So importieren Sie Bilder in vscode

1. Plug-ins installieren
Installieren Sie die folgenden zwei Plug-ins im VSCode-Erweiterungsspeicher:
(1) Tipps zur Markdownlint-Syntax
(2) Markdown-Vorschau Erweiterte Vorschauanzeige

2. Vorschau verwenden
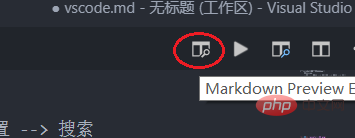
(1) Erstellen Sie eine neue MD-Datei und klicken Sie auf die Schaltfläche in der oberen rechten Ecke, wie gezeigt.

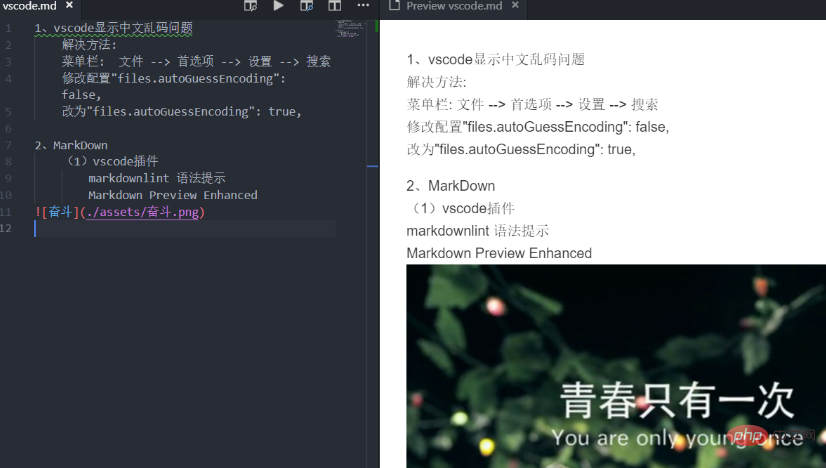
Auf der rechten Seite wird eine Vorschau angezeigt.
3. Bilder importieren
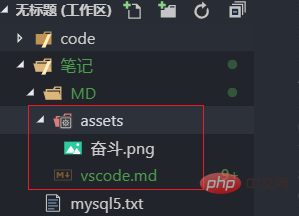
Erstellen Sie einen neuen Assets-Ordner im selben Verzeichnis wie die MD-Datei und legen Sie die Bilder darin ab.

(2) Fügen Sie  im Code hinzu und Sie können das Bild auf der rechten Seite in der Vorschau anzeigen.

Empfohlene verwandte Tutorials: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo importieren Sie Bilder in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
Öffnen Sie zunächst die vscode-Software auf dem Computer, klicken Sie links auf das Symbol [Erweiterung], wie in ① in der Abbildung gezeigt. Geben Sie dann [officeviewer] in das Suchfeld der Erweiterungsoberfläche ein, wie in ② in der Abbildung gezeigt Wählen Sie dann aus der Suche [officeviewer] aus, um die Ergebnisse zu installieren, wie in ③ in der Abbildung gezeigt. Öffnen Sie schließlich die Datei, z. B. docx, pdf usw., wie unten gezeigt
 So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
Öffnen Sie zunächst den Visual Studio-Code auf dem Computer, klicken Sie auf die vier quadratischen Schaltflächen auf der linken Seite, geben Sie dann draw.io in das Suchfeld ein, um das Plug-In abzufragen, und klicken Sie auf „Installieren“. Erstellen Sie dann eine neue test.drawio-Datei Wählen Sie die Datei „test.drawio“ aus und rufen Sie den Bearbeitungsmodus auf der linken Seite auf. Klicken Sie nach dem Zeichnen auf „Datei“ → „Einbetten“ und dann auf „SVG kopieren“. Code. Fügen Sie den kopierten SVG-Code in den HTML-Code ein. Klicken Sie auf das Bild auf der Webseite. Auf dieser Seite können Sie hinein- und herauszoomen Hier klicken wir auf das Bleistiftmuster in der unteren rechten Ecke, um zur Webseite zu springen.
 Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
LeanCopilot, dieses formale Mathematikwerkzeug, das von vielen Mathematikern wie Terence Tao gelobt wurde, hat sich erneut weiterentwickelt? Soeben gab Caltech-Professorin Anima Anandkumar bekannt, dass das Team eine erweiterte Version des LeanCopilot-Papiers veröffentlicht und die Codebasis aktualisiert hat. Adresse des Bildpapiers: https://arxiv.org/pdf/2404.12534.pdf Die neuesten Experimente zeigen, dass dieses Copilot-Tool mehr als 80 % der mathematischen Beweisschritte automatisieren kann! Dieser Rekord ist 2,3-mal besser als der vorherige Basiswert von Aesop. Und wie zuvor ist es Open Source unter der MIT-Lizenz. Auf dem Bild ist er Song Peiyang, ein chinesischer Junge
 So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
1. Öffnen Sie zunächst die vscode-Software, klicken Sie auf das Explorer-Symbol und suchen Sie das Arbeitsbereichsfenster. 2. Klicken Sie dann auf das Dateimenü in der oberen linken Ecke und suchen Sie nach der Option „Ordner zum Arbeitsbereich hinzufügen“. 3. Suchen Sie schließlich den Speicherort des Ordners im Klicken Sie auf der lokalen Festplatte auf die Schaltfläche „Hinzufügen“.
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein
 So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
1. Klicken Sie nach dem Öffnen des Bearbeitungsfensters zunächst auf das Konfigurationssymbol in der unteren linken Ecke. 2. Klicken Sie dann im sich öffnenden Untermenü auf die Schaltfläche „Vertrauen im Arbeitsbereich verwalten“. Abschließend prüfen Sie je nach Ihrem Büro bei Bedarf einfach die entsprechenden Anweisungen




