 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JS implementiert benutzerdefinierte einfache Webseiten-Softtastatureffekte mit Code_Javascript-Fähigkeiten
JS implementiert benutzerdefinierte einfache Webseiten-Softtastatureffekte mit Code_Javascript-Fähigkeiten
JS implementiert benutzerdefinierte einfache Webseiten-Softtastatureffekte mit Code_Javascript-Fähigkeiten
Das Beispiel in diesem Artikel beschreibt die JS-Implementierung eines benutzerdefinierten einfachen Soft-Tastatureffekts für Webseiten. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
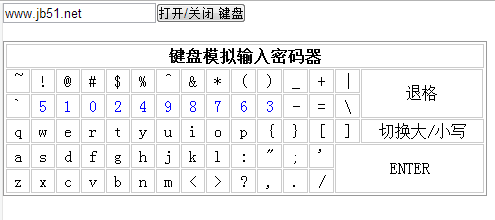
Dies ist eine benutzerdefinierte und einfache Webseiten-Softtastatur. Sie dient nur zum Üben von JavaScript-Schreibfähigkeiten. Wenn Sie Bedenken haben, können Sie sie nicht verwenden . Der Zweck besteht darin, zu lernen.
Der Screenshot des Laufeffekts sieht wie folgt aus:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51.net/js/2015/js-simple-web-keybord-style-codes/
Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>自写一个简单点的网页软键盘</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
* {
padding:0;
margin:0;
}
body {
background:#fff;
}
th, td {
border:1px solid #ccc;
padding:2px 0;
text-align:center;
}
td {
cursor:pointer
}
div {
border:1px solid #999;
float:left;
padding:1px;
display:none;
}
.num {
color:blue;
}
</style>
<script>
var htmlCode = {
"&" : "&",
'"' : "\"",
"<" : "<",
">" : ">",
}
function test(){
var input = document.getElementById("input");
var e = window.event || test.caller.arguments[0];
var el = e.target || e.srcElement;
if(el.tagName.toLowerCase() == "td" && el.rowSpan <= 1 && el.colSpan <= 1 ){
var str = el.innerHTML;
str = htmlCode[str] || str;
input.value += str;
}
if(el.innerHTML == "退格"){
input.value = input.value.slice(0,-1);
}
if(el.innerHTML == "切换大/小写"){
var els = document.getElementsByTagName("td");
for(var i = 0, l = els.length; i < l; i++){
var str = els[i].innerHTML;
if(/^[a-z]$/.test(str))
els[i].innerHTML = str.toUpperCase();
if(/^[A-Z]$/.test(str))
els[i].innerHTML = str.toLowerCase();
}
}
if(el.innerHTML == "ENTER"){
ctrKeyboard();
}
}
function ctrKeyboard(){
var el = document.getElementById("keyboard");
if(el.offsetWidth > 0)
el.style.display = "none";
else {
el.style.display = "block";
sortNum();
capsInit();
}
}
function capsInit(){
var els = document.getElementsByTagName("td");
for(var i = 0,j = 0, l = els.length; i < l; i++){
var str = els[i].innerHTML;
if(/^[A-Z]$/.test(str))
els[i].innerHTML = str.toLowerCase();
}
}
function sortNum (){
var arr = [0,1,2,3,4,5,6,7,8,9].sort(function(){
return Math.random() > 0.5?1:-1;
});
var els = document.getElementsByTagName("td");
for(var i = 0,j = 0, l = els.length; i < l; i++){
var str = els[i].innerHTML;
if(/^\d$/.test(str))
els[i].innerHTML = arr[j++];
}
}
</script>
</head>
<body>
<input id="input" readonly="readonly"/><input type="button" value="打开/关闭 键盘" onclick="ctrKeyboard()"/>
<br>
<br>
<div id="keyboard">
<table cellspacing="1" width="480" onclick="test()">
<tr>
<th colspan="16">键盘模拟输入密码器</th>
</tr>
<tr>
<td>~</td>
<td>!</td>
<td>@</td>
<td>#</td>
<td>$</td>
<td>%</td>
<td>^</td>
<td>&</td>
<td>*</td>
<td>(</td>
<td>)</td>
<td>_</td>
<td>+</td>
<td>|</td>
<td rowspan="2" width="120">退格</td>
</tr>
<tr>
<td>`</td>
<td class="num">1</td>
<td class="num">2</td>
<td class="num">3</td>
<td class="num">4</td>
<td class="num">5</td>
<td class="num">6</td>
<td class="num">7</td>
<td class="num">8</td>
<td class="num">9</td>
<td class="num">0</td>
<td>-</td>
<td>=</td>
<td>\</td>
</tr>
<tr>
<td>q</td>
<td>w</td>
<td>e</td>
<td>r</td>
<td>t</td>
<td>y</td>
<td>u</td>
<td>i</td>
<td>o</td>
<td>p</td>
<td>{</td>
<td>}</td>
<td>[</td>
<td>]</td>
<td colspan="2">切换大/小写</td>
</tr>
<tr>
<td>a</td>
<td>s</td>
<td>d</td>
<td>f</td>
<td>g</td>
<td>h</td>
<td>j</td>
<td>k</td>
<td>l</td>
<td>:</td>
<td>"</td>
<td>;</td>
<td>'</td>
<td colspan="3" rowspan="3">ENTER</td>
</tr>
<tr>
<td>z</td>
<td>x</td>
<td>c</td>
<td>v</td>
<td>b</td>
<td>n</td>
<td>m</td>
<td><</td>
<td>></td>
<td>?</td>
<td>,</td>
<td>.</td>
<td>/</td>
</tr>
</table>
</div>
</body>
</html>Ich hoffe, dass dieser Artikel für alle hilfreich ist, die sich mit der JavaScript-Programmierung befassen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
Ein Avatar auf Netflix ist eine visuelle Darstellung Ihrer Streaming-Identität. Benutzer können über den Standard-Avatar hinausgehen, um ihre Persönlichkeit auszudrücken. Lesen Sie diesen Artikel weiter, um zu erfahren, wie Sie in der Netflix-App ein benutzerdefiniertes Profilbild festlegen. So legen Sie schnell einen benutzerdefinierten Avatar in Netflix fest. In Netflix gibt es keine integrierte Funktion zum Festlegen eines Profilbilds. Sie können dies jedoch tun, indem Sie die Netflix-Erweiterung in Ihrem Browser installieren. Installieren Sie zunächst ein benutzerdefiniertes Profilbild für die Netflix-Erweiterung in Ihrem Browser. Sie können es im Chrome Store kaufen. Öffnen Sie nach der Installation der Erweiterung Netflix in Ihrem Browser und melden Sie sich bei Ihrem Konto an. Navigieren Sie zu Ihrem Profil in der oberen rechten Ecke und klicken Sie
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
Wie kann ich die Tastenkombinationseinstellungen in Eclipse anpassen? Als Entwickler ist die Beherrschung von Tastenkombinationen einer der Schlüssel zur Effizienzsteigerung beim Codieren in Eclipse. Als leistungsstarke integrierte Entwicklungsumgebung bietet Eclipse nicht nur viele Standard-Tastenkombinationen, sondern ermöglicht Benutzern auch, diese nach ihren eigenen Vorlieben anzupassen. In diesem Artikel wird erläutert, wie Sie die Tastenkombinationseinstellungen in Eclipse anpassen, und es werden spezifische Codebeispiele gegeben. Öffnen Sie Eclipse. Öffnen Sie zunächst Eclipse und geben Sie ein
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
1. Das Bild unten zeigt das Standard-Bildschirmlayout von edius. Das Standard-EDIUS-Fensterlayout ist ein horizontales Layout. Daher überlappen sich viele Fenster und das Vorschaufenster befindet sich im Einzelfenstermodus. 2. Sie können den [Dual Window Mode] über die Menüleiste [View] aktivieren, damit das Vorschaufenster gleichzeitig das Wiedergabefenster und das Aufnahmefenster anzeigt. 3. Sie können das Standard-Bildschirmlayout über [Ansichtsmenüleiste > Fensterlayout > Allgemein] wiederherstellen. Darüber hinaus können Sie auch das für Sie passende Layout anpassen und es als häufig verwendetes Bildschirmlayout speichern: Ziehen Sie das Fenster auf ein für Sie passendes Layout, klicken Sie dann auf [Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu] und klicken Sie auf „Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu“. Popup [Aktuelles Layout speichern] Layout] Geben Sie den Layoutnamen in das kleine Fenster ein und klicken Sie auf OK
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 Wie kann ich die X- und Y-Achse in Excel anpassen? (So passen Sie die Skala der Excel-Koordinatenachse an)
Mar 14, 2024 pm 02:10 PM
Wie kann ich die X- und Y-Achse in Excel anpassen? (So passen Sie die Skala der Excel-Koordinatenachse an)
Mar 14, 2024 pm 02:10 PM
In einer Excel-Tabelle müssen Sie manchmal Koordinatenachsen einfügen, um den sich ändernden Trend der Daten intuitiver zu erkennen. Einige Freunde wissen immer noch nicht, wie man Koordinatenachsen in die Tabelle einfügt. Als nächstes werde ich Ihnen zeigen, wie Sie die Koordinatenachsenskala in Excel anpassen. Methode zum Einfügen der Koordinatenachse: 1. Wählen Sie in der Excel-Oberfläche die Daten aus. 2. Klicken Sie in der Einfügeoberfläche auf , um ein Säulendiagramm oder Balkendiagramm einzufügen. 3. Wählen Sie in der erweiterten Oberfläche den Grafiktyp aus. 4. Klicken Sie in der Rechtsklick-Oberfläche der Tabelle auf Daten auswählen. 5. In der erweiterten Benutzeroberfläche können Sie sie anpassen.



