

Lösung für das Problem, dass vscode-Haltepunkte nicht hinzugefügt werden können
1. Installieren Sie den VS CODE-Erweiterungs-Debugger für Chrome.
2. Öffnen Sie launch.json und fügen Sie die Konfiguration im Konfigurationsarray hinzu:
{
"type": "chrome",
"request": "launch",
"name": "使用Chrome 调试",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}",
"sourceMaps": true
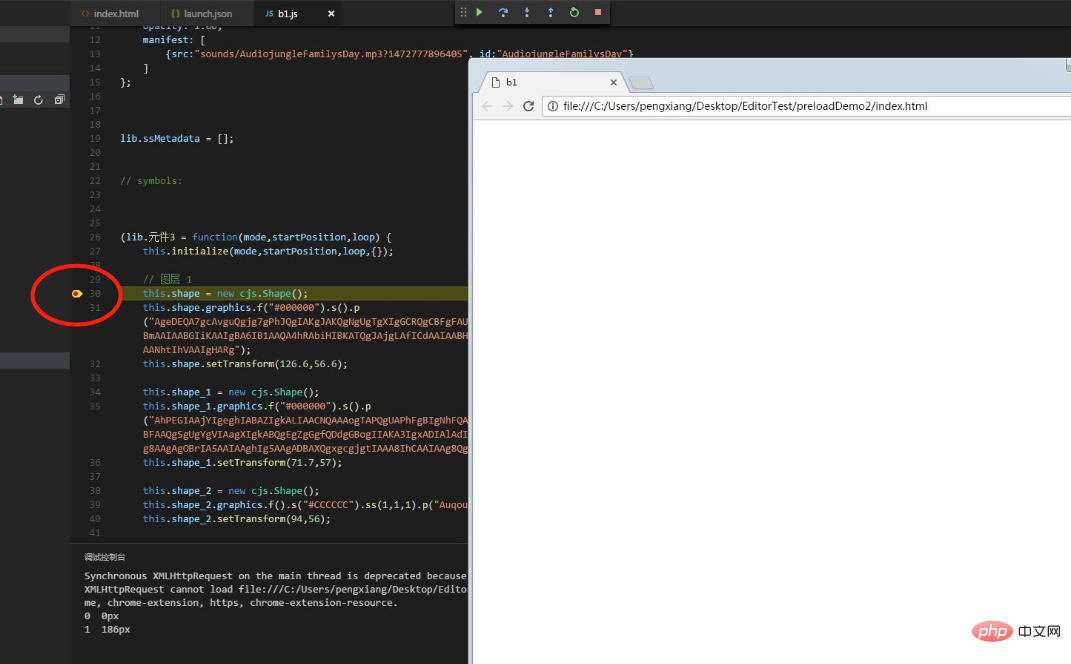
}3. Bewegen Sie die Maus nach links von VS CODE Suchen Sie einen kleinen dunkelroten Punkt an der Stelle, an der Sie debuggen möchten. Leuchten Sie einfach den kleinen roten Punkt auf.
Empfohlene Tutorials zu verwandten Artikeln: vscode-Tutorial
4. Nachdem Sie den Haltepunkt im zugehörigen Unternehmen aktiviert haben, drücken Sie F5. Der Chrome-Browser wird automatisch geöffnet und greift auf das zugehörige Unternehmen zu , können Sie den Haltepunkt eingeben.

Das obige ist der detaillierte Inhalt vonLösung für das Problem, dass vscode-Haltepunkte nicht hinzugefügt werden können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio