So rufen Sie einen externen Browser in vscode auf

1. Suchen Sie die obere Navigationsleiste in der Bearbeitungsoberfläche, wählen Sie die Option „Ansicht“ in der Navigationsleiste aus und klicken Sie darauf

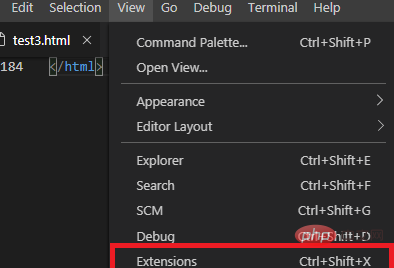
2 . Nach dem Klicken wählen und klicken Sie, um die Erweiterung (erweiterte Anwendung) aufzurufen.

3. Geben Sie nach dem Klicken direkt „Browser“ ein Suchfeld

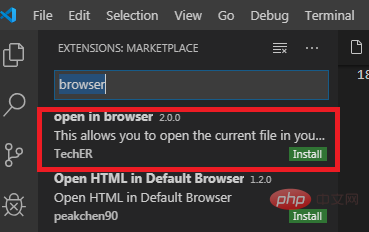
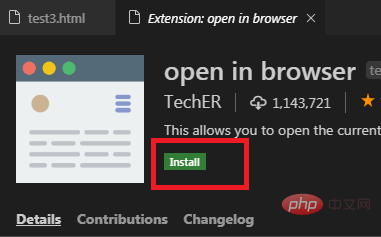
4. Nach der Eingabe werden automatisch alle Suchergebnisse zum Browser angezeigt. Wählen Sie in der Suchergebnisliste direkt den ersten im Browser geöffneten Datensatz aus

5. Suchen Sie nach der Eingabe die grüne Schaltfläche „Installieren“ und klicken Sie darauf

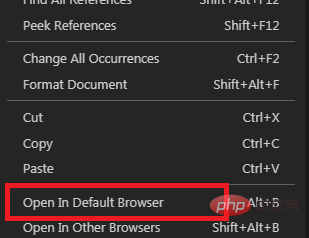
6. Kehren Sie zur Bearbeitungsoberfläche zurück, um den Installationseffekt anzuzeigen. Klicken Sie mit der rechten Maustaste und Sie können sehen, dass die Installation erfolgreich war.

Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo rufen Sie einen externen Browser in vscode auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 VSCODE Setzen Sie Chinese So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 06:51 PM
VSCODE Setzen Sie Chinese So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 06:51 PM
Durch die Installation und Aktivierung des vereinfachten chinesischen Sprachpakets oder des herkömmlichen chinesischen Sprachpakets im VS -Code -Erweiterungsspeicher kann die VS -Code -Benutzeroberfläche in Chinesisch übersetzt werden, wodurch die Codierungserfahrung verbessert wird. Darüber hinaus können Themen, Verknüpfungen und Code -Snippets angepasst werden, um die Einstellungen weiter zu personalisieren.
 VSCODE kann die Erweiterung nicht installieren
Apr 15, 2025 pm 07:18 PM
VSCODE kann die Erweiterung nicht installieren
Apr 15, 2025 pm 07:18 PM
Die Gründe für die Installation von VS -Code -Erweiterungen können sein: Netzwerkinstabilität, unzureichende Berechtigungen, Systemkompatibilitätsprobleme, VS -Code -Version ist zu alt, Antiviren -Software oder Firewall -Interferenz. Durch Überprüfen von Netzwerkverbindungen, Berechtigungen, Protokolldateien, Aktualisierungen von VS -Code, Deaktivieren von Sicherheitssoftware und Neustart von Code oder Computern können Sie Probleme schrittweise beheben und beheben.
 Was ist los, wenn VSCODE Python nicht läuft
Apr 15, 2025 pm 06:00 PM
Was ist los, wenn VSCODE Python nicht läuft
Apr 15, 2025 pm 06:00 PM
Das häufigste Problem "kann nicht ausführen" von der Misskonfiguration des Python -Interpreter -Pfades beruht. Zu den Lösungen gehören: Bestätigung der Python -Installation, Konfigurieren von VS -Code und Verwendung einer virtuellen Umgebung. Darüber hinaus gibt es effiziente Debugging -Techniken und Best Practices wie Breakpoint -Debugging, variable Überwachung, Protokollausgabe und Codeformatierung, z. B. das Isolieren von Abhängigkeiten mithilfe virtueller Umgebungen, die Verfolgung der Codeausführung mithilfe von Haltepunkten und die Verfolgung von Änderungen der Variablen in Echtzeit mithilfe der Überwachung der Ausdrücke usw., die den Effizienz der Entwicklung erheblich verbessern können.
 So lösen Sie das Problem, das Python -Modul in VSCODE nicht zu finden
Apr 15, 2025 pm 06:06 PM
So lösen Sie das Problem, das Python -Modul in VSCODE nicht zu finden
Apr 15, 2025 pm 06:06 PM
Der Grund, warum VS -Code das Python -Modul nicht finden kann, kann sein: Der Python -Interpreter ist falsch konfiguriert und der richtige Interpreter muss manuell ausgewählt werden. Wenn Sie eine virtuelle Umgebung fehlen, können Sie eine eigenständige Python -Umgebung mit Venv oder Conda erstellen. Die Umgebungsvariable Pythonpath enthält nicht den Modulinstallationspfad und muss manuell hinzugefügt werden. Modulinstallationsfehler können Sie die PIP -Liste verwenden, um das fehlende Modul zu überprüfen und neu zu installieren. Bei Problemen mit Codepfad müssen Sie die Verwendung von relativen und absoluten Pfaden sorgfältig überprüfen.
 So führen Sie Programme in der terminalen VSCODE aus
Apr 15, 2025 pm 06:42 PM
So führen Sie Programme in der terminalen VSCODE aus
Apr 15, 2025 pm 06:42 PM
Im VS -Code können Sie das Programm im Terminal in den folgenden Schritten ausführen: Erstellen Sie den Code und öffnen Sie das integrierte Terminal, um sicherzustellen, dass das Codeverzeichnis mit dem Terminal Working -Verzeichnis übereinstimmt. Wählen Sie den Befehl aus, den Befehl ausführen, gemäß der Programmiersprache (z. B. Pythons Python your_file_name.py), um zu überprüfen, ob er erfolgreich ausgeführt wird, und Fehler auflösen. Verwenden Sie den Debugger, um die Debugging -Effizienz zu verbessern.
 So erstellen Sie VSCODE
Apr 15, 2025 pm 05:15 PM
So erstellen Sie VSCODE
Apr 15, 2025 pm 05:15 PM
Durch den sorgfältigen Aufbau einer Visual Studio Code (VS -Code) -Entwicklungsumgebung können Programmierer die Entwicklungseffizienz erheblich verbessern. Zu den wichtigsten Schritten gehören: Auswahl praktischer und stabiler Erweiterungen wie schöner, Eslint und Python -Erweiterungen. Verwenden Sie den Arbeitsbereich, um einen personalisierten Editor einzurichten, um Konfigurationen für verschiedene Projekte anzupassen. Master -Debugging -Fähigkeiten, finden und beheben Codefehler schnell und beheben Sie sie schnell. Wählen Sie ein komfortables Thema und ein bequemes Erscheinungsbild, um die Entwicklungserfahrung zu verbessern. Lernen und verbessern Sie weiter und untersuchen Sie ständig Möglichkeiten, um die Effizienz zu verbessern.
 Was tun, wenn VSCODE die Datei nicht speichern kann
Apr 15, 2025 pm 06:03 PM
Was tun, wenn VSCODE die Datei nicht speichern kann
Apr 15, 2025 pm 06:03 PM
VS -Code wurde nicht speichern, Datei zu speichern: Berechtigungen Ausgabe: Stellen Sie sicher, dass der Benutzer Berechtigungen in die Datei/den Ordner gelesen und geschrieben hat. Unzureichender Speicherplatz: Aufräumen Sie den Speicherplatz für den Speicherplatz. Datei besetzt: Schließen Sie andere Programme, die Dateien verwenden. VS-Code-Erweiterungskonflikt: Deaktivieren Sie verdächtige Erweiterungen und können Sie sie nach dem anderen nachdenken, um den Schuldigen herauszufinden. Das eigene Problem von VS Code: Starten Sie neu, um neu zu installieren oder nach Updates zu überprüfen, um Software zu beheben.
 So lösen Sie das Problem der Umbenennung von Ordnern durch VSCODE
Apr 15, 2025 pm 06:09 PM
So lösen Sie das Problem der Umbenennung von Ordnern durch VSCODE
Apr 15, 2025 pm 06:09 PM
Gründe, dass VS -Code Ordner nicht umbenennen können, können Dateibelegung, unzureichende Berechtigungen, Erweiterungskonflikte und Dateisystemfehler enthalten. Die Lösungen sind: Schließen Sie den Belegungsprozess, erhalten Sie Administratorberechtigungen, deaktivieren Sie Konflikterweiterungen und prüfen Sie, ob Dateisystemfehler geprüft werden.




