

So verwenden Sie VSCode TODO
, um einige unvollendete Dinge und nicht implementierte Funktionen im Code zu markieren, wobei dem Code normalerweise eine Zeile hinzugefügt wird Kommentar: /* TODO */.
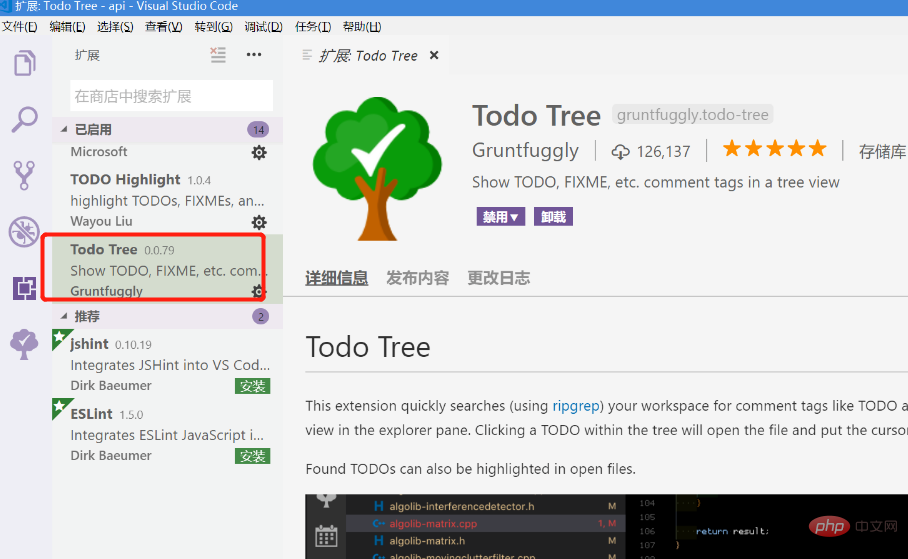
In vscode können wir einige Plug-ins installieren, um alle TODO-Tags einfach zu finden: wie zum Beispiel das Todo Tree-Plug-in
Die Todo-Tree-Erweiterung durchsucht Ihre Quelldateien, um sie zu finden Todo markiert und erstellt eine Baumansicht aller gefundenen Referenzen. Anschließend können Sie auf dieses Baumansichtselement klicken und es wird geöffnet und Sie gelangen zur Referenz in der entsprechenden Quelldatei. So können Sie schnell das Projekt finden, das Sie lösen möchten.
Wie unten gezeigt, wird nach der Installation von TodoTree ein Symbol zur Aktivitätsleiste von VSCode hinzugefügt. Durch Klicken auf ein Element, das auf der Grundlage eines Dateipfads in der Baumansicht erstellt wurde, wird die Baumansicht geöffnet und Sie gelangen zum Markup im Quellcode. Sie können sehen, dass die Todo-Hervorhebung der anderen Erweiterung ebenfalls aktiv ist und relevante Markierungen hervorhebt.

Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie VSCode TODO. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio