vscode legt die Vervollständigung des HTML-Tag-Codes fest

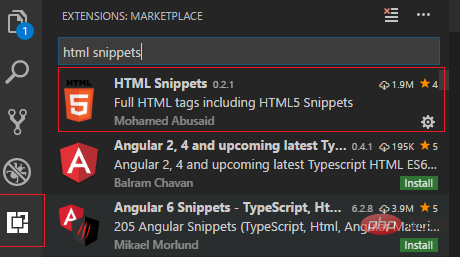
1. Installieren Sie das Plug-in

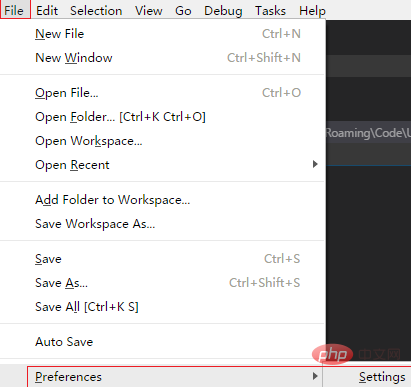
2. Konfigurieren Sie das files.associations-Objekt

Die Seite sieht nach dem Öffnen wie folgt aus:

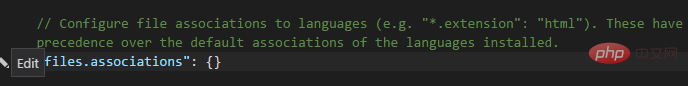
Suchen Sie „files.associations“ in der Comm Used-Liste: {}

Klicken Sie auf die Schaltfläche „Bearbeiten“ auf der linken Seite und bearbeiten Sie sie im Bearbeitungsfeld auf der rechten Seite. Es stellt sich heraus, dass es sich um

Zeile hinzufügen



{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}Das obige ist der detaillierte Inhalt vonvscode legt die Vervollständigung des HTML-Tag-Codes fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 Was ist der Unterschied zwischen VSCODE und Pycharm
Apr 15, 2025 pm 11:54 PM
Was ist der Unterschied zwischen VSCODE und Pycharm
Apr 15, 2025 pm 11:54 PM
Die Hauptunterschiede zwischen VS Code und Pycharm sind: 1. Erweiterbarkeit: VS-Code ist sehr skalierbar und verfügt über einen reichhaltigen Plug-in-Markt, während Pycharm standardmäßig größere Funktionen hat. 2. Preis: VS -Code ist kostenlos und Open Source, und Pycharm wird für die professionelle Version bezahlt. 3. Benutzeroberfläche: VS -Code ist modern und freundlich, und Pycharm ist komplexer. 4. Code Navigation: VS Code ist für kleine Projekte geeignet, und Pycharm eignet sich besser für große Projekte. 5. Debugging: VS Code ist grundlegend und Pycharm ist mächtiger; 6. Code Refactoring: VS Code ist grundlegend und Pycharm ist reicher; 7. Code
 Die Zukunft von HTML: Evolution und Trends im Webdesign
Apr 17, 2025 am 12:12 AM
Die Zukunft von HTML: Evolution und Trends im Webdesign
Apr 17, 2025 am 12:12 AM
Die Zukunft von HTML ist voller unendlicher Möglichkeiten. 1) Neue Funktionen und Standards umfassen mehr semantische Tags und die Beliebtheit von Webcomponenten. 2) Der Webdesign -Trend entwickelt sich weiterhin für reaktionsschnelles und zugängliches Design. 3) Die Leistungsoptimierung verbessert die Benutzererfahrung durch reaktionsschnelle Bildlade- und faulen Ladetechnologien.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.




