

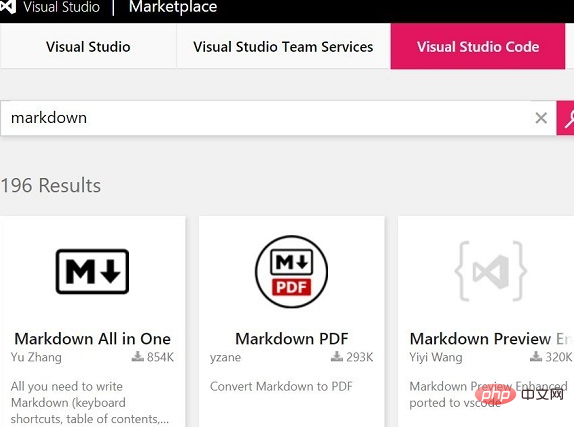
1. Öffnen Sie den VSCode-Plugin-Markt, die Website ist https://marketplace.visualstudio.com/vscode, geben Sie den Plug-in-Namen ein möchte, wie hier Ich möchte Was Sie installieren möchten, ist das Markdown All in One Plug-in

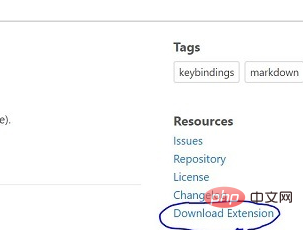
2. Klicken Sie auf, um die Plug-in-Homepage aufzurufen, und klicken Sie auf Download Extension Link auf der rechten Seite, um das heruntergeladene Offline-Installationspaket zu erhalten. vsix endet mit der Erweiterung

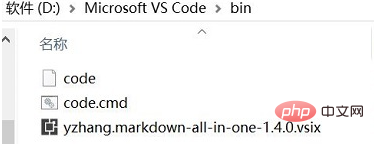
3. Kopieren Sie das heruntergeladene Offline-Installationspaket in das Bin-Verzeichnis darunter das VSCode-Installationsverzeichnis. Mein VSCode ist beispielsweise in D:Microsoft VS Code installiert, daher sollte ich ihn hier in das Verzeichnis D:Microsoft VS Codebin

kopieren. Klicken Sie im dritten Schritt mit der rechten Maustaste auf das Bin-Verzeichnis, um hier das Befehlsfenster zu öffnen. Geben Sie den Befehl ein und ersetzen Sie den letzten Parameter durch den Namen des Plug-In-Offline-Installationspakets, das Sie heruntergeladen haben:
code --install-extension yzhang.markdown-all-in-one-1.4.0.vsix
Wenn Sie Wenn Sie die folgende Eingabeaufforderung sehen, bedeutet dies, dass die Installation erfolgreich war und Sie VSCode öffnen können, um sie anzuzeigen.
Extension ‘yzhang.markdown-all-in-one-1.4.0.vsix’ was successfully installed!
Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo installieren Sie Plug-Ins offline in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode




