

Wählen Sie Ihr eigenes Thema
Einstellungen-> Farbthema-> Tastenkombination: Strg + k, Strg + t
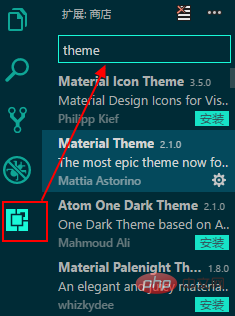
 2. Theme installieren
2. Theme installieren
Erweiterung (Strg + Umschalt + x) -> Theme installieren
 Thema festlegen
Thema festlegen
Datei-> Einstellungen
"workbench.colorTheme": "Vue Theme", // 字体主题 "workbench.iconTheme": "eq-material-theme-icons" // icon主题
Empfohlene verwandte Tutorials:
vscode-TutorialDas obige ist der detaillierte Inhalt vonvscode Theme-Plug-in installieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




