden wie tostring und valueof einbezogen werden, und zwar auch private Attribute werden überschrieben, wie kann sichergestellt werden, dass viele Parameter und Schnittstellen abgedeckt sind?
Der ursprüngliche Autor hat 3 Punkte vorgebracht:
1. Verwenden Sie Object.freeze, um Objekte einzufrieren. Also einfach Object.prototype einfrieren. Insbesondere können Sie sich über die neue Object.freeze-Methode in es5 informieren. Mit dieser Methode können Hacker keine Methoden zur entsprechenden Prototypenkette hinzufügen. Dies kann jedoch zu versteckten Fehlern führen was schief gelaufen ist.
2. Verwenden Sie die Kartendatenstruktur, um die integrierte Objektstruktur zu ersetzen. Es6 hat eine Kartenstruktur. Der Unterschied zwischen dieser Karte und Object besteht darin, dass der Schlüssel der Karte ein beliebiger Objekttyp sein kann, unabhängig davon, ob es sich um ein Array oder ein Objekt handelt.
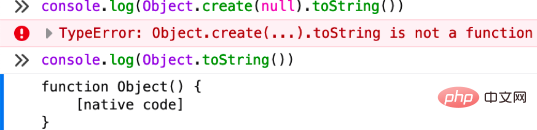
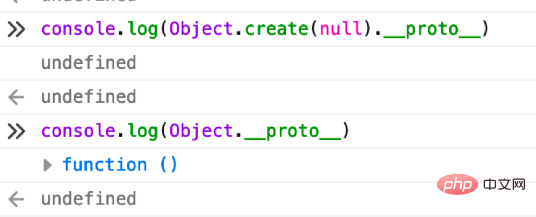
3. Verwenden Sie Object.create(null) (dringend empfohlen). Mit dieser Methode können Sie sich besser gegen Prototypenkettenverschmutzungsangriffe schützen, da Object.create(null) die neuen Objekte ohne die Prototypenkette erstellt null und hat keine Vererbungsbeziehung. Wenn Sie einen Client-Parameter akzeptieren und planen, ihn zusammenzuführen, können Sie diese Methode zum Zusammenführen verwenden, und der Client kann den Prototyp-Verschmutzungsangriff nicht bestehen Prototypenkette, die zu anderen Objekten führt). Wir können es einfach durch ein Experiment betrachten.


Empfohlene Tutorials zu verwandten Artikeln: Webserver-Sicherheit
Das obige ist der detaillierte Inhalt vonAngriff auf JavaScript-Prototyp-Kettenverschmutzung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




