

Wie integriere ich den ckplayer-Player und füge ihn zu Dedecms hinzu, um FLV, MP4 und andere Wiedergabefunktionen zu unterstützen?
Viele von DEDE entwickelte Video-Websites verwenden jetzt ckplayer. Dieser Player ist sehr leistungsstark und unterstützt verschiedene Arten von Dateiplayern wie FLV, MP4, SWF und so weiter. In diesem Artikel wird hauptsächlich die Integration von Dedecms zum Hinzufügen eines ckplayer-Players zur Unterstützung von FLV, MP4 und anderen Wiedergabefunktionen vorgestellt. Interessierte Freunde können sich auf
Empfohlenes Lernen beziehen: Weaver Mengcms
Viele von DEDE entwickelte Video-Websites verwenden mittlerweile ckplayer als Player. Dieser Player ist sehr leistungsstark und unterstützt verschiedene Arten von Dateiplayern wie FLV, MP4, SWF und so weiter. Wenn unsere Videos nicht auf Video-Websites wie Youku hochgeladen werden sollen, können wir diesen Player verwenden, damit wir die Länge und Klarheit unserer Videos steuern und unseren Videos auch vorab abgespielte Werbung hinzufügen können wissen, dass Video-Websites alle in Form von Werbung überleben. Nachdem wir unsere Videos hochgeladen haben, ist dies gleichbedeutend mit der Bereitstellung von Werbeträgern für diese Video-Websites. Wenn Sie selbst Werbung im Video machen oder Ihren eigenen personalisierten Player haben möchten, können Sie ckplayer verwenden.
Allerdings ist es etwas schwierig, ckplayer in DEDE zu integrieren. Hier erkläre ich im Detail, wie man es richtig integriert.
Schritte zur Integration des Cckplaery-Players in DreamWeaver:
Schritt 1: Laden Sie den Player-Code herunter. Die offizielle Website ist http://www.ckplayer.com
Laden Sie ihn anschließend herunter Dekomprimieren Sie den Code und legen Sie den Ordner ckplayer im Stammverzeichnis der Website ab (natürlich können Sie ihn je nach Bedarf im entsprechenden Originalverzeichnis ablegen. Ich werde ihn als Beispiel im Stammverzeichnis der Website ablegen).
Wenn Ihre Wiedergabe eine Tag-/Nachtfunktion benötigt, legen Sie auch den js-Ordner im Stammverzeichnis der Website ab. Ich benötige diese Funktion hier nicht, daher lade ich ckplayer nur in das Stammverzeichnis der Website hoch.
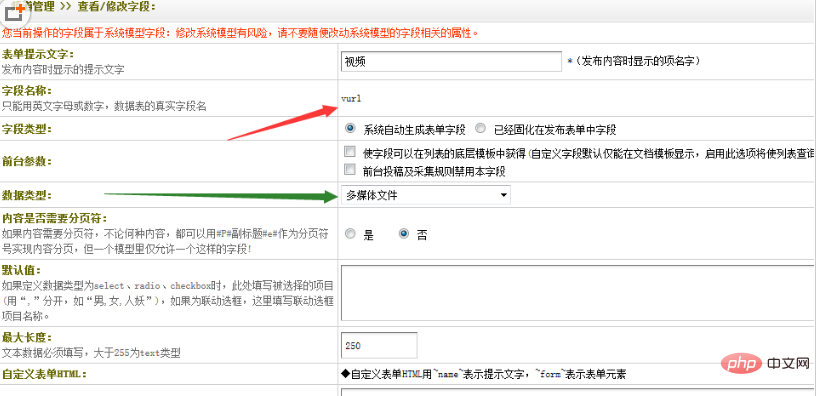
Schritt 2: Fügen Sie das Feld ckurl im Dreamweaver-System hinzu, das zum Hochladen von MP4-Dateien verwendet wird, wie in der Abbildung unten gezeigt:

Datentyp Auswahl – Multimediadateien
Schritt 3: Ändern Sie den Player-Code-Pfad und fügen Sie Tags hinzu:
Der Player-Code lautet:
<div id="a1"></div>
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'http://www.bnxb.com/upload/180105/12389514.mp4',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['http://www.bnxb.com/upload/180105/12389514.mp4'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>Dieser Code ist für Mit den Codes in den Demo-Beispielen von ckplayer können Sie anhand der vom offiziellen ckplayer-Player bereitgestellten Beispiele selbst verschiedene Player-Stile generieren. Wenn Sie einen personalisierteren Player erstellen möchten, gehen Sie bitte zur offiziellen Website, um den Player zu konfigurieren. Ich werde sie hier nicht einzeln erklären, die Konfiguration ist sehr einfach.
Die hier zu ändernden Dateien sind die js-Datei und der Pfad einer Player-Datei, d. h. die Pfade von ckplayer.js und ckplayer.swf sind das Stammverzeichnis.
Schreiben Sie die Felder, die wir oben hinzugefügt haben, das heißt, schreiben Sie den Dreamweaver-Tag-Aufruf, der lautet:
f:'{dede:field.vurl/}',
var video=['{dede:field.vurl/}'];Der geänderte Code ist:
<div id="a1"></div>
<script type="text/javascript" src="/ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'{dede:field.vurl/}',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('/ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['{dede:field.vurl/}'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>Der oben rot markierte Sie können den geänderten Inhalt vergleichen, um den von mir geänderten Code anzuzeigen. Wenn Sie ckplayer auch im Stammverzeichnis ablegen und die von Ihnen hinzugefügten Felder ebenfalls vurl sind, können Sie den oben geänderten Code direkt verwenden.
Schritt 4: Fügen Sie den obigen Code zur Datei „article_article.htm“ hinzu. Verwenden Sie einfach die entsprechende Inhaltsseitenvorlage in dieser Spalte den obigen Code.
Schritt 5: Video hochladen oder MP4-URL-Adresse zum Testen hinzufügen
1) MP4-Video hinzufügen:
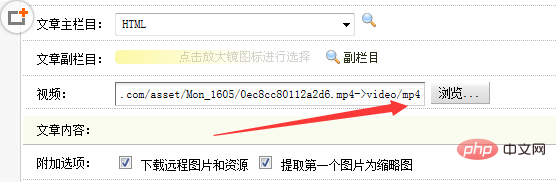
Die Videodatei lautet: http://www.bnxb.com /upload/180105/12389514.mp4->video/mp4
Wie unten gezeigt:

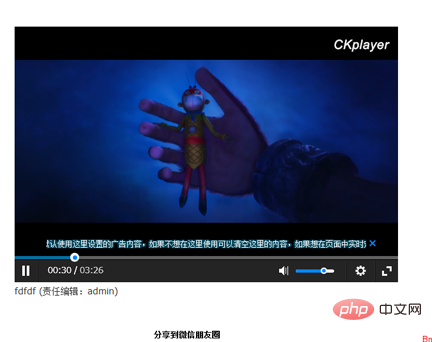
Der Effekt ist wie folgt:

wurde erfolgreich hinzugefügt. Dies ist ein externer Link. Normalerweise laden wir jedoch MP4-Videodateien hoch.
2) Laden Sie ein MP4-Video hoch:
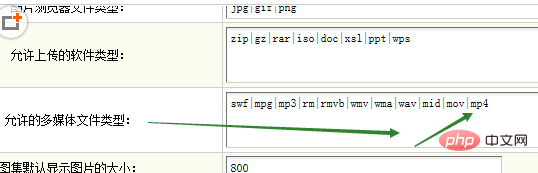
Vor dem Hochladen müssen Sie die folgenden Änderungen an Dreamweaver Backend>System>Grundlegende Parameter>Anhangseinstellungen>Zulässige Multimedia-Dateitypen vornehmen und anschließend |mp4 hinzufügen es, wie in der folgenden Abbildung gezeigt:

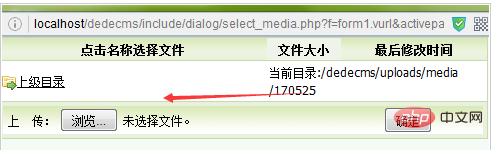
Auf diese Weise laden wir eine MP4-Datei hoch, aber nachdem wir die Datei hochgeladen haben, kann die Datei nicht gefunden werden, wie in gezeigt Die folgende Abbildung zeigt:

Normalerweise sollte sich eine Datei, die wir hochladen, in dieser Liste befinden. Nachdem wir zum Auswählen geklickt haben, können wir die hochgeladene Datei zur Videodatei hinzufügen Feld, aber jetzt kann ich es nicht einmal finden, geschweige denn das Video zum Textfeld hinzufügen.
出现这个问题的原因是织梦在处理上传的文件时,并没有mp4格式的,所以,程序在把今天上传的文件显示出来的时候自然就会把 mp4格式的文件给略掉了,也就看不到了。
解决方法:
找到文件include/dialog/select_media.php
把代码:else if(preg_match("#.(swf|fly|fla|flv)#i", $file))
改为
else if(preg_match("#.(swf|fly|fla|flv|mp4)#i", $file))即 在上面的代码上面添加了 |mp4
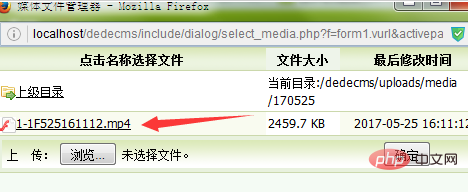
添加完后我们再看看效果,如下图所法:

这就是我上传的视频文件,点击这个文件后就添加到 视频 文本框里面了,这样就搞定了。
若你的不能播放或出现问题可能是以下几种情况:
1. 你的服务器需要配置mime类型,不会请找空间商给处理。
2. 如果你路径有问题就无法播放,所以,如果你的ckplayer文件夹在网站根目录的话,直接使用上面的代码最好,已经测试过了。
Das obige ist der detaillierte Inhalt vonSo integrieren Sie den ckplayer-Player und fügen ihn zu Dedecms hinzu, um FLV, MP4 und andere Wiedergabefunktionen zu unterstützen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Allgemeine Tags für dedecms
Allgemeine Tags für dedecms
 Douyin-Level-Preisliste 1-75
Douyin-Level-Preisliste 1-75
 So legen Sie die Pfadumgebungsvariable fest
So legen Sie die Pfadumgebungsvariable fest
 Was ist der Baidu-Index?
Was ist der Baidu-Index?
 Was sind die Hauptmerkmale von Computern?
Was sind die Hauptmerkmale von Computern?
 So machen Sie Screenshots am Computer
So machen Sie Screenshots am Computer
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus
 So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
 Was ist Pr
Was ist Pr




