PHP-Debugging-Tool: Installation und Verwendung von FirePHP
Jeder, der entwickelt, weiß, dass wir die Browserkonsole zum Debuggen von JavaScript-Skripten verwenden können. Aber wissen Sie, wie man serverseitige Skripte wie PHP debuggt? Heute empfehle ich jedem ein PHP-Debugging-Tool, FirePHP!
Am Beispiel des Chrome-Browsers lauten die spezifischen Implementierungsschritte wie folgt:
1 Installieren Sie das FirePHP-Plugin
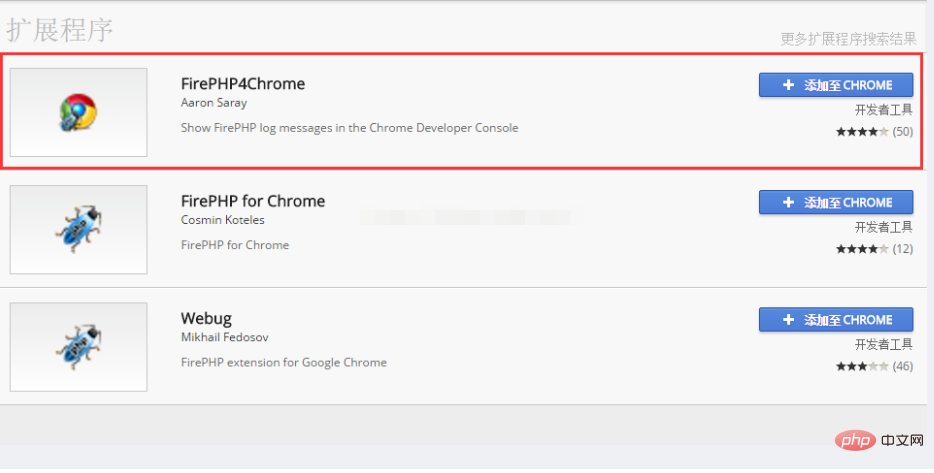
Im Suchen Sie im App Store des Chrome-Browsers nach dem Schlüsselwort firephp, wählen Sie das erste in der angezeigten Plug-in-Liste aus und fügen Sie es zu Chrome hinzu. Wie im Bild gezeigt:

2. Besorgen Sie sich die FirePHP-Klassenbibliothek
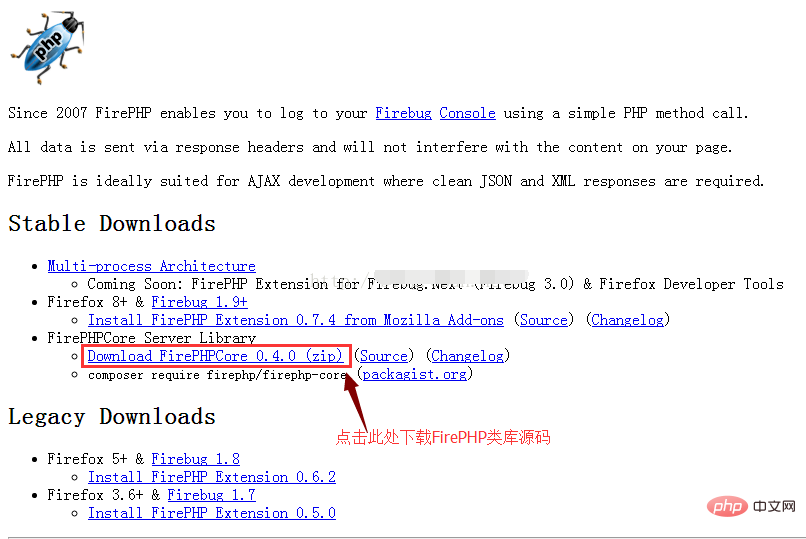
Es reicht nicht aus, nur das FirePHP-Browser-Plug-in zu installieren, wir tun es auch Sie müssen die Serverseite installieren. Die Download-Adresse der FirePHP-Klassenbibliothek lautet http://www.firephp.org/, wie im Bild gezeigt:

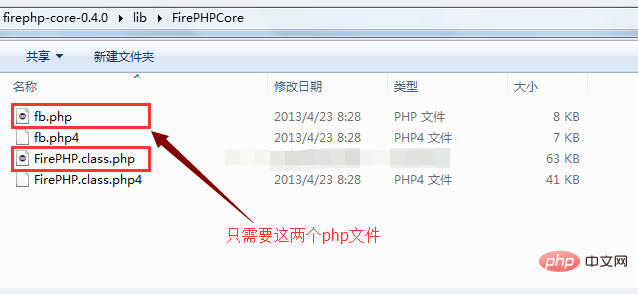
Nachdem der Download abgeschlossen ist , komprimieren Sie fb.php und FirePHP in zwei Dateien im Paket .class.php und kopieren Sie sie in unser Projekt, wie in der Abbildung gezeigt:

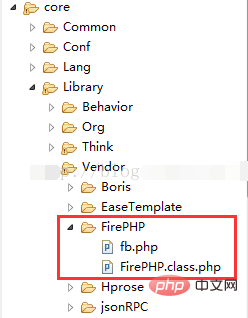
Da meine Entwicklungsumgebung ThinkPHP ist, Ich habe es in das Verzeichnis des Anbieters der Bibliothek kopiert, wie im Bild gezeigt:

3. So verwenden Sie
FirePHP-Plugins und Klassenbibliotheken Schauen wir uns an, wie man sie verwendet.
Zuerst habe ich eine FirePHP-Toolklasse mit folgendem Inhalt geschrieben:
<?php
namespace Common\Lib\Util;
if (!class_exists('FB')) {
vendor('FirePHP.fb');
}
class FireBug {
/**
* 将php调试信息打印到控制台
* @param mixes $object : 待输出的数据,类型可以是字符串、数组或者对象
* @param string $label : 标题
* @param boolean $showTrace : 是否显示调用跟踪信息
*/
public static function console($object, $label=null, $showTrace=false){
//开发与生产模式的开关标识,我们只在开发模式下调试脚本
if (!DEBUG_PHP) {
return;
}
try {
$label = $label ? $label : time();
\FB::log($object,$label);
if (is_array($object) || is_object($object)) {
$headers = array_keys(reset($object));
if (is_array($headers)) {
array_unshift($object,$headers);
\FB::table($label,$object);
}else{
\FB::table($label,array(array_keys($object),$object));
}
}else if(is_object($object)){
\FB::table($label,$object);
}
if ($showTrace) {
\FB::trace($label);
}
} catch (Exception $e) {
echo '请开启输出缓冲函数ob_start()';
}
}
}
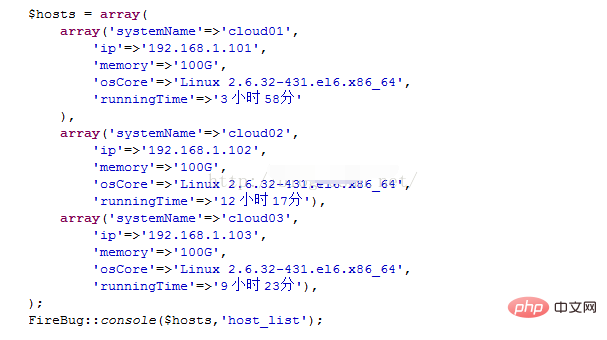
?>Rufen Sie sie dann dort auf, wo Debugging erforderlich ist, wie folgt:

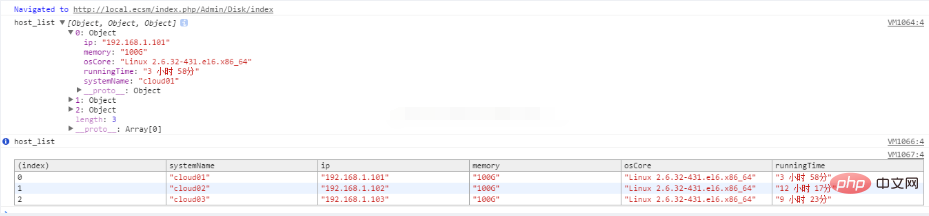
Öffnen Sie die Konsole des Chrome-Browsers. Wir sehen die folgende Ausgabe:

Ist das nicht sehr praktisch? Durch FirePHP müssen wir kein Debugging durchführen Die Informationen werden in Form von echo, print_r oder log ausgegeben, was unseren Entwicklungsprozess geradezu beschleunigt.
Das obige ist der detaillierte Inhalt vonPHP-Debugging-Tool: Installation und Verwendung von FirePHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
In Artikel wird die in PHP 5.3 eingeführte LSB -Bindung (LSB) erörtert, die die Laufzeitauflösung der statischen Methode ermöglicht, um eine flexiblere Vererbung zu erfordern. Die praktischen Anwendungen und potenziellen Perfo von LSB
 Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
In Artikel werden wichtige Sicherheitsfunktionen in Frameworks erörtert, um vor Schwachstellen zu schützen, einschließlich Eingabevalidierung, Authentifizierung und regelmäßigen Aktualisierungen.
 Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Die Anwendung des soliden Prinzips in der PHP -Entwicklung umfasst: 1. Prinzip der Einzelverantwortung (SRP): Jede Klasse ist nur für eine Funktion verantwortlich. 2. Open and Close Principle (OCP): Änderungen werden eher durch Erweiterung als durch Modifikation erreicht. 3.. Lischs Substitutionsprinzip (LSP): Unterklassen können Basisklassen ersetzen, ohne die Programmgenauigkeit zu beeinträchtigen. 4. Schnittstellen-Isolationsprinzip (ISP): Verwenden Sie feinkörnige Schnittstellen, um Abhängigkeiten und nicht verwendete Methoden zu vermeiden. 5. Abhängigkeitsinversionsprinzip (DIP): Hoch- und niedrige Module beruhen auf der Abstraktion und werden durch Abhängigkeitsinjektion implementiert.
 Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
In dem Artikel werden Frameworks hinzugefügt, das sich auf das Verständnis der Architektur, das Identifizieren von Erweiterungspunkten und Best Practices für die Integration und Debuggierung hinzufügen.
 Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Senden von JSON -Daten mithilfe der Curl -Bibliothek von PHP in der PHP -Entwicklung müssen häufig mit externen APIs interagieren. Eine der gängigen Möglichkeiten besteht darin, die Curl Library zu verwenden, um Post � ...
 Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
So setzen Sie die Berechtigungen von Unixsocket automatisch nach dem Neustart des Systems. Jedes Mal, wenn das System neu startet, müssen wir den folgenden Befehl ausführen, um die Berechtigungen von Unixsocket: sudo ...




