 PHP-Framework
PHP-Framework
 Denken Sie an PHP
Denken Sie an PHP
 Ausführliche Erläuterung der Methode zur dynamischen Generierung von Bildminiaturansichten in ThinkPHP5
Ausführliche Erläuterung der Methode zur dynamischen Generierung von Bildminiaturansichten in ThinkPHP5
Ausführliche Erläuterung der Methode zur dynamischen Generierung von Bildminiaturansichten in ThinkPHP5

Bedarfsszenarien
Verschiedene Endgeräte (PC, Handy, Tablet), unterschiedliche Schnittstellen (Listenseite, Details Wenn in allen Szenarien die gleiche Bildgröße verwendet wird, hat dies zwangsläufig einen gewissen Einfluss auf die Netzwerkbandbreite und die Serverleistung. Daher muss der Server in der Lage sein, sich automatisch an die Front anzupassen. Endanforderungsparameter erzeugen entsprechende Bildressourcen, um den Druck auf den Server zu verringern und den Benutzern ein benutzerfreundlicheres Benutzererlebnis zu bieten.
Die spezifischen Schritte sind wie folgt:
1. Aktivieren Sie die apache-Funktion von rewrite. Bitte wenden Sie sich an Baidu.
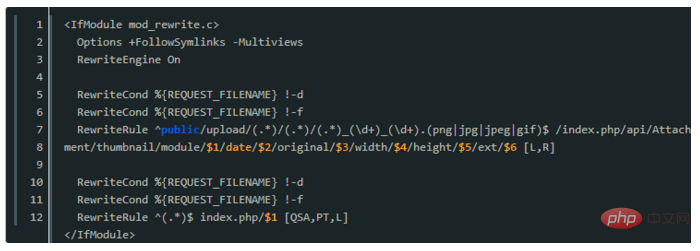
2. Ändern Sie .htaccess

Die obigen Konfigurationsregeln geben an, dass die entsprechende Bildressource direkt von apache zurückgegeben wird. Wenn es nicht existiert, leiten Sie es zur Verarbeitung an den /index.php/api/Attachment/thumbnail-Prozessor weiter.
Andere Parameterbeschreibungen:
$1: Das Modul, zu dem das Bild gehört
$2: Datum des Bild-Uploads
$3: Originalbildname (ohne Suffix)
$4: Zielbildbreite
$5: Zielbildhöhe
$6: Bildsuffix
Freundliche Erinnerung: Je nach Bildspeicherregeln können die Konfigurationsregeln und Parameter hier entsprechend angepasst werden.
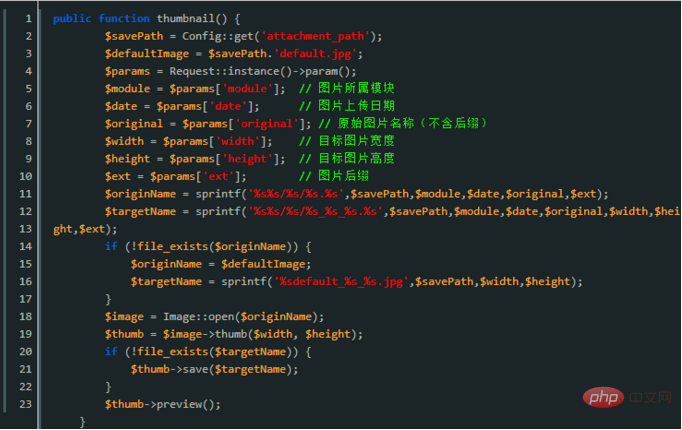
3. Fügen Sie ein neues Miniaturbild-Verarbeitungsprogramm hinzu, hier ist die Attachment -Datei, der Inhalt ist wie folgt:

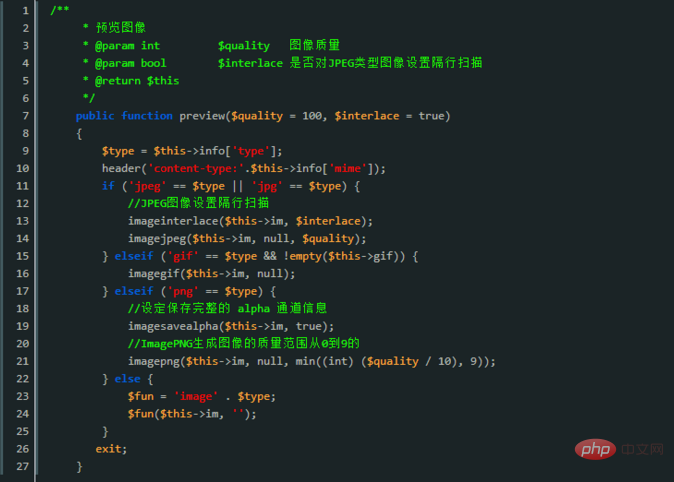
4. vendor/topthink/think-image/src/Image.phpEine neue Methode wird der Datei mit folgendem Inhalt hinzugefügt:

5. Zugriffsbeispiel
Geben Sie im Browser ein:
http://domain name/public/upload/news/20190325/442b8dba3f706cf6822c1255bcaa68de_320_240.jpg
Sie sehen ein Bild mit einer Breite von 320 und einer Höhe von 240.
Empfohlen: „ThinkPHP Tutorial“
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Methode zur dynamischen Generierung von Bildminiaturansichten in ThinkPHP5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was soll ich tun, wenn ich beim Bereitstellen von thinkphp5 in Pagoda eine Fehlermeldung erhalte?
Dec 19, 2022 am 11:04 AM
Was soll ich tun, wenn ich beim Bereitstellen von thinkphp5 in Pagoda eine Fehlermeldung erhalte?
Dec 19, 2022 am 11:04 AM
Lösung für den bei der Bereitstellung von thinkphp5 in Pagoda gemeldeten Fehler: 1. Öffnen Sie den Pagoda-Server, installieren Sie die PHP-Pathinfo-Erweiterung und aktivieren Sie sie. 2. Konfigurieren Sie die Datei „.access“ mit dem Inhalt „RewriteRule ^(.*)$ index.php ?s=/$1 [QSA ,PT,L]“; 3. Aktivieren Sie in der Website-Verwaltung einfach die Pseudostatik von thinkphp.
 Was soll ich tun, wenn das Umschreiben der thinkphp5-URL fehlschlägt?
Dec 12, 2022 am 09:31 AM
Was soll ich tun, wenn das Umschreiben der thinkphp5-URL fehlschlägt?
Dec 12, 2022 am 09:31 AM
Lösung dafür, dass das Umschreiben von thinkphp5-URLs nicht funktioniert: 1. Überprüfen Sie, ob das Modul mod_rewrite.so in der Konfigurationsdatei httpd.conf geladen ist. 2. Ändern Sie None in AllowOverride None in All. 3. Ändern Sie die Apache-Konfigurationsdatei .htaccess in „RewriteRule ^“. (.*)$ index.php [L,E=PATH_INFO:$1]“ und speichern Sie es.
 So erhalten Sie die angeforderte URL in thinkphp5
Dec 20, 2022 am 09:48 AM
So erhalten Sie die angeforderte URL in thinkphp5
Dec 20, 2022 am 09:48 AM
Methoden für thinkphp5 zum Abrufen der angeforderten URL: 1. Verwenden Sie die Methode „$request = Request::instance();“ der Klasse „\think\Request“, um die aktuellen URL-Informationen abzurufen Funktion „$request->url()“, um die vollständige URL-Adresse einschließlich des Domainnamens zu erhalten.
 Was soll ich tun, wenn thinkphp5 post den Wert nicht abrufen kann?
Dec 06, 2022 am 09:29 AM
Was soll ich tun, wenn thinkphp5 post den Wert nicht abrufen kann?
Dec 06, 2022 am 09:29 AM
thinkphp5-Beitrag kann keinen Wert abrufen, da TP5 die strpos-Funktion verwendet, um den app/json-String im Inhaltstypwert des Headers zu finden. Die Lösung besteht darin, den Inhaltstypwert des Headers auf app/json zu setzen.
 So entfernen Sie das Titelleistensymbol von thinkphp5
Dec 20, 2022 am 09:24 AM
So entfernen Sie das Titelleistensymbol von thinkphp5
Dec 20, 2022 am 09:24 AM
So entfernen Sie das thinkphp5-Titelleistensymbol: 1. Suchen Sie die Datei favicon.ico unter dem öffentlichen thinkphp5-Framework. 2. Löschen Sie die Datei oder wählen Sie ein anderes Bild aus, um sie in favicon.ico umzubenennen und die ursprüngliche Datei favicon.ico zu ersetzen.
 Was soll ich tun, wenn thinkphp5 meldet, dass der Controller nicht existiert?
Dec 06, 2022 am 10:43 AM
Was soll ich tun, wenn thinkphp5 meldet, dass der Controller nicht existiert?
Dec 06, 2022 am 10:43 AM
Lösung für die Meldung thinkphp5, dass der Controller nicht existiert: 1. Überprüfen Sie, ob der Namespace im entsprechenden Controller korrekt geschrieben ist, und ändern Sie ihn in den richtigen Namespace. 2. Öffnen Sie die entsprechende tp-Datei und ändern Sie den Klassennamen.
 So fragen Sie die Daten von gestern in ThinkPHP5 ab
Dec 05, 2022 am 09:20 AM
So fragen Sie die Daten von gestern in ThinkPHP5 ab
Dec 05, 2022 am 09:20 AM
So fragen Sie die Daten von gestern in ThinkPHP5 ab: 1. Öffnen Sie ThinkPHP5-bezogene Dateien. 2. Fragen Sie die Daten von gestern über den Ausdruck „db('table')->whereTime('c_time', 'yesterday')->select();“ ab .
 So legen Sie Fehlermeldungen in thinkphp5 fest
Dec 07, 2022 am 10:31 AM
So legen Sie Fehlermeldungen in thinkphp5 fest
Dec 07, 2022 am 10:31 AM
So legen Sie Fehleraufforderungen in thinkphp5 fest: 1. Geben Sie den öffentlichen Ordner im Projektstammverzeichnis ein und öffnen Sie die Eintragsdatei index.php. 2. Sehen Sie sich die Kommentare zum Debug-Modus-Schalter an. 3. Passen Sie den Wert der Konstante „APP_DEBUG“ an auf „true“ setzen, um eine Fehlermeldung anzuzeigen.



