
Zusätzlich zum Erstellen von Objekten erledigt der Konstruktor noch eine weitere nützliche Sache: Er legt automatisch das Prototypobjekt für das neu erstellte Objekt fest. Das Prototypobjekt wird in der Eigenschaft ConstructorFunction.prototype gespeichert.
Wenn wir beispielsweise das vorherige Beispiel umschreiben und den Konstruktor verwenden, um die Objekte „b“ und „c“ zu erstellen, dann spielt das Objekt „a“ die Rolle von „Foo.prototype“:
// 构造函数
function Foo(y) {
// 构造函数将会以特定模式创建对象:被创建的对象都会有"y"属性
this.y = y;
}
// "Foo.prototype"存放了新建对象的原型引用
// 所以我们可以将之用于定义继承和共享属性或方法
// 所以,和上例一样,我们有了如下代码:
// 继承属性"x"
Foo.prototype.x = ;
// 继承方法"calculate"
Foo.prototype.calculate = function (z) {
return this.x + this.y + z;
};
// 使用foo模式创建 "b" and "c"
var b = new Foo();
var c = new Foo();
// 调用继承的方法
b.calculate(); //
c.calculate(); //
// 让我们看看是否使用了预期的属性
console.log(
b.__proto__ === Foo.prototype, // true
c.__proto__ === Foo.prototype, // true
// "Foo.prototype"自动创建了一个特殊的属性"constructor"
// 指向a的构造函数本身
// 实例"b"和"c"可以通过授权找到它并用以检测自己的构造函数
b.constructor === Foo, // true
c.constructor === Foo, // true
Foo.prototype.constructor === Foo // true
b.calculate === b.__proto__.calculate, // true
b.__proto__.calculate === Foo.prototype.calculate // true
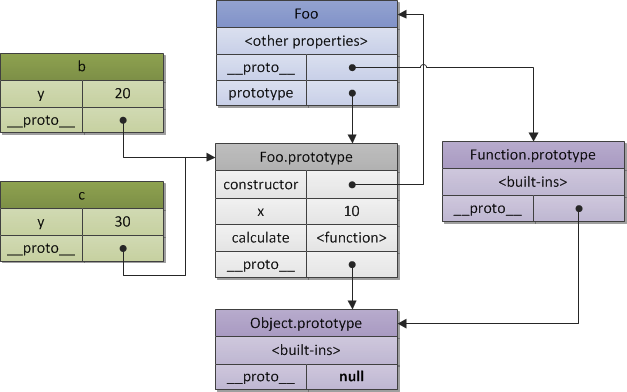
);Der obige Code kann als folgende Beziehung ausgedrückt werden:

Die Beziehung zwischen Konstruktor und Objekt
Wie aus dem obigen Diagramm ersichtlich ist, hat der Konstruktor Foo auch seinen eigenen __proto__, nämlich Function.prototype, und der __proto__ von Function.prototype zeigt auf Object.prototype. , Foo.prototype ist nur ein explizites Attribut, nämlich das __proto__-Attribut von b und c.
Eine vollständige und detaillierte Erklärung dieser Frage besteht aus zwei Teilen:
Objektorientierte Programmierung (OOP. Die allgemeine Theorie) beschreibt verschiedene objektorientierte Paradigmen und Stilistiken (OOP-Paradigmen und Stilistiken) sowie einen Vergleich mit ECMAScript.
Objektorientierte Programmierung (OOP. ECMAScript-Implementierung), befasst sich speziell mit der objektorientierten Programmierung in ECMAScript.
Nachdem wir nun die grundlegenden Objektprinzipien verstanden haben, werfen wir einen Blick auf die Programmausführungsumgebung [Laufzeitprogrammausführung] in ECMAScript. Diese wird allgemein als „Ausführungskontextstapel“ [Ausführungskontextstapel] bezeichnet. Jedes Element kann abstrakt als Objekt verstanden werden. Sie haben vielleicht herausgefunden, dass Sie in ECMAScript fast überall Objekte sehen können.
Im Folgenden finden Sie eine detaillierte Erläuterung der JavaScript-Konstruktoreigenschaften
Das Konstruktorattribut eines Objekts wird verwendet, um die Funktion zurückzugeben, die das Objekt erstellt hat, was wir oft als Konstruktor bezeichnen.
In JavaScript erhält jedes Objekt mit einem Prototyp automatisch das Konstruktorattribut. Mit Ausnahme einiger spezieller Objekte wie Argumente, Enumerator, Fehler, Global, Mathematik, RegExp, regulärer Ausdruck usw. verfügen alle anderen in JavaScript integrierten Objekte über das Konstruktorattribut. Zum Beispiel: Array, Boolescher Wert, Datum, Funktion, Zahl, Objekt, Zeichenfolge usw. Alle gängigen Browser unterstützen dieses Attribut.
Grammatik
object.constructor
Rückgabewert
Die Konstruktoreigenschaft eines Objekts gibt einen Verweis auf die Funktion zurück, die das Objekt erstellt hat.
Beispiele & Anleitungen
[nativer Code] im folgenden Code zeigt an, dass es sich um die zugrunde liegende interne Code-Implementierung von JavaScript handelt und Codedetails nicht angezeigt werden können.
// 字符串:String()
var str = "张三";
document.writeln(str.constructor); // function String() { [native code] }
document.writeln(str.constructor === String); // true
// 数组:Array()
var arr = [1, 2, 3];
document.writeln(arr.constructor); // function Array() { [native code] }
document.writeln(arr.constructor === Array); // true
// 数字:Number()
var num = 5;
document.writeln(num.constructor); // function Number() { [native code] }
document.writeln(num.constructor === Number); // true
// 自定义对象:Person()
function Person(){
this.name = "CodePlayer";
}
var p = new Person();
document.writeln(p.constructor); // function Person(){ this.name = "CodePlayer"; }
document.writeln(p.constructor === Person); // true
// JSON对象:Object()
var o = { "name" : "张三"};
document.writeln(o.constructor); // function Object() { [native code] }
document.writeln(o.constructor === Object); // true
// 自定义函数:Function()
function foo(){
alert("CodePlayer");
}
document.writeln(foo.constructor); // function Function() { [native code] }
document.writeln(foo.constructor === Function); // true
// 函数的原型:bar()
function bar(){
alert("CodePlayer");
}
document.writeln(bar.prototype.constructor); // function bar(){ alert("CodePlayer"); }
document.writeln(bar.prototype.constructor === bar); // true So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 WordPress SEO
WordPress SEO
 Webseite maximieren
Webseite maximieren
 Was sind die neuen Funktionen von Hongmeng 3.0?
Was sind die neuen Funktionen von Hongmeng 3.0?
 Was tun, wenn das Installationssystem die Festplatte nicht findet?
Was tun, wenn das Installationssystem die Festplatte nicht findet?
 CDN-Server-Sicherheitsschutzmaßnahmen
CDN-Server-Sicherheitsschutzmaßnahmen
 So integrieren Sie Ideen in Tomcat
So integrieren Sie Ideen in Tomcat




