So passen Sie Formulare in phpcms an

So passen Sie das Formular in phpcms an
Die Schritte zum Anpassen des Formulars sind wie folgt:
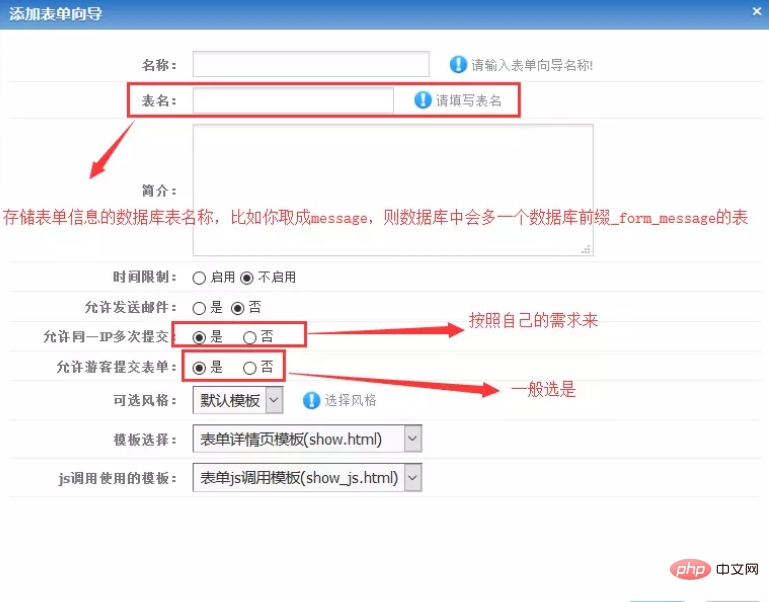
(1): Öffnen Sie das Backend, klicken Sie auf das Modul, suchen Sie den Formularassistenten, klicken Sie auf den Assistenten zum Hinzufügen von Formularen und die folgende Oberfläche wird angezeigt.

(2): Als nächstes müssen wir die beiden Optionen der Vorlagenauswahl im obigen Bild und die Vorlage vorstellen, die von js tatsächlich für die Vorlagenauswahl verwendet wird Auf der Startseite unseres Formulars stellt die von js-Aufrufen verwendete Vorlage den nach dem Absenden des Formulars ausgeführten Sprungvorgang dar. Unter normalen Umständen müssen wir nur die Vorlage wechseln und einen Teil des Inhalts auswählen, um den verwendeten Formularstil zu ändern Durch js-Aufrufe ist dies für keine Operation erforderlich. Wo wird die Vorlage show_js.html für die spezifische Vorlagenauswahl show.html und den js-Aufruf gespeichert?
Die Antwort befindet sich unter dem Pfad phpcmstemplatesdefaultformguide. In der Praxis müssen wir nur eine show_message.html-Datei selbst definieren und den Speicherort der Vorlagenauswahl auf meine show_message.html-Datei umstellen.
Verwandte Empfehlungen: phpcms-Tutorial
(3): Als nächstes muss ich mich beim Schreiben dieser Datei auf das Original beziehen show.html Was das Schreiben angeht, werfen wir einen Blick darauf, wie der Formularteil von show.html geschrieben ist.
<form method="post" action="?m=formguide&c=index&a=show&formid={$formid}&siteid=<?php echo $this->siteid;?>" name="myform" id="myform">
<table class="table_form" width="100%" cellspacing="0">
<tbody>
{loop $forminfos_data $field $info}
{if $info['formtype']=='omnipotent'}
{loop $forminfos_data $_fm $_fm_value}
{if $_fm_value['iscomnipotent']}
{php $info['form'] = str_replace('{'.$_fm.'}',$_fm_value['form'],$info['form']);}
{/if}
{/loop}
{/if}
<tr>
<th width="80">{if $info['star']} <font color="red">*</font>{/if} {$info['name']}
</th>
<td>{$info['form']} {$info['tips']}</td>
</tr>
{/loop}
</tbody>
</table>
<input type="submit" name="dosubmit" id="dosubmit" value=" 提交 "> <input type="reset" value=" 取消 ">
</form>Die wichtigeren Teile hier sind die folgenden Teile
(1): Der Aktionsteil des Formulars, der Wert dieses Teils ist
? m=formguide&c=index&a=show&formid={$formid}&siteid=siteid;?>, normalerweise können Sie es direkt in den Aktionsteil Ihres Formulars kopieren.
(2): Der Teil name=“myform“ id=“myform“ unter dem form-Tag ist entbehrlich. Sie können ihn schreiben, wenn Sie nicht möchten, und Sie können ihn löschen.
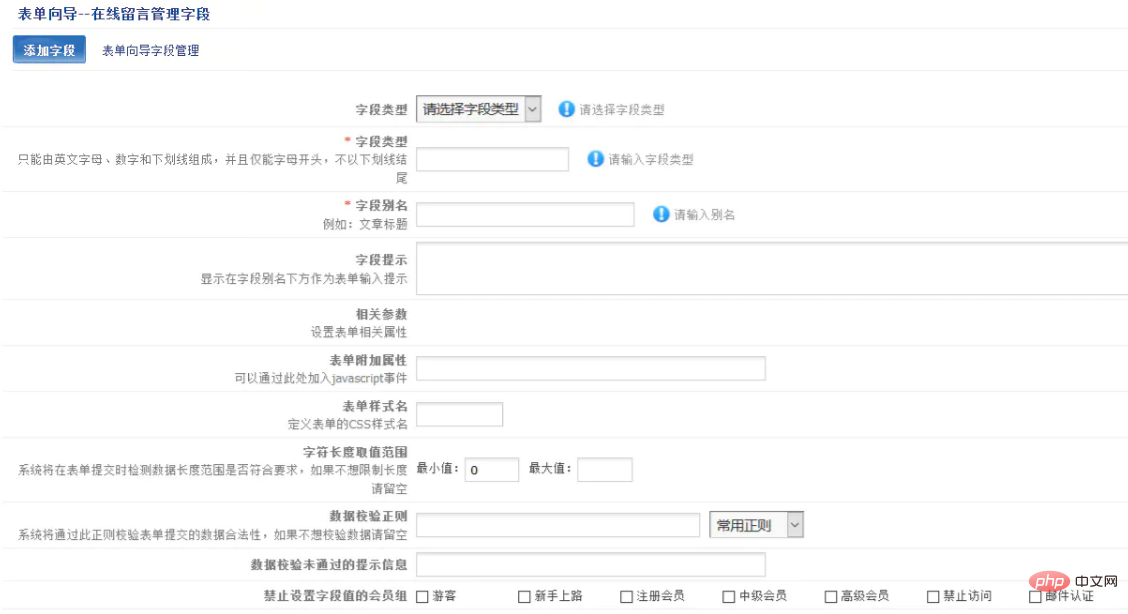
(3): Als nächstes kommt der Schleifenkörper {loop $forminfos_data $field $info}. Dieser Schleifenkörper ist wichtiger, wenn Sie nach dem Erstellen des Formularassistenten Felder hinzufügen Das Feld entspricht dem Feld in der Datenbank, in dem Ihre Nachrichteninformationen gespeichert sind, und $ info speichert einige zusätzliche Informationen zu den von Ihnen definierten Datentabellenfeldern, z. B. die chinesischen Namen der Datentabellenfelder. Wo werden diese Werte festgelegt? ? Es handelt sich um den in der Schnittstelle ausgefüllten Inhalt, der angezeigt wird, nachdem Sie auf „Feld hinzufügen“ geklickt haben. Konkret handelt es sich um die folgende Schnittstelle:

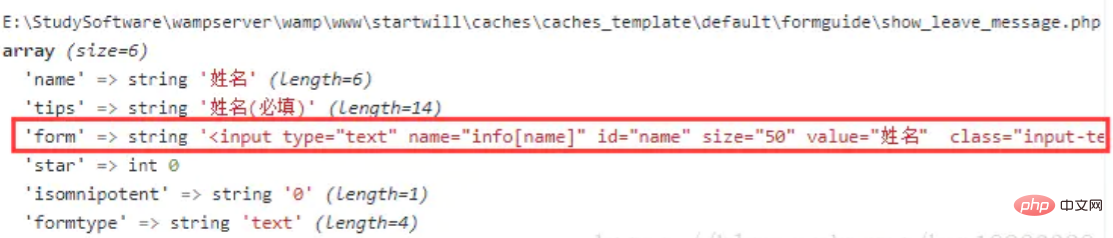
(4): Als nächstes folgt die Variable-Traversal-Schleife Teil, die Hauptfunktion dieses Teils besteht darin, den für uns erstellten Formularinformationsinhalt basierend auf dem von uns erstellten Datentabellensystem zu durchlaufen, z. B.

(5): Das letzte, was zu beachten ist, ist
Bisher haben wir die Standardimplementierung des show.html-Formularstils des PHPCMS-Systems überprüft. Als nächstes werde ich meinen Implementierungscode direkt veröffentlichen
<form method='post' class="met-form met-form-validation" enctype="multipart/form-data" action='{APP_PATH}index.php?m=formguide&c=index&a=show&formid={$formid}&action=js&siteid=<?php echo $this->siteid;?>'>
{loop $forminfos_data $field $info}
{php var_dump($info)}
{if $info['formtype']=='text'}
<div class='form-group'>
<input name='info[{$field}]' class='form-control' type='text' placeholder='{$info[tips]}' />
</div>
{/if}
{if $info['formtype']=='textarea'}
<div class='form-group'>
<textarea name='info[{$field}]' class='form-control' placeholder='{$info[tips]} ' rows='10'></textarea>
</div>
{/if}
{/loop}
<div class="form-group m-b-0">
<button type="submit" name="dosubmit" id="dosubmit" class="btn btn-primary btn-lg btn-block btn-squared" value=" 提交 ">提交留言</button>
</div>
</form>I Die größten Änderungen an der ursprünglichen show.html in diesem Code sind die folgenden Punkte
Erstens ist mein eigener Formularstil class="met-form met-form-validation", und dieser Teil existiert nicht in der ursprüngliche Codeinhalt
Ich habe den Inhaltswert von name="myform" id="myform" entfernt
Als nächstes erstellen Sie den Eingabeteil des Formulars und verwenden auch
{loop $ forminfos_data $field $info} und verwenden Sie $info['formtype'], um zu bestimmen, ob es sich um einzeiligen Text oder mehrzeiligen Text handelt
Nehmen Sie einzeiligen Text als Beispiel
, in diesem Teil name=' info[{$field}]'-Vergleich Der Schlüssel ist: Wenn Sie diese Codezeilen nicht in Ihr Formular schreiben, werden Sie nach dem Absenden des Formulars feststellen, dass die von Ihnen eingegebenen Inhaltsinformationen überhaupt nicht in der Datenbank vorhanden sind , und der von Ihnen geschriebene Nachrichteninhalt wird nicht in der Nachrichteninformationsliste im Hintergrund angezeigt.
Fügen Sie abschließend den Codenamen = „dosubmit“ zum Abschnitt „Senden“ hinzu. Beachten Sie, dass Sie ohne diesen Code immer noch nicht angezeigt werden Sie können den Inhalt Ihrer Nachricht in der Datenbank finden.
An diesem Punkt können wir unsere eigene Stilform erstellen!
Für weitere PHPCMSVideo-Tutorials zum Aufbau von Websites achten Sie bitte auf die chinesische PHP-Website!
Das obige ist der detaillierte Inhalt vonSo passen Sie Formulare in phpcms an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie mit Java die benutzerdefinierte Formularfunktion des CMS-Systems
Aug 09, 2023 am 08:29 AM
So implementieren Sie mit Java die benutzerdefinierte Formularfunktion des CMS-Systems
Aug 09, 2023 am 08:29 AM
So implementieren Sie mit Java die benutzerdefinierte Formularfunktion eines CMS-Systems. Zusammenfassung: Mit der Entwicklung der Informationstechnologie ist das Content-Management-System (CMS) zu einem wichtigen Bestandteil der Website-Erstellung geworden. Die benutzerdefinierte Formularfunktion ist eine wichtige Funktion im CMS-System, die die Datenerfassung und -anzeige auf benutzerdefinierten Seiten realisieren kann. In diesem Artikel wird erläutert, wie Sie mit Java Code schreiben, um die benutzerdefinierten Formularfunktionen des CMS-Systems zu implementieren, und relevante Codebeispiele als Referenz für die Leser bereitstellen. 1. Übersicht Die benutzerdefinierte Formularfunktion ist ein wichtiger Bestandteil des CMS-Systems
 So springen Sie zur Detailseite in phpcms
Jul 27, 2023 pm 05:23 PM
So springen Sie zur Detailseite in phpcms
Jul 27, 2023 pm 05:23 PM
So springen Sie zur Detailseite in phpcms: 1. Verwenden Sie die Header-Funktion, um einen Sprunglink zu generieren. 2. Durchlaufen Sie die Inhaltsliste. 3. Rufen Sie den Titel und den Detailseitenlink des Inhalts ab.
 Welches Framework ist phpcms?
Apr 20, 2024 pm 10:51 PM
Welches Framework ist phpcms?
Apr 20, 2024 pm 10:51 PM
PHP CMS ist ein PHP-basiertes Open-Source-Content-Management-System zur Verwaltung von Website-Inhalten. Zu seinen Merkmalen gehören Benutzerfreundlichkeit, leistungsstarke Funktionalität, Skalierbarkeit, hohe Sicherheit und kostenloses Open Source. Es kann Zeit sparen, die Website-Qualität verbessern, die Zusammenarbeit verbessern und Entwicklungskosten senken und wird häufig auf verschiedenen Websites wie Nachrichten-Websites, Blogs, Unternehmenswebsites, E-Commerce-Websites und Community-Foren verwendet.
 WeChat Login-Integrationsleitfaden: PHPCMS Practical Combat
Mar 29, 2024 am 09:18 AM
WeChat Login-Integrationsleitfaden: PHPCMS Practical Combat
Mar 29, 2024 am 09:18 AM
Titel: WeChat Login-Integrationsleitfaden: PHPCMS in Aktion Im heutigen Internetzeitalter ist Social Login zu einer der wesentlichen Funktionen einer Website geworden. Als eine der beliebtesten sozialen Plattformen in China wird die Login-Funktion von WeChat auch von immer mehr Websites genutzt. In diesem Artikel wird erläutert, wie die WeChat-Anmeldefunktion in die PHPCMS-Website integriert wird, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Registrieren Sie ein WeChat Open Platform-Konto. Zuerst müssen wir ein Entwicklerkonto auf der WeChat Open Platform registrieren und die entsprechenden Entwicklungsberechtigungen beantragen. Anmelden [Offene WeChat-Plattform]
 Was bedeutet phpcms?
Apr 20, 2024 pm 10:39 PM
Was bedeutet phpcms?
Apr 20, 2024 pm 10:39 PM
PHPCMS ist ein kostenloses Open-Source-Content-Management-System (CMS), das Folgendes bietet: Open Source, Modularität, Flexibilität, Benutzerfreundlichkeit und Community-Unterstützung. Es kann zum Erstellen verschiedener Arten von Websites verwendet werden, darunter Unternehmenswebsites, E-Commerce-Websites, Blogs und Community-Foren. Zu den technischen Anforderungen gehören: PHP 5.6 oder höher, MySQL-, MariaDB- oder PostgreSQL-Datenbank und Apache- oder Nginx-Webserver.
 Ist PHPCMS nicht kostenlos?
Mar 01, 2023 am 10:24 AM
Ist PHPCMS nicht kostenlos?
Mar 01, 2023 am 10:24 AM
phpcms ist nicht völlig kostenlos. phpcms ist ein Open-Source-CMS-System, aber Open Source bedeutet nicht, dass es kostenlos ist. Es gibt zwei Versionen: die kostenlose Version und die kommerzielle Version. Die kostenlose Version ist auf den privaten, nicht kommerziellen Gebrauch beschränkt, während die kommerzielle Version den Erwerb einer Lizenz erfordert Verwenden Sie es für Forschungszwecke, und wenn es sich um eine kommerzielle Anwendung handelt, müssen Sie eine bestimmte Gebühr zahlen.
 Welche Datenbank verwendet phpcms?
Feb 21, 2023 pm 06:57 PM
Welche Datenbank verwendet phpcms?
Feb 21, 2023 pm 06:57 PM
phpcms verwendet eine MySQL-Datenbank. phpcms ist ein PHP-Open-Source-Website-Managementsystem, das auf PHP+MYSQL als technischer Basis entwickelt wurde. PHPCMS V9 verwendet die OOP-Methode zum Aufbau des grundlegenden Betriebssystems. Die unterstützte PHP-Version ist PHP5 und höher, und die unterstützte MYSQL-Version ist MySql 4.1 und höher.
 Welche PHPCMS-Versionen gibt es?
Jun 14, 2023 pm 01:13 PM
Welche PHPCMS-Versionen gibt es?
Jun 14, 2023 pm 01:13 PM
Es gibt zwei bekannte Versionen von PHPCMS, nämlich: 1. PHPCMS4, das benutzerdefinierte URL-Regeln unterstützt, ist schön und einfach zu verwenden und verfügt über viele Front-End-Plug-Ins, die Funktionen frei erweitern können . phpCMS2008R1, das die Verwaltung mehrerer Sprachen und mehrerer Standorte unterstützt. Der Manager ist praktisch, flexibel, sehr leichtgewichtig und läuft schnell.




