

Eine Elementbox, die auf absolute Positionierung eingestellt ist, wird vollständig aus dem Dokumentenfluss entfernt und relativ zu ihrem enthaltenden Block positioniert, bei dem es sich um ein anderes Element im Dokument oder um den ursprünglichen enthaltenden Teil handeln kann . Der zuvor vom Element
im normalen Dokumentenfluss belegte Platz wird geschlossen, als ob das Element nicht vorhanden wäre. Das Element generiert nach der Positionierung eine Box auf Blockebene, unabhängig davon, welche Art von Box es ursprünglich im normalen Ablauf generiert hat. (Empfohlenes Lernen: CSS-Tutorial)
CSS Absolute Positionierung
Absolute Positionierung macht die Position des Elements unabhängig vom Dokumentfluss, sodass es nimmt keinen Platz ein. Dies unterscheidet sich von der relativen Positionierung, die tatsächlich als Teil des normalen Flusspositionierungsmodells betrachtet wird, da die Position des Elements relativ zu seiner Position im normalen Fluss ist.
Andere Elemente im normalen Fluss werden so angeordnet, als ob das absolut positionierte Element nicht existiert:
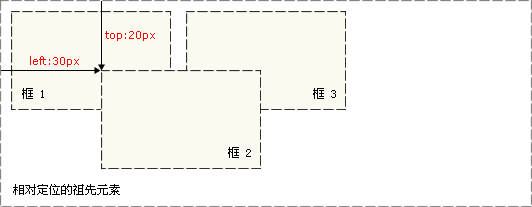
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}Wie unten gezeigt:

Absolut positionierte Elemente werden relativ zum nächstgelegenen positionierten Vorfahren oder relativ zum ursprünglichen enthaltenden Block positioniert, wenn das Element keine positionierten Vorfahren hat.
Das Hauptproblem bei der Positionierung besteht darin, sich an die Bedeutung jeder Positionierung zu erinnern. Sehen wir uns nun noch einmal an, was wir gelernt haben: Die relative Positionierung ist „relativ zur“ Anfangsposition des Elements im Dokument, während die absolute Positionierung „relativ zum“ nächstgelegenen positionierten Vorgängerelement ist. Wenn kein positioniertes Vorgängerelement vorhanden ist, dann „relativ zu“ der ursprüngliche enthaltende Block.
Hinweis: Je nach Benutzeragent kann der anfängliche enthaltende Block eine Leinwand oder ein HTML-Element sein.
Tipp: Da absolut positionierte Boxen unabhängig vom Dokumentenfluss sind, können sie andere Elemente auf der Seite überdecken. Die Stapelreihenfolge dieser Boxen kann durch Festlegen der Z-Index-Eigenschaft gesteuert werden.
Das obige ist der detaillierte Inhalt vonWas ist absolute CSS-Positionierung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!