So legen Sie die Stiftspitzenform des PS-Pinsels fest

Erstellen Sie zunächst eine neue leere Zeichenfläche, wie im Bild gezeigt, und starten Sie das Pinselwerkzeug.

Klicken Sie auf das Symbol, wie im Bild gezeigt, um das detaillierte Einstellwerkzeug für die Pinselspitze aufzurufen, und klicken Sie auf die Option für die Pinselspitzenform, wie im Bild gezeigt.

(Empfehlung für kostenlose Lernvideo-Tutorials: PS-Video-Tutorial)

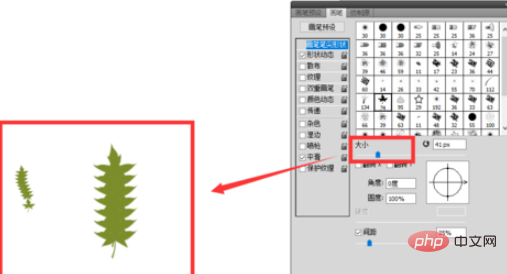
Wie in gezeigt Das Bild zeigt die Form der Pinselspitze. Nehmen wir als Beispiel das Ahornblatt.

Die Größenziehleiste steuert die Größe des Stiftspitzenmusters, wie im Bild gezeigt.

Durch Drehen von x und Y wird das Stiftspitzenmuster entlang der x-Achse nach links und rechts bzw. entlang der y-Achse nach oben und unten gespiegelt. Wie im Bild gezeigt.

Winkel wird verwendet, um den Drehwinkel des Stiftspitzenmusters anzupassen. Wie im Bild gezeigt, können Sie den Winkel manuell eingeben oder mit der Maus klicken, um das Koordinatenmuster zu drehen .

Der Abstand kann den Abstand der Stiftspitzenmuster steuern. Wenn der Wert größer als 100 % ist, überlappen sich die Stiftspitzenmuster nicht, andernfalls kommt es zu Überlappungen.

Empfohlene verwandte Artikel und Tutorials: ps-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Stiftspitzenform des PS-Pinsels fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1674
1674
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Wie legt man den geplanten Zeitpunkt für die Veröffentlichung von Werken auf Douyin fest? Wie wird die Videodauer eingestellt?
Mar 27, 2024 pm 06:11 PM
Wie legt man den geplanten Zeitpunkt für die Veröffentlichung von Werken auf Douyin fest? Wie wird die Videodauer eingestellt?
Mar 27, 2024 pm 06:11 PM
Das Veröffentlichen von Werken auf Douyin kann mehr Aufmerksamkeit und Likes erregen, aber manchmal kann es für uns schwierig sein, Werke in Echtzeit zu veröffentlichen. In diesem Fall können wir die Funktion zur geplanten Veröffentlichung von Douyin nutzen. Mit der geplanten Veröffentlichungsfunktion von Douyin können Benutzer Werke automatisch zu geplanten Zeiten veröffentlichen, wodurch der Veröffentlichungsplan besser geplant und die Bekanntheit und der Einfluss der Werke erhöht werden können. 1. Wie legt man den geplanten Zeitpunkt für die Veröffentlichung von Werken auf Douyin fest? Um eine geplante Veröffentlichungszeit festzulegen, gehen Sie zunächst auf die persönliche Homepage von Douyin, suchen Sie die Schaltfläche „+“ in der oberen rechten Ecke und klicken Sie, um die Veröffentlichungsseite aufzurufen. In der unteren rechten Ecke der Veröffentlichungsseite befindet sich ein Uhrensymbol. Klicken Sie hier, um die Schnittstelle für geplante Veröffentlichungen aufzurufen. In der Benutzeroberfläche können Sie die Art der Arbeit auswählen, die Sie veröffentlichen möchten, einschließlich kurzer Videos, langer Videos und Live-Übertragungen. Als nächstes müssen Sie festlegen, wann Ihre Arbeit veröffentlicht werden soll. TikTok bietet
 „Bitte nicht stören'-Modus funktioniert auf dem iPhone nicht: Behebung
Apr 24, 2024 pm 04:50 PM
„Bitte nicht stören'-Modus funktioniert auf dem iPhone nicht: Behebung
Apr 24, 2024 pm 04:50 PM
Selbst das Beantworten von Anrufen im Modus „Bitte nicht stören“ kann ein sehr lästiges Erlebnis sein. Wie der Name schon sagt, deaktiviert der Modus „Bitte nicht stören“ alle Benachrichtigungen über eingehende Anrufe und Warnungen von E-Mails, Nachrichten usw. Sie können diesen Lösungssätzen folgen, um das Problem zu beheben. Fix 1 – Fokusmodus aktivieren Aktivieren Sie den Fokusmodus auf Ihrem Telefon. Schritt 1 – Wischen Sie von oben nach unten, um auf das Kontrollzentrum zuzugreifen. Schritt 2 – Aktivieren Sie als Nächstes den „Fokusmodus“ auf Ihrem Telefon. Der Fokusmodus aktiviert den „Bitte nicht stören“-Modus auf Ihrem Telefon. Es werden keine Benachrichtigungen über eingehende Anrufe auf Ihrem Telefon angezeigt. Fix 2 – Fokusmodus-Einstellungen ändern Wenn es Probleme mit den Fokusmoduseinstellungen gibt, sollten Sie diese beheben. Schritt 1 – Öffnen Sie Ihr iPhone-Einstellungsfenster. Schritt 2 – Als nächstes schalten Sie die Fokusmodus-Einstellungen ein
 So richten Sie geplante Veröffentlichungen auf Weibo ein_Tutorial zum Einrichten geplanter Veröffentlichungen auf Weibo
Mar 29, 2024 pm 03:51 PM
So richten Sie geplante Veröffentlichungen auf Weibo ein_Tutorial zum Einrichten geplanter Veröffentlichungen auf Weibo
Mar 29, 2024 pm 03:51 PM
1. Öffnen Sie den Weibo-Client, klicken Sie auf der Bearbeitungsseite auf die drei kleinen Punkte und dann auf Geplanter Beitrag. 2. Nachdem Sie auf „Geplante Veröffentlichung“ geklickt haben, wird auf der rechten Seite der Veröffentlichungszeit eine Zeitoption angezeigt. Legen Sie die Zeit fest, bearbeiten Sie den Artikel und klicken Sie auf die gelben Wörter in der unteren rechten Ecke, um ihn regelmäßig zu veröffentlichen. 3. Die mobile Version von Weibo unterstützt derzeit keine geplante Veröffentlichung. Diese Funktion kann nur auf dem PC-Client verwendet werden!
 So stellen Sie die Eingabetaste ein, um Nachrichten in QQ zu senden
Mar 25, 2024 pm 07:10 PM
So stellen Sie die Eingabetaste ein, um Nachrichten in QQ zu senden
Mar 25, 2024 pm 07:10 PM
1. Klicken Sie zunächst auf den Desktop des Mobiltelefons, um QQ aufzurufen, und klicken Sie dann auf den Avatar in der oberen linken Ecke. 2. Klicken Sie unten links auf [Einstellungen]. 3. Klicken Sie, um [Barrierefreiheit] zu öffnen. 4. Dann müssen wir nur noch auf den Schalter [Eingabetaste zum Senden der Nachricht] klicken.
 Wo ist das Douyin-Tag gesetzt? Wie kann es markiert werden, damit es korrekt gepusht werden kann?
Mar 27, 2024 am 11:01 AM
Wo ist das Douyin-Tag gesetzt? Wie kann es markiert werden, damit es korrekt gepusht werden kann?
Mar 27, 2024 am 11:01 AM
Als eine der beliebtesten Kurzvideoplattformen der Welt ermöglicht Douyin jedem, zum Schöpfer zu werden und jeden Moment im Leben zu teilen. Für Douyin-Benutzer sind Tags eine sehr wichtige Funktion. Sie können Benutzern helfen, Inhalte besser zu klassifizieren und abzurufen, und ermöglichen es der Plattform außerdem, geeignete Inhalte genauer an Benutzer weiterzuleiten. Wo werden also die Douyin-Tags gesetzt? In diesem Artikel wird ausführlich erläutert, wie Sie Tags auf Douyin einrichten und verwenden. 1. Wo wird das Douyin-Tag gesetzt? Die Verwendung von Tags auf Douyin kann Benutzern helfen, ihre Werke besser zu klassifizieren und zu kennzeichnen, sodass andere Benutzer sie leichter finden und ihnen folgen können. Die Methode zum Festlegen des Etiketts ist wie folgt: 1. Öffnen Sie die Douyin-App und melden Sie sich bei Ihrem Konto an. 2. Klicken Sie auf das „+“-Zeichen am unteren Bildschirmrand und wählen Sie die Schaltfläche „Veröffentlichen“. 3.
 So stellen Sie den Countdown für den Ticketkauf in Damai ein
Apr 01, 2024 pm 07:01 PM
So stellen Sie den Countdown für den Ticketkauf in Damai ein
Apr 01, 2024 pm 07:01 PM
Beim Kauf von Tickets auf Damai.com können Benutzer eine schwebende Uhr einstellen, um Tickets zu erhalten, um sicherzustellen, dass die Ticketkaufzeit genau erfasst werden kann. Die detaillierte Einstellungsmethode finden Sie unten. Lassen Sie uns gemeinsam lernen. So binden Sie die Floating Clock an Damai 1. Klicken Sie, um die Floating Clock-App auf Ihrem Telefon zu öffnen, um die Benutzeroberfläche aufzurufen, und klicken Sie auf den Ort, an dem der Flash-Sale-Check eingestellt ist, wie in der Abbildung unten gezeigt: 2. Nachdem Sie angekommen sind Klicken Sie auf der Seite zum Hinzufügen neuer Datensätze auf Damai.com. Kopieren Sie die Seite mit dem Link zum Ticketkauf. 3. Legen Sie als Nächstes unten die Flash-Sale-Zeit und die Benachrichtigungszeit fest, schalten Sie den Schalter hinter [Im Kalender speichern] ein und klicken Sie unten auf [Speichern]. 4. Klicken Sie, um [Countdown] zu aktivieren, wie in der Abbildung unten gezeigt: 5. Wenn die Erinnerungszeit gekommen ist, klicken Sie unten auf die Schaltfläche [Bild-in-Bild starten]. 6. Wann der Ticketkaufzeitpunkt kommt
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 So setzen Sie das Wasserzeichen in der Mitte auf Weibo_So setzen Sie das Wasserzeichen in der Mitte auf Weibo
Mar 29, 2024 pm 03:31 PM
So setzen Sie das Wasserzeichen in der Mitte auf Weibo_So setzen Sie das Wasserzeichen in der Mitte auf Weibo
Mar 29, 2024 pm 03:31 PM
1. Geben Sie zunächst Weibo ein, klicken Sie dann unten rechts auf „Ich“ und wählen Sie „Kundenservice“. 2. Geben Sie dann [Wasserzeichen] in das Suchfeld ein und wählen Sie [Weibo-Bildwasserzeichen festlegen]. 3. Klicken Sie dann in der Benutzeroberfläche auf [Link]. 4. Klicken Sie dann im neu geöffneten Fenster auf [Einstellungen für Bildwasserzeichen]. 5. Aktivieren Sie abschließend [Picture Center] und klicken Sie auf [Speichern].




