So debuggen Sie vscode mit Haltepunkten

1. Öffnen Sie den Chrome-Remote-Debugging-Port
Zuerst müssen wir Chrome mit aktiviertem Remote-Debugging starten, damit VS Code eine Verbindung herstellen kann auf Chrome.
Windows
Klicken Sie mit der rechten Maustaste auf das Chrome-Verknüpfungssymbol, wählen Sie Eigenschaften in der Zielspalte aus und fügen Sie schließlich --remote-debugging-port=9222 hinzu. Achten Sie darauf,
macOS
Konsole öffnen
Befehl ausführen/Applications/Google Chrome.app/Contents/MacOS/Google Chrome --remote-debugging-port=9222
Linux
Öffnen Führen Sie den Befehl auf der Konsole aus google-chrome --remote-debugging-port=9222
2. Installieren Sie das Chrome-Debug-Plug-in
Klicken Sie auf die Erweiterungsschaltfläche in der linken Seitenleiste von Visual Studio Code und Geben Sie dann Debugger für Chrome in das Suchfeld ein. Installieren Sie das Plug-In, geben Sie es erneut ein und klicken Sie nach Abschluss der Installation auf Neu laden, um neu zu starten.

3. Erstellen Sie eine Debug-Konfigurationsdatei
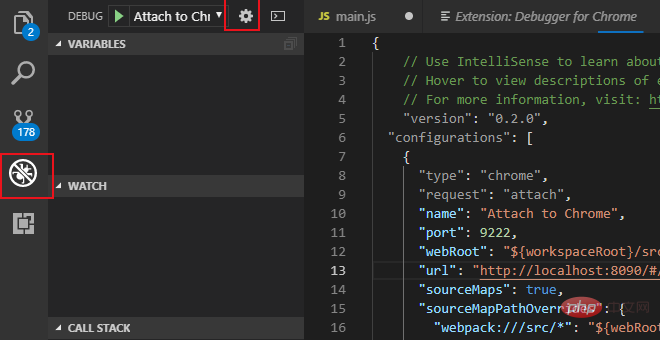
Klicken Sie auf die Schaltfläche „Debuggen“ in der linken Seitenleiste von Visual Studio Code und in der Popup-Debug-Konfigurationsfenster Klicken Sie auf das Zahnrad „Einstellungen“ und wählen Sie dann „Chrome“ aus. VS Code generiert ein .vscode-Verzeichnis im Stammverzeichnis des Arbeitsbereichs. Darin befindet sich eine Datei „lanch.json“, die automatisch geöffnet wird 🎜> Verwenden Sie die folgende Konfigurationsdatei, um den Inhalt der automatisch generierten Datei lanch.json zu überschreiben.
Hinweis: Die Portnummer in der URL muss mit der von WEBPACK konfigurierten Startportnummer übereinstimmen.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
Wenn es sich um ein auf Webpack basierendes Vue-Projekt handelt, kann es zu Haltepunktkonflikten kommen Problem, einige Änderungen sind erforderlich:
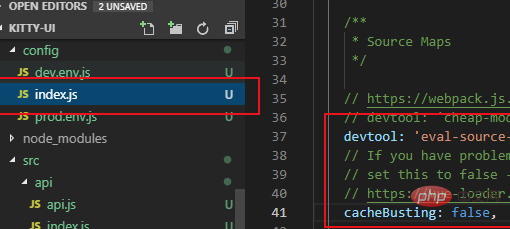
(1) Öffnen Sie die Datei index.js im Konfigurationsverzeichnis im Stammverzeichnis
(2) Ändern Sie den Devtool-Wert unter dem Dev-Knoten in „eval“. -source-map'
(3) Ändern Sie den CacheBusting-Wert unter dem Entwicklungsknoten auf „false“

Nachdem die obige Konfiguration abgeschlossen ist:
(1) Öffnen Sie Chrome mit Remote-Debugging im ersten Schritt
(2) Führen Sie npm run dev im Vue-Projekt aus. Starten Sie das Projekt im Debugging-Modus
(3) Klicken Sie auf die Debug-Schaltfläche in der linken Seitenleiste von VS Code, wählen Sie „An Chrome anhängen“ und klicken Sie auf die grüne Startschaltfläche. Unter normalen Umständen wird die Debugging-Steuerleiste angezeigt.
Jetzt können Sie Haltepunkte im js-Code der Vue-Datei debuggen.
Empfohlene verwandte Artikel und Tutorials:
Vscode-TutorialDas obige ist der detaillierte Inhalt vonSo debuggen Sie vscode mit Haltepunkten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.




