

Wie kann ich eine Vorschau einer Webseite in vscode anzeigen?
VSCode-Einstellungen Webseitencode-Echtzeitvorschau
Empfohlenes Tutorial: vscode-Tutorial
1 Beschreibung
1. VSCode ist eine sehr gute Entwicklungssoftware. Sie ist kleiner als DW und eignet sich besonders gut zum Testen des Frontends. Wenn wir also normalerweise Webseiten entwickeln, müssen wir sie nur fertig schreiben Code eingeben, dann speichern und dann im Browser aktualisieren. Wir haben festgestellt, dass diese drei Schritte viel Zeit verschwendet haben.
2. Tatsächlich können wir einen Webserver in VSCode konfigurieren. Nach dem Ändern des Codes müssen wir nur den Codebrowser speichern, um ihn in Echtzeit anzuzeigen
2. Arbeitsschritte
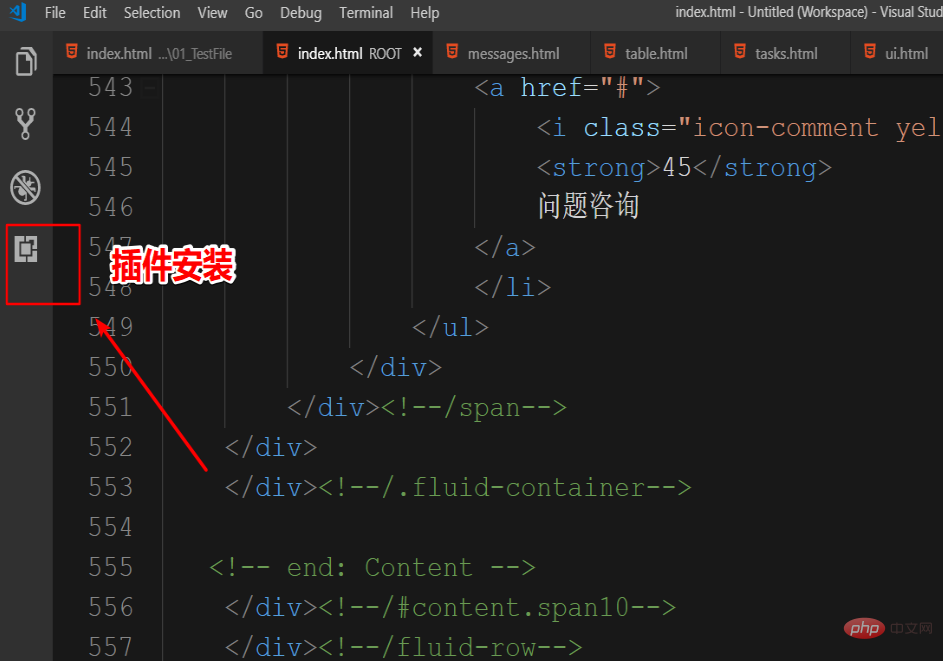
1. Öffnen Sie VScode, klicken Sie auf das letzte Symbol in der Koordinatensymbolleiste, um die Plug-in-Installation aufzurufen

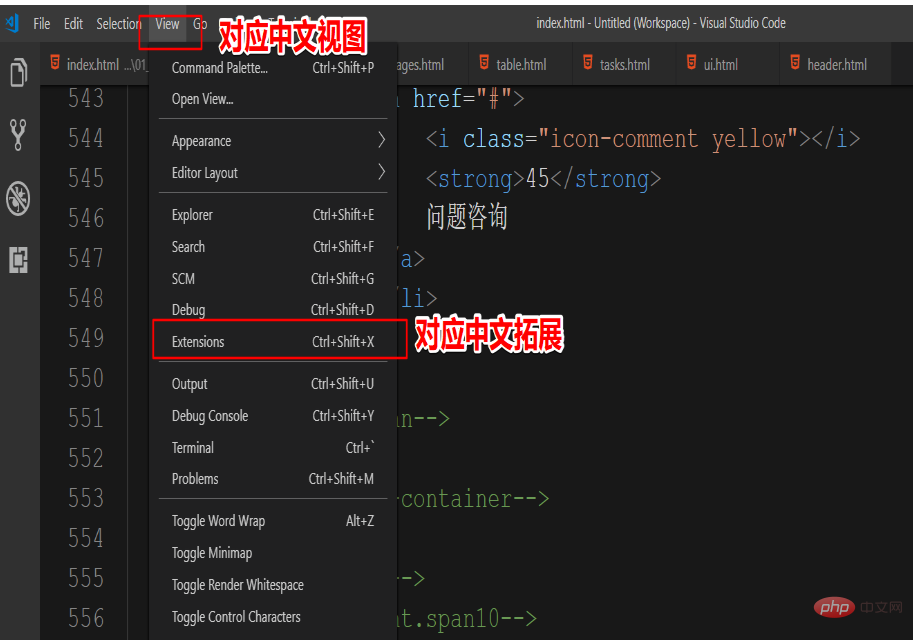
2. Wenn die Symbolleiste auf der linken Seite nicht angezeigt wird angezeigt wird, können Sie auch Erweiterungen in Ansicht finden, um die Plug-in-Installation aufzurufen

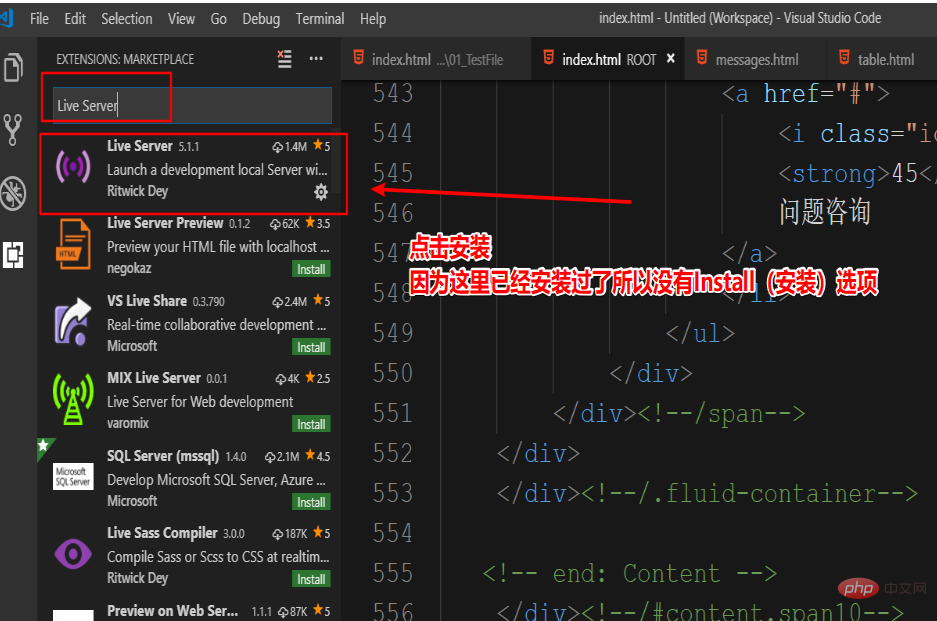
3. Geben Sie Live Server in das Suchfeld ein, finden Sie Folgendes in den Suchergebnissen, wählen Sie installieren

4. Nachdem die Installation abgeschlossen ist, müssen Sie das Software-Plug-in neu starten, damit es wirksam wird
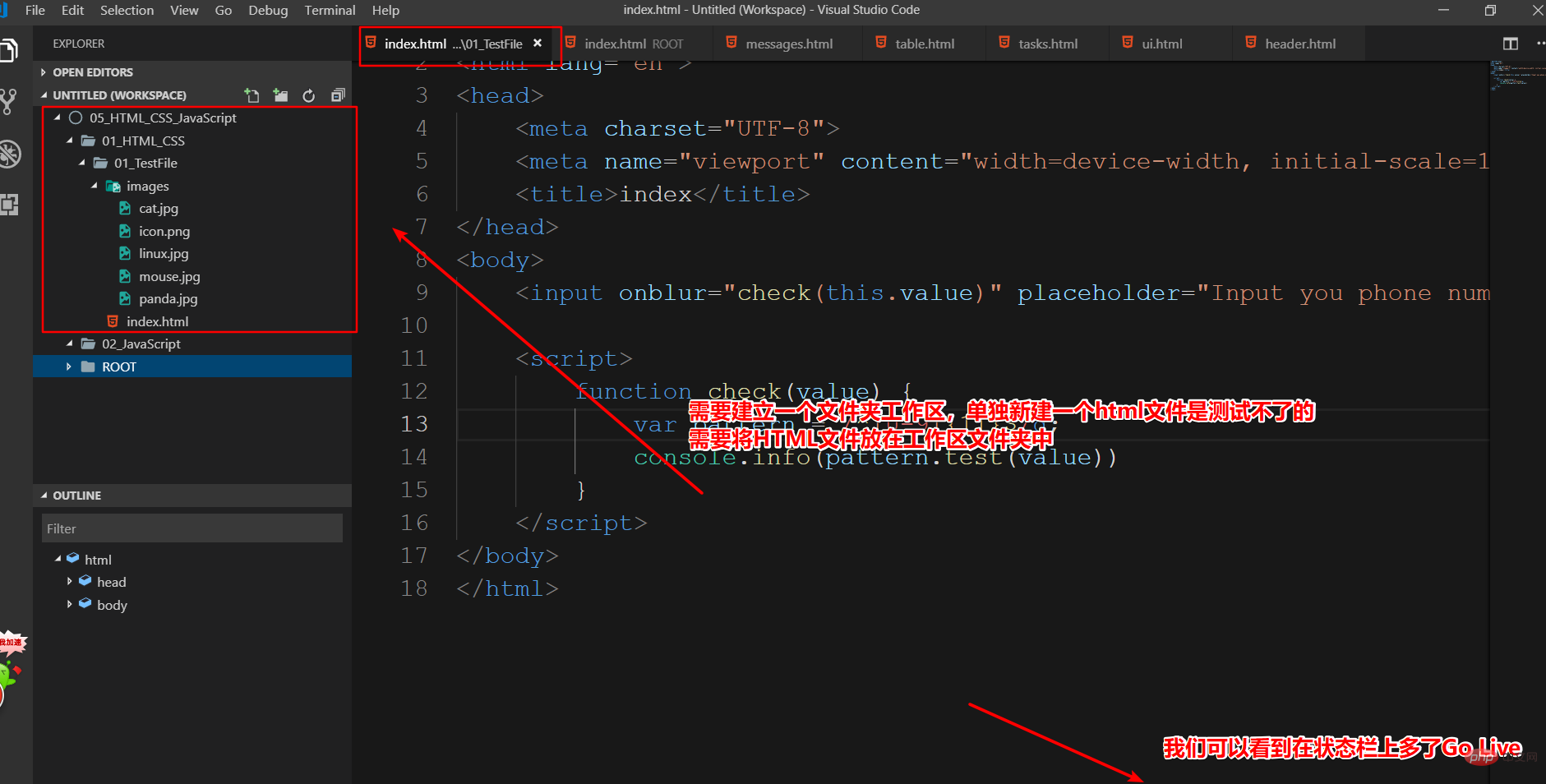
5. Nach dem Neustart erstellen Sie ein Neuer Arbeitsbereich (Sie können einen Ordner auch direkt in vscode ziehen), erstellen Sie hier eine HTML-Datei zum Testen. Achten Sie darauf, einen separaten zu erstellen. Live Server kann nicht durch Ziehen einer HTML-Datei in die IDE verwendet werden. Sie müssen diese HTML-Datei einfügen In den erstellten Arbeitsbereich (Ordner) wird in der Statusleiste „Go Live“ angezeigt. Klicken Sie hier, um den Browser automatisch zu öffnen und anzuzeigen.
Tipp: Wenn Sie bereits ein HTML-Projekt haben, Ziehen Sie den Projektstammordner direkt auf VScode und er wird automatisch zum Arbeitsbereich hinzugefügt

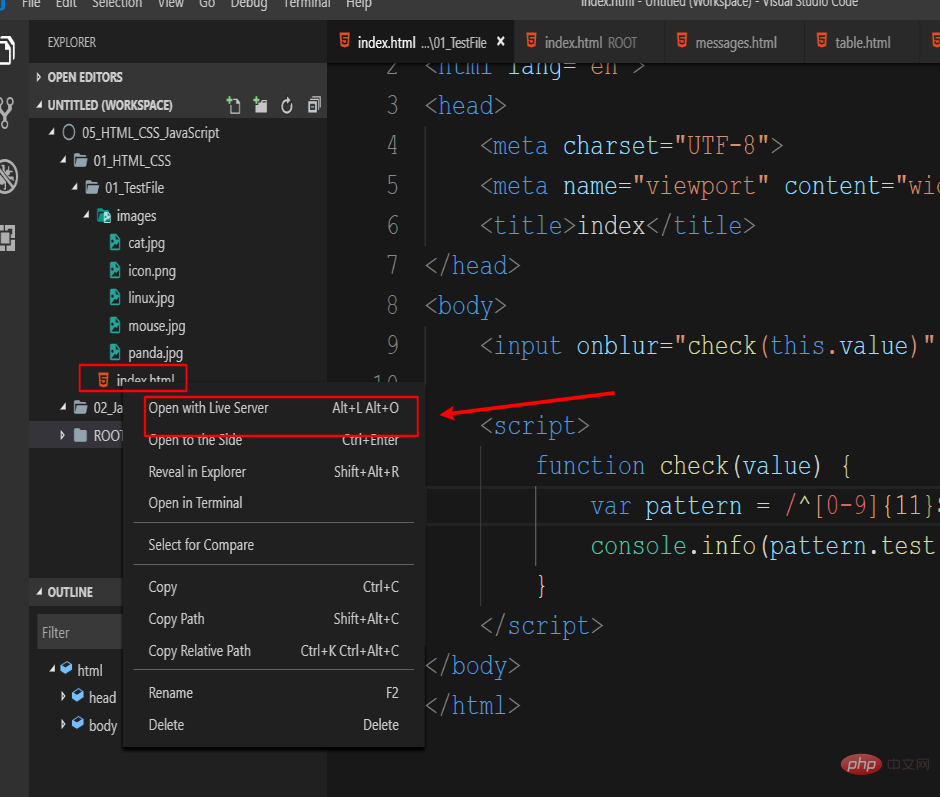
6. Wenn keine Statusleiste vorhanden ist, können Sie auch mit der rechten Maustaste auf die Datei klicken und wählen Sie „Mit Live-Server öffnen“

7. Als nächstes müssen wir nur noch den Code ändern. Sie benötigen Strg+S, um den geänderten Code zu speichern, und der Browser wird automatisch aktualisiert. .
Das obige ist der detaillierte Inhalt vonSo zeigen Sie eine Vorschau von Webseiten in vscode an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




