

Same Origin Policy des Browsers:
Same Origin Policy ist eine Konvention. Es handelt sich um eine bekannte Sicherheitsrichtlinie Von Netscape vorgeschlagen, der einschränkt, wie ein aus derselben Quelle geladenes Dokument oder Skript mit einer Ressource aus einer anderen Quelle interagieren kann. Dies ist ein wichtiger Sicherheitsmechanismus zum Isolieren potenziell schädlicher Dateien.
Definition des gleichen Ursprungs: Zwei Seiten haben den gleichen Ursprung, wenn ihr Protokoll, ihr Port (falls angegeben) und ihr Host gleich sind. Wir können es auch „Protokoll/Host/Port-Tupel“ oder einfach „Tupel“ nennen. („Tupel“, „Element“ bezieht sich auf einige Dinge, die zu einem Ganzen zusammengefasst sind, wie zum Beispiel (1, 2). heißt binär, (1, 2, 3) heißt ternär)
Wenn das Protokoll, der Port, der Host (Domänenname oder IP-Adresse, wenn es sich um eine IP-Adresse handelt, wird es als Stammdomänenname betrachtet) , Subdomain-Name, wenn einer davon unterschiedlich ist, wird unsere Anfrage domänenübergreifende Probleme haben.
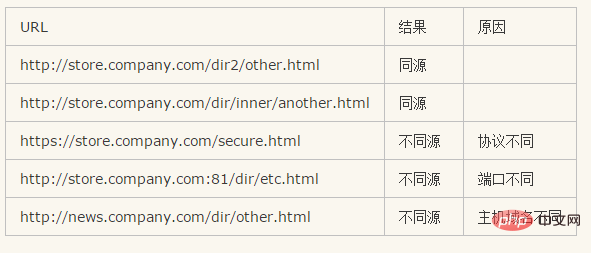
Die folgende Tabelle enthält ein Beispiel für die Homologieerkennung relativ zu http://store.company.com/dir/page.html:

Durchbrechen Sie die Same-Origin-Richtlinienbeschränkungen:
1 Der src des Skript-Tags/der src des img-Tags oder der href des Link-Tag, unterliegen nicht der Same-Origin-Richtlinie
2. Statische Ressourcen, die mit src oder href verknüpft sind, sind im Wesentlichen eine Get-Anfrage
Was ist JSONP? Hängt es mit JSON zusammen?
Json (JavaScript Object Notation) ist ein leichtes Datenaustauschformat.
JSONP ist die Abkürzung für JSON with Padding. Dabei handelt es sich um ein inoffizielles Übertragungsprotokoll, das es ermöglicht, Script-Tags serverseitig zu integrieren und an den Client zurückzusenden, wodurch ein domänenübergreifender Zugriff in Form von Javascript-Callbacks ermöglicht wird.
Einfache Implementierung von JSONP:
HTML-Code: (läuft lokal unter http://zrcloud.com/test.html)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Jsonp简单实例</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<h3>JSONP简单实例</h3>
<script type="text/javascript">
$(function() {
$.ajax({
type:'get',
async:false,//同步请求
url:'http://mqcms.com/test.php',
dataType:'jsonp',
jsonp:'callback',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:'test',//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success:function(data){
console.log(data);
}
})
})
</script>
</body>
</html>
Serverseitiger PHP-Code:
<?php header('Content-Type:application/json; charset=utf-8'); $callback =isset($_GET['callback']) ? trim($_GET['callback']) : ''; $arr=['name'=>'test','age'=>18,'sex'=>1]; echo $callback.'('.json_encode($arr).')'; ?>
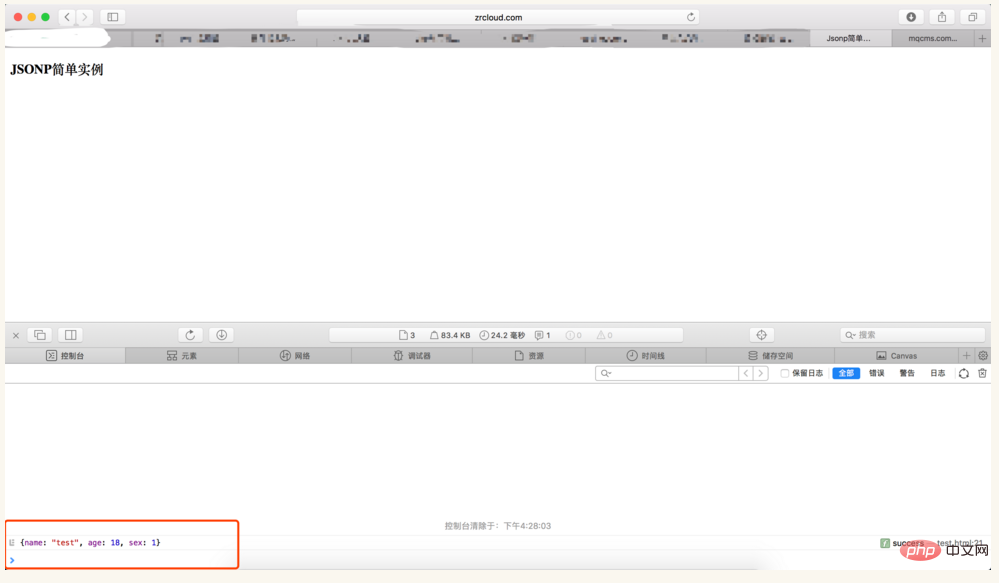
Ausführungsergebnis:

Hinweis: Warum habe ich die Testfunktion dieses Mal nicht geschrieben? Und es hat tatsächlich erfolgreich funktioniert!
Das ist das Verdienst von jQuery, wenn jquery den JSONP-Typ Ajax verarbeitet (obwohl JSONP auch in Ajax klassifiziert wird, sind sie eigentlich nicht dasselbe), generiert es automatisch Rückrufe für Ihre Funktion und holt die Daten heraus für die aufzurufende Erfolgsattributmethode.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung und einfache Anwendung des domänenübergreifenden Jsonp-Prinzips. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 jsonp löst domänenübergreifende Probleme
jsonp löst domänenübergreifende Probleme
 So teilen Sie einen Drucker zwischen zwei Computern
So teilen Sie einen Drucker zwischen zwei Computern
 So verwenden Sie debug.exe
So verwenden Sie debug.exe
 Computerbildschirm zeigt kein Signal
Computerbildschirm zeigt kein Signal
 Der Unterschied zwischen Mui und Vue
Der Unterschied zwischen Mui und Vue
 So richten Sie einen FTP-Server ein
So richten Sie einen FTP-Server ein
 Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
 Welche Schnittstelle ist Audio?
Welche Schnittstelle ist Audio?




