Das Debuggen des C-Programms mit vscode ist fehlgeschlagen

问题:
执行调试时,出现问题:
无法在".vscode"文件夹(Cannot read property 'name' of undefined) 内创建"launch.json"文件
解决方法:
一、创建文件夹
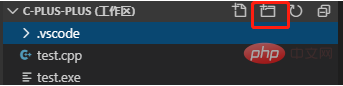
点击下图中红框处,创建文件夹,命名为“.vscode"

二、创建launch.json
在.vscode文件夹中,创建launch.json文件,并将下面的代码复制进去,其中,miDubuggerPath后的路径为C++编辑器的安装路径
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${workspaceFolder}", // 调试程序时的工作目录,此为工作区文件夹;改成${fileDirname}可变为文件所在目录
"environment": [], // 环境变量
"externalConsole": false, // 为true时使用单独的cmd窗口,与其它IDE一致;18年10月后设为false可调用VSC内置终端
"internalConsoleOptions": "neverOpen", // 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,你应该不需要对gdb手动输命令吧?
"MIMode": "gdb", // 指定连接的调试器,可以为gdb或lldb。但我没试过lldb
"miDebuggerPath": "D:\\mingw64\\bin\\gdb.exe", // 调试器路径,Windows下后缀不能省略,Linux下则不要
"setupCommands": [
{ // 模板自带,好像可以更好地显示STL容器的内容,具体作用自行Google
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
],
"preLaunchTask": "Compile" // 调试会话开始前执行的任务,一般为编译程序。与tasks.json的label相对应
}
]
}三、创建tasks.json
在.vscode文件中,新建tasks.json文件,编辑代码
{
"version": "2.0.0",
"tasks": [
{
"label": "Compile", // 任务名称,与launch.json的preLaunchTask相对应
"command": "g++", // 要使用的编译器,C++用clang++;如果编译失败,改成gcc或g++试试,还有问题那就是你自己的代码有错误
"args": [
"${file}",
"-o", // 指定输出文件名,不加该参数则默认输出a.exe,Linux下默认a.out
"${fileDirname}/${fileBasenameNoExtension}.exe",
"-g", // 生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接libgcc,一般都会加上
"-std=c++11", // C++最新标准为c++17,或根据自己的需要进行修改
], // 编译命令参数
"type": "process", // process是vsc把预定义变量和转义解析后直接全部传给command;shell相当于先打开shell再输入命令,所以args还会经过shell再解析一遍
"group": {
"kind": "build",
"isDefault": true // 不为true时ctrl shift B就要手动选择了
},
"presentation": {
"echo": true,
"reveal": "always", // 执行任务时是否跳转到终端面板,可以为always,silent,never。具体参见VSC的文档
"focus": false, // 设为true后可以使执行task时焦点聚集在终端,但对编译C/C++来说,设为true没有意义
"panel": "shared" // 不同的文件的编译信息共享一个终端面板
},
// "problemMatcher":"$gcc" // 此选项可以捕捉编译时终端里的报错信息;本文用的是clang,开了可能会出现双重报错信息;只用cpptools可以考虑启用
}
]
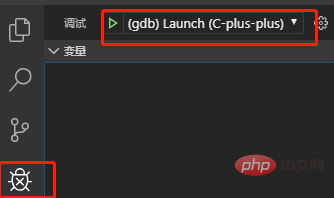
}四、此时点击调试按钮,可以看到出现可以进行调试的选项

相关文章教程推荐:vscode教程
Das obige ist der detaillierte Inhalt vonDas Debuggen des C-Programms mit vscode ist fehlgeschlagen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.




