Wie schreibe ich HTML-Kommentare?

So schreiben Sie HTML-Kommentare
Das Format von HTML-Kommentaren ist wie folgt:
Beginnen Sie mit a linke spitze Klammer und ein Ausrufezeichen, gefolgt von zwei Minuszeichen. Dann schreiben Sie den Kommentarinhalt. Gefolgt von zwei Minuszeichen und endend mit einer rechten spitzen Klammer;
(empfohlenes Lernen: HTML-Einführungs-Tutorial)
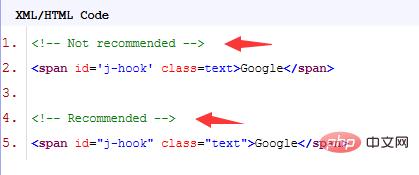
Zum Beispiel:

Die Rolle von HTML-Kommentaren:
1. " Der Inhalt des Kommentars wird nicht im Browser angezeigt. Mit dem Kommentar-Tag werden Kommentare in den Quellcode eingefügt. Der Inhalt der Kommentare wird nicht im Browser angezeigt. Das Kommentieren des Schlüsselcodes wird Ihnen später helfen, den Quellcode zu verstehen, den Sie damals geschrieben haben.
2. Beim Schreiben von HTML-Code müssen Sie häufig Kommentare neben einigen Schlüsselcodes einfügen. Dies hat viele Vorteile, z. B.: Es ist einfacher zu verstehen, einfacher zu finden oder für andere Programmierer einfacher Projektteam, um den Code zu verstehen, und es kann es einfacher machen, Ihren eigenen Code in Zukunft zu ändern.
3. Den Schlüsselcode zu kommentieren ist eine gute Angewohnheit. Bei der Entwicklung einer Website oder eines Funktionsmoduls sind Codekommentare besonders wichtig. Da der Code zu dieser Zeit oft Hunderte oder sogar Tausende von Zeilen umfasste, wurde mir oft schwindelig, wenn ich den Schlüsselcode nicht kommentierte, und ich konnte den Code, den ich damals geschrieben hatte, nicht einmal verstehen.
PHP chinesische Website, eine große Anzahl von PHP-Tutorials und Tutorials zum Aufbau von Websites, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonWie schreibe ich HTML-Kommentare?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




