

Node.js installieren
Node von der offiziellen Website von node.js herunterladen und installieren. Der Installationsprozess ist sehr einfach, einfach „Weiter“. „den ganzen Weg.
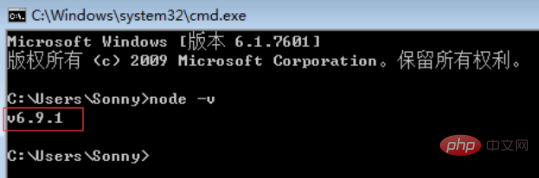
Öffnen Sie nach Abschluss der Installation das Befehlszeilentool und geben Sie node -v ein, wie unten gezeigt. Wenn die entsprechende Versionsnummer angezeigt wird, ist die Installation erfolgreich.

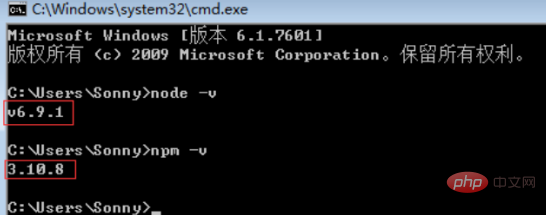
Der npm-Paketmanager ist in den Knoten integriert, sodass bei direkter Eingabe von npm -v die npm-Versionsinformationen wie unten gezeigt angezeigt werden.

cnpm installieren
Da einige NPM-Ressourcen blockiert oder Fremdressourcen sind, ist es häufig erforderlich, NPM zum Installieren von Abhängigkeiten zu verwenden Das Paket ist fehlgeschlagen und alle inländischen Spiegel von npm werden weiterhin benötigt – cnpm.
Geben Sie npm install -g cnpm –registry=http://registry.npm.taobao.org in die Befehlszeile ein und warten Sie. Die Installation ist wie unten gezeigt abgeschlossen:

Installieren Sie das vue-cli-Gerüstgebäude Tool
Führen Sie den Befehl npm install -g vue-cli in der Befehlszeile aus und warten Sie, bis die Installation abgeschlossen ist.
Durch die oben genannten drei Schritte sind die Umgebung und die Tools, die wir vorbereiten müssen, bereit, und dann können wir mit vue-cli beginnen, um das Projekt zu erstellen.
Erstellen Sie das Projekt mit vue-cli
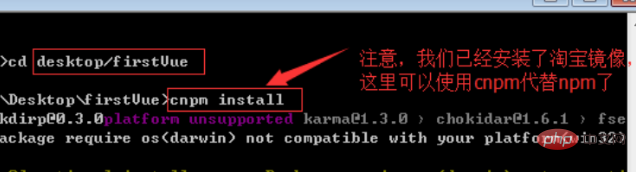
Um das Projekt zu erstellen, müssen wir zuerst das Verzeichnis auswählen und dann das Verzeichnis im Befehl in das ausgewählte Verzeichnis ändern Linie. Wählen Sie den Desktop aus, um das neue Projekt hier zu speichern. Dann müssen wir zuerst das Verzeichnis auf den Desktop kopieren, wie unten gezeigt:

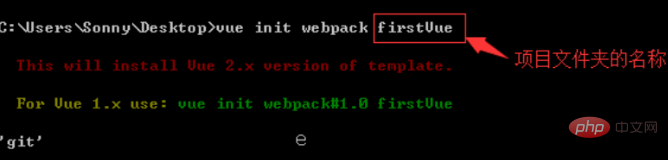
Führen Sie im Desktop-Verzeichnis den Befehl aus die Befehlszeilevue init webpack firstVue . Erklären Sie diesen Befehl. Dieser Befehl bedeutet, ein Projekt zu initialisieren, in dem Webpack das Build-Tool ist, dh das gesamte Projekt basiert auf Webpack.
wobei firstVue der Name des gesamten Projektordners ist. Dieser Ordner wird automatisch in dem von Ihnen angegebenen Verzeichnis generiert, wie unten gezeigt:

Führen Sie aus Initialisierungsbefehl Wenn der Benutzer einige grundlegende Optionen wie Projektname, Beschreibung, Autor und andere Informationen eingibt, drückt er einfach die Eingabetaste und gibt die Standardeinstellung ein, wenn er die Felder nicht ausfüllen möchte.
Installieren Sie die für das Projekt erforderlichen Abhängigkeiten
Um Abhängigkeitspakete zu installieren, wechseln Sie zunächst mit cd in den Projektordner (firstVue-Ordner), führen Sie dann den Befehl cnpm install aus und warten Sie Installation.

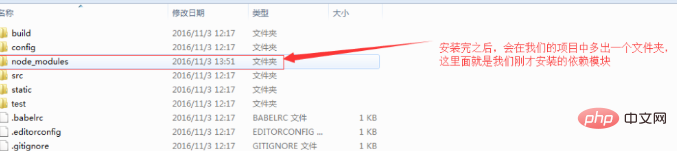
Nach Abschluss der Installation gibt es einen zusätzlichen Ordner „node_modules“ im Ordner „firstVue“ unseres Projektverzeichnisses, der die Abhängigkeitspaketressourcen enthält, die unser Projekt benötigt

Nach der Installation der Abhängigkeitspakete können Sie das gesamte Projekt ausführen.
Führen Sie das Projekt aus
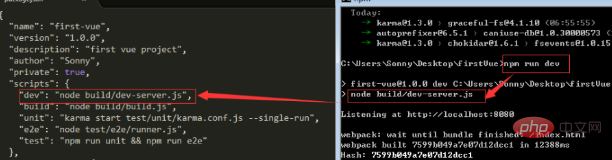
Führen Sie im Projektverzeichnis den Befehl npm run dev aus, der unsere Anwendung mit Hot Loading ausführt und es uns ermöglicht, das After zu ändern Durch die Codierung können Sie den geänderten Effekt in Echtzeit sehen, ohne den Browser manuell aktualisieren zu müssen.

Hier ist eine kurze Einführung in den Befehl npm run dev. „run“ entspricht dem dev im Feld „scripts“ in der Datei package.json, bei der es sich um den Node-Build handelt /dev – Eine Verknüpfung für den Befehl server.js.
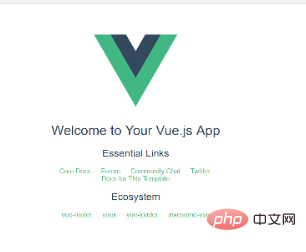
Nachdem das Projekt erfolgreich ausgeführt wurde, öffnet der Browser automatisch localhost:8080 (wenn der Browser nicht automatisch geöffnet wird, können Sie ihn manuell eingeben). Nach erfolgreicher Ausführung sehen Sie die unten gezeigte Oberfläche.

Element integrieren
Nach der Installation aller Nodejs und der normalen Ausführung des gesamten Projekts sind die Schritte zum Integrieren des Elements in das Projekt wie folgt:
1. Geben Sie das Projektstammverzeichnis in der cmd-Befehlszeile ein und geben Sie cnpm i element-ui -S
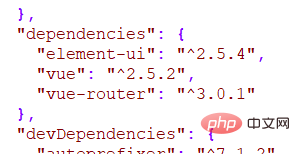
2 ein. Nach Abschluss der Installation fügt die Datei package.json die Element-UI-Abhängigkeit hinzu

Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonWie vscode eine Vue-Entwicklungsumgebung erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




