

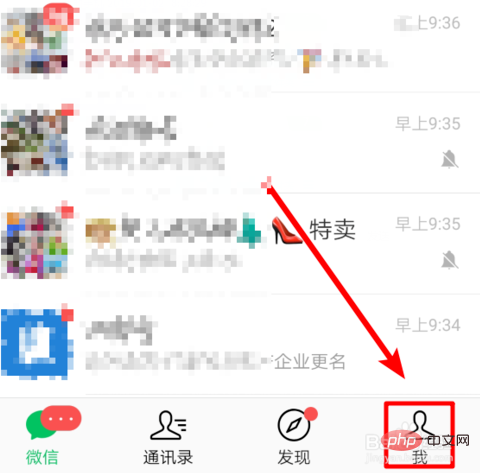
Der oben in WeChat angegebene Text wird tatsächlich mithilfe der Notizfunktion implementiert. Nachdem wir WeChat geöffnet und eingegeben haben, klicken Sie unten auf die Option „I“.

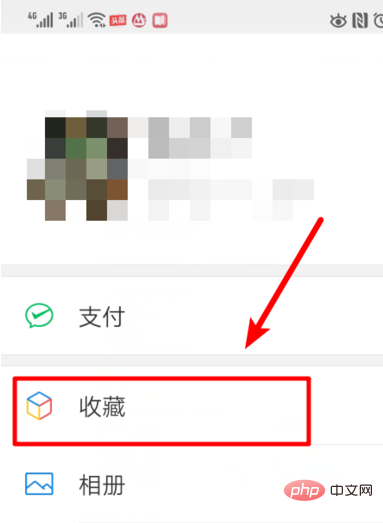
Nachdem wir zur Eingabe geklickt haben, gelangen wir zur persönlichen Center-Oberfläche von WeChat. Zur Eingabe klicken wir auf die Option „Favoriten“.

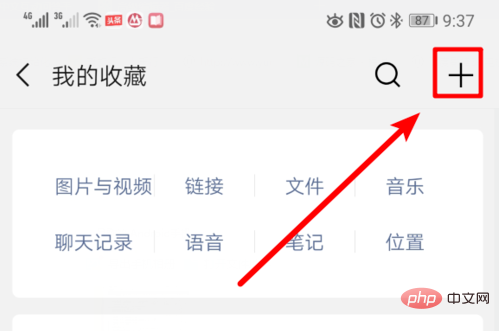
In der Sammlungsoberfläche können Sie die von Ihnen gesammelten Informationen sehen. Zu diesem Zeitpunkt wählen wir das „+“-Symbol in der oberen rechten Ecke.

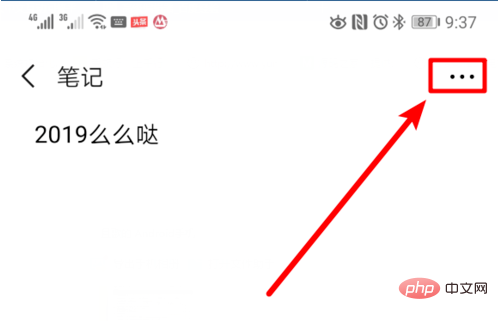
Klicken Sie, um die neue Notizseite aufzurufen. Wir geben die Textinformationen ein, die angeheftet werden müssen, und klicken dann erneut auf das Symbol „···“.

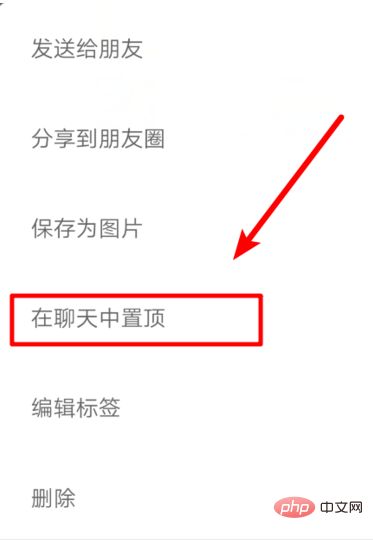
Nachdem Sie darauf geklickt haben, erscheint unten die Option „Im Chat oben anpinnen“. Wir klicken auf diese Option.

Nach dem Klicken wird unten „Angepinnt“ angezeigt, was bedeutet, dass die Einstellung erfolgreich war.

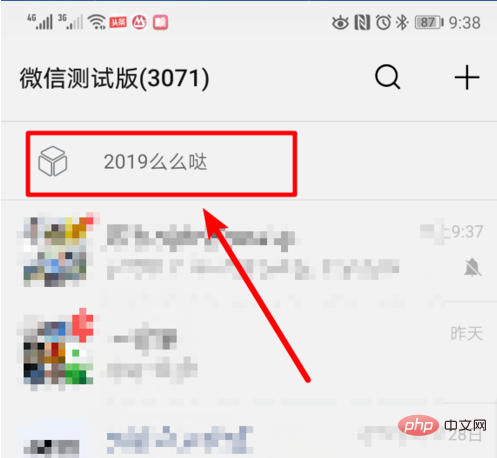
Wenn wir zur WeChat-Chat-Oberfläche zurückkehren, können wir sehen, dass oben der Text angezeigt wird, den wir gerade als angeheftet festgelegt haben.

Weitere FAQs finden Sie auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonSo setzen Sie den Text in vx nach oben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




