

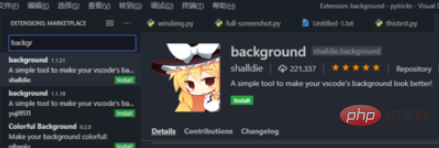
Öffnen Sie zunächst das Plug-in-Panel von vscode, suchen Sie nach Hintergrund und installieren Sie das Plug-in wie im Bild gezeigt

Nach der Installation, um vscode im Administratormodus neu zu verwalten (das Plug-in wird durch Ändern des CSS des vscode-Programms selbst implementiert und erfordert Administratorrechte).

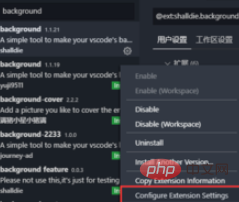
Nachdem Sie als Administrator gestartet sind, klicken Sie auf die Schaltfläche „Einstellungen“ im Plug-in und dann auf „Erweiterungseinstellungen konfigurieren“

Öffnen Sie die Einstellungen und fügen Sie den folgenden Code hinzu (der Bildpfad kann nach Bedarf geändert werden):
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": ["C:/Users/Administrator/Pictures/cat.jpeg"],//图片的路径
"background.enabled": true,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-attachment": "fixed",
" background-size": "cover",
"opacity": 0.3
},
"background.useFront": true,
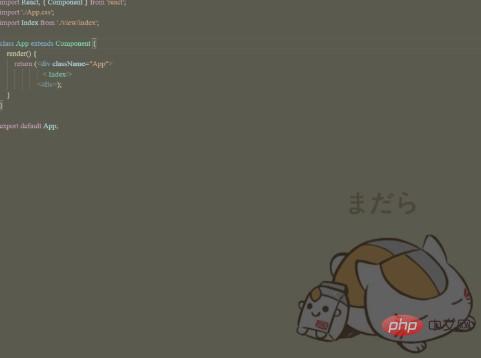
"background.useDefault": false,Das Rendering ist wie folgt:

Empfohlener verwandter Artikel Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Hintergrund des Codebearbeitungsfelds in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode




