

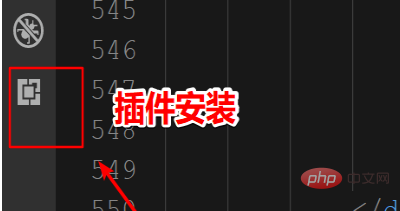
Öffnen Sie VScode, klicken Sie auf das letzte Symbol in der Koordinatensymbolleiste, um die Plug-in-Installation aufzurufen

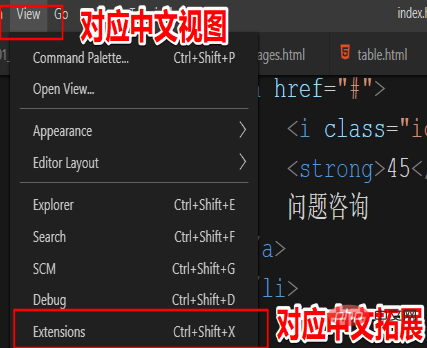
Wenn die Symbolleiste auf der links nicht angezeigt wird, können Sie auch in der Ansicht nach Erweiterungen suchen und die Plug-in-Installation eingeben

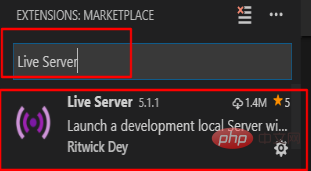
Geben Sie Live Server in das Suchfeld ein und finden Sie Folgendes in den Suchergebnissen: Wählen Sie „Installieren“

Nach Abschluss der Installation müssen Sie das Software-Plug-in neu starten, damit es wirksam wird.
Erstellen Sie nach dem Neustart einen neuen Arbeitsbereich (Sie können einen Ordner auch direkt in vscode ziehen) und erstellen Sie hier zum Testen eine HTML-Datei. Beachten Sie, dass das separate Erstellen einer neuen HTML-Datei und das Ziehen in die IDE nicht möglich ist . Für Live Server müssen Sie diese HTML-Datei in den erstellten Arbeitsbereich (Ordner) einfügen. Nachdem die neue Erstellung abgeschlossen ist, wird in der Statusleiste automatisch ein Go Live angezeigt.
Tipp: Wenn Sie bereits ein HTML-Projekt haben, ziehen Sie einfach den Projektstammordner auf VScode und es wird automatisch zum Arbeitsbereich hinzugefügt.

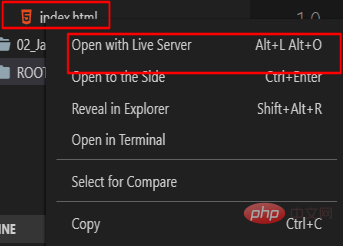
Wenn keine Statusleiste vorhanden ist, können Sie auch mit der rechten Maustaste auf die Datei klicken und „Mit Live-Server öffnen“ auswählen

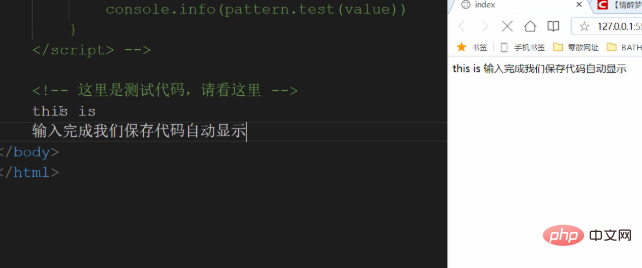
Als nächstes müssen wir zum Ändern des Codes nur Strg+S drücken, um den geänderten Code zu speichern, und der Browser wird automatisch aktualisiert

Empfohlene Tutorials zu verwandten Artikeln: vscode Tutorial
Das obige ist der detaillierte Inhalt vonSo erreichen Sie eine Echtzeitvorschau in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




