

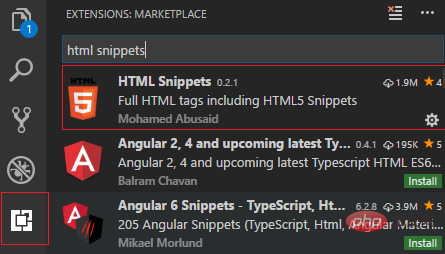
1. Installieren Sie zuerst das Plug-in

2. Konfigurieren Sie das files.associations-Objekt

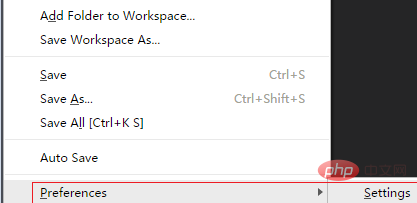
Öffnen Sie wie folgt:

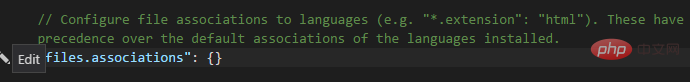
Suchen Sie "files.associations": {}

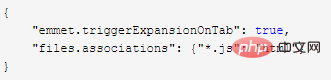
im Comm Used Klicken Sie auf die Schaltfläche „Bearbeiten“ auf der linken Seite, um im Bearbeitungsfeld auf der rechten Seite zu bearbeiten. Das Ergebnis ist wie in der Abbildung dargestellt:

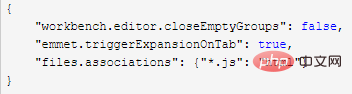
Nehmen Sie auf ähnliche Weise Änderungen im Arbeitsbereich vor Einstellungen, wie in der Abbildung unten gezeigt:

Gehen Sie nach dem Speichern zurück zur js-Datei, klicken Sie auf das Tag
Tipp: Wenn es sich bei der Datei, die Sie vervollständigen möchten, nicht um eine JS-Datei handelt, sondern um ein anderes Suffix, beispielsweise eine .vue-Datei, fügen Sie das Dateisuffix einfach am Ende der Liste hinzu.
Zum Beispiel:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
} Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo vervollständigen Sie schnell Div-Tags in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




