 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 So zeigen Sie im WordPress-Blockeditor nur die Blöcke an, die Sie benötigen
So zeigen Sie im WordPress-Blockeditor nur die Blöcke an, die Sie benötigen
So zeigen Sie im WordPress-Blockeditor nur die Blöcke an, die Sie benötigen
In der folgenden Spalte des WordPress-Tutorials erfahren Sie, wie Sie im WordPress-Blockeditor (Gutenberg) nur die Blöcke anzeigen, die Sie benötigen Wer braucht Hilfe?

Der neue Blockeditor (Gutenberg) von WordPress ist seit mehr als einem Jahr auf dem Markt. Ob er nützlich ist oder nicht, hängt von der Meinung der Leute ab. Anhand der lediglich 2-Sterne-Bewertung des Gutenberg-Plugins lässt sich erkennen, dass sich die meisten Menschen, mich eingeschlossen, immer noch nicht anpassen können.
Für Benutzer, die seit vielen Jahren mit WordPress zu kämpfen haben, ist der Einstieg in den neuen Editor nicht schwierig. Der Blockeditor bietet beispielsweise immer noch die Möglichkeit, einen Block zu einem hinzuzufügen Fügen Sie den Artikel hinzu und speichern Sie ihn in einem wiederverwendbaren Block. Bei der nächsten Verwendung können Sie ihn dann mit einem einzigen Klick direkt in den Artikel einfügen, was sehr praktisch ist. Als weiteres Beispiel kann der Blockeditor die integrierten Frontend-Stile und Skripte von WP verwenden, um komplexere responsive Layouts in Artikeln zu erstellen.
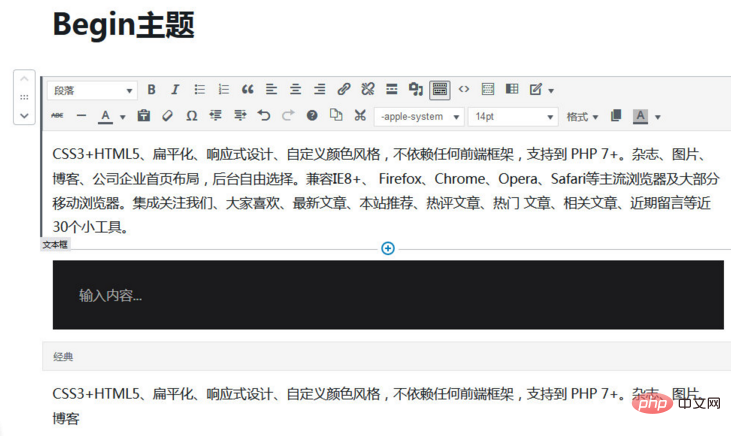
Wenn der Artikel im klassischen Editor geschrieben ist und Sie zum Bearbeiten zum Blockeditor gehen, wird im Bearbeitungsfeld das Wort „klassisch“ angezeigt. Klicken Sie auf das Meeting, um den klassischen Editor direkt anzuzeigen Sie können in der Symbolleiste auch auf „Block hinzufügen“ klicken, um den Block „Klassisch“ in den Artikel einzufügen. Sie können auch den vorherigen klassischen Editor verwenden, um Doubles zu mischen Konvertieren Sie auch den vorherigen Artikel in Blöcke usw.

Nachdem wir über die Vorteile gesprochen haben, sprechen wir über die Nachteile. Der Werbetext nach dem Upgrade von WP:
Der Blockeditor aus WordPress 5.0 Sie bringen neue Blöcke, intuitivere Interaktionen und eine verbesserte Zugänglichkeit. Neue Funktionen erweitern die Gestaltungsfreiheit des Editors und bieten Ihnen mehr Layoutoptionen und Stiländerungen, sodass Designer die volle Kontrolle über das Erscheinungsbild ihrer Website haben. Mit dieser Version erhalten Sie auch das 2020-Thema, das Benutzern mehr Designflexibilität bietet und perfekt in den Blockeditor integriert ist. Jetzt könnte es nicht einfacher sein, schöne Webseiten und erweiterte Seitenlayouts zu erstellen.
Es ist ersichtlich, dass dieser Editor für Webdesigner vorbereitet ist und die meisten Website-Editoren nur Text eingeben und höchstens Bilder hinzufügen. Sie sind also keine Designer. Wenn eine Website über Texteingabepersonal verfügt, ist dies der Fall Für einen Laien ist es keine leichte Aufgabe, neue Dinge zu lernen. Ein ähnlicher Editor wurde noch nie in anderen Website-Programmen verwendet, und sein „fortgeschrittenes Konzept“ (eigentlich gab es schon vor Jahren ähnliche visuelle Plug-Ins), was verwirrend sein wird Benutzer, die neu bei WP sind, sind auch der Grund, warum einige Leute sich entschieden dagegen aussprechen, da viele Theme-Designer glauben, dass eine Änderung der ursprünglichen Nutzungsgewohnheiten für Benutzer schwierig sein wird.
Da WP-Entwickler allen Einwänden zum Trotz auf den neuen Editor drängen, müssen wir als Theme-Entwickler immer noch mit der Zeit gehen. Vor Kurzem haben wir begonnen, die Shortcodes früherer Themes in Blöcke umzuwandeln Die Integration neuer Blöcke in den Blockeditor erfordert die Implementierung einer großen Menge an JS-Steuerung. Die Funktion, die der ursprüngliche Kurzcode mit nur wenigen Codezeilen erreichen kann, hat sich für jemanden wie mich, der WP schon fast verwendet hat, verdoppelt In den letzten 10 Jahren hat sich die Menge an Blockcode verdoppelt. Der Einstieg ist auch für Veteranen nicht einfach, da sie die offiziellen Website-Tutorials lesen müssen.
Ich persönlich denke, die Richtung der WP-Programmentwicklung ist etwas verloren. Vielleicht wissen die Entwickler nicht, was sie aktualisieren sollen, außer Lücken zu schließen. Ich möchte einen neuen Editor erstellen, um allen eine „Überraschung“ zu bereiten. Ich denke immer noch, dass dieser Blockeditor besser in Form eines Plug-Ins existiert, da dieses Ding ursprünglich ein von anderen entwickeltes Plug-In ist und einfach in das Programm integriert wird.
Das Obige ist nur meine persönliche Meinung zum neuen Editor. In diesem Artikel wird beschrieben, wie Sie im WordPress-Blockeditor (Gutenberg) nur die Blöcke anzeigen, die Sie benötigen.
Standardmäßig verfügt der neue Editor über viele Blöcke, was verwirrend ist. Die meisten davon können nicht verwendet werden. Sie können auf die drei kleinen Punkte in der oberen rechten Ecke der Bearbeitungsseite klicken. und einen bestimmten Block aufheben. Blöcke klassifizieren oder die Anzeige eines Blocks einzeln aufheben. Sie können die Blöcke, die Sie nicht anzeigen möchten, auch direkt über den folgenden Code blockieren.
Fügen Sie den folgenden Code zur aktuellen Theme-Funktionsvorlage „functions.php“ hinzu:
add_filter( 'allowed_block_types', 'zm_allowed_block_types', 10, 2 );
function zm_allowed_block_types( $allowed_blocks, $post ) {
$allowed_blocks = array(
'core/image',
'core/paragraph',
'core/heading',
'core/list',
);
// 在页面编辑中单独显示的区块
if( $post->post_type === 'page' ) {
$allowed_blocks[] = 'core/shortcode';
}
return $allowed_blocks;
}Fügen Sie den Blocknamen hinzu, den Sie anzeigen möchten.
Weitere Blocknamen:
core/shortcode
core/image
core/gallery
core/heading
Kern/Zitat
Kern/einbetten
Kern/Liste
Kern/Trenner
Kern/mehr
core/button
core/pullquote
core/table
core/preformatted
core/code
core/ html
core/freeform
core/latest-posts
core/categories
core/cover (früher core/cover-image)
core /text-columns
Kern/Vers
Kern/Video
Kern/Audio
Kern/Block
Kern /Absatz
core-embed/twitter
core-embed/youtube
core-embed/facebook
core-embed/instagram
core -embed/wordpress
core-embed/soundcloud
core-embed/spotify
core-embed/flickr
core-embed/vimeo
core-embed/animoto
core-embed/cloudup
core-embed/collegehumor
core-embed/dailymotion
core-embed/funnyordie
core-embed/hulu
core-embed /imgur
core-embed/issuu
core-embed/kickstarter
core-embed/meetup-com
core-embed/mixcloud
core-embed/photobucket
core-embed/polldaddy
core-embed/reddit
core-embed/reverbnation
core- eingebettet/Screencast
core-embed/scribd
core-embed/slideshare
core-embed/smugmug
core-embed/speaker
core-embed/ted
core-embed/tumblr
core-embed/videopress
core-embed/wordpress-tv
Das obige ist der detaillierte Inhalt vonSo zeigen Sie im WordPress-Blockeditor nur die Blöcke an, die Sie benötigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP und Flutter sind beliebte Technologien für die mobile Entwicklung. Flutter zeichnet sich durch plattformübergreifende Funktionen, Leistung und Benutzeroberfläche aus und eignet sich für Anwendungen, die eine hohe Leistung, plattformübergreifende und benutzerdefinierte Benutzeroberfläche erfordern. PHP eignet sich für serverseitige Anwendungen mit geringerer Leistung und nicht plattformübergreifend.
 So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
Sie können die Breite Ihrer WordPress-Seite ganz einfach ändern, indem Sie Ihre style.css-Datei bearbeiten: Bearbeiten Sie Ihre style.css-Datei und fügen Sie .site-content { max-width: [Ihre bevorzugte Breite] hinzu. Bearbeiten Sie [Ihre bevorzugte Breite], um die Seitenbreite festzulegen. Änderungen speichern und Cache leeren (optional).
 So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
Erstellen Sie eine Produktseite in WordPress: 1. Erstellen Sie das Produkt (Name, Beschreibung, Bilder); 2. Passen Sie die Seitenvorlage an (fügen Sie Titel, Beschreibung, Bilder, Schaltflächen hinzu). 3. Geben Sie Produktinformationen ein (Lagerbestand, Größe, Gewicht); 4. Variationen erstellen (verschiedene Farben, Größen); 6. Kommentare aktivieren/deaktivieren;
 In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
WordPress-Beiträge werden im Ordner /wp-content/uploads gespeichert. Dieser Ordner verwendet Unterordner, um verschiedene Arten von Uploads zu kategorisieren, einschließlich Artikeln, die nach Jahr, Monat und Artikel-ID geordnet sind. Artikeldateien werden im Nur-Text-Format (.txt) gespeichert und der Dateiname enthält normalerweise seine ID und seinen Titel.
 Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
WordPress-Vorlagendateien befinden sich im Verzeichnis /wp-content/themes/[Themenname]/. Sie werden verwendet, um das Erscheinungsbild und die Funktionalität der Website zu bestimmen, einschließlich Kopfzeile (header.php), Fußzeile (footer.php), Hauptvorlage (index.php), einzelner Artikel (single.php), Seite (page.php). , Archiv (archive.php), Kategorie (category.php), Tag (tag.php), Suche (search.php) und 404-Fehlerseite (404.php). Durch Bearbeiten und Modifizieren dieser Dateien können Sie das Erscheinungsbild Ihrer WordPress-Website anpassen
 So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
Suchen Sie nach Autoren in WordPress: 1. Sobald Sie sich in Ihrem Admin-Bereich angemeldet haben, navigieren Sie zu „Beiträge“ oder „Seiten“, geben Sie den Namen des Autors über die Suchleiste ein und wählen Sie „Autor“ in den Filtern aus. 2. Weitere Tipps: Verwenden Sie Platzhalter, um Ihre Suche zu erweitern, verwenden Sie Operatoren, um Kriterien zu kombinieren, oder geben Sie Autoren-IDs ein, um nach Artikeln zu suchen.
 Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Die stabilste WordPress-Version ist die neueste Version, da sie die neuesten Sicherheitspatches und Leistungsverbesserungen enthält und neue Funktionen und Verbesserungen einführt. Um auf die neueste Version zu aktualisieren, melden Sie sich bei Ihrem WordPress-Dashboard an, gehen Sie zur Seite „Updates“ und klicken Sie auf „Jetzt aktualisieren“.
 Welche Sprache wird zur Entwicklung von WordPress verwendet?
Apr 16, 2024 am 12:03 AM
Welche Sprache wird zur Entwicklung von WordPress verwendet?
Apr 16, 2024 am 12:03 AM
WordPress wird unter Verwendung der PHP-Sprache als Kernprogrammiersprache für die Handhabung von Datenbankinteraktionen, Formularverarbeitung, dynamischer Inhaltsgenerierung und Benutzeranfragen entwickelt. PHP wurde aus Gründen wie plattformübergreifender Kompatibilität, einfacher Erlernbarkeit, aktiver Community sowie umfangreicher Bibliothek und Frameworks ausgewählt. Neben PHP verwendet WordPress auch Sprachen wie HTML, CSS, JavaScript, SQL usw., um seine Funktionalität zu erweitern.



