

Suchen Sie die html.json-Datei: Klicken Sie auf „Einstellungen“ und suchen Sie das Benutzercode-Snippet.

Suchen Sie nach html, dem html.json Datei erscheint, klicken Sie auf Sie können

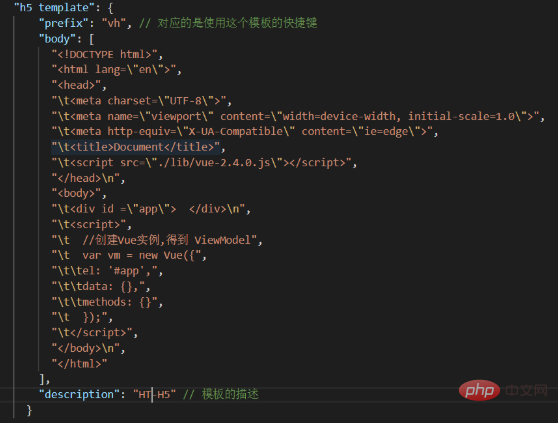
Nach dem Öffnen der html.json-Datei können Sie die H5-Vorlage wie unten gezeigt anpassen:

Empfohlene verwandte Artikel und Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie eine HTML-Vorlage in vscode fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




