
In diesem Artikel werden einige Chrome-Debugging-Techniken vorgestellt. Ich hoffe, er ist hilfreich für Freunde, die Front-End-Entwicklung lernen!

Tipps für das Chrome-Debugging in der Front-End-Entwicklung
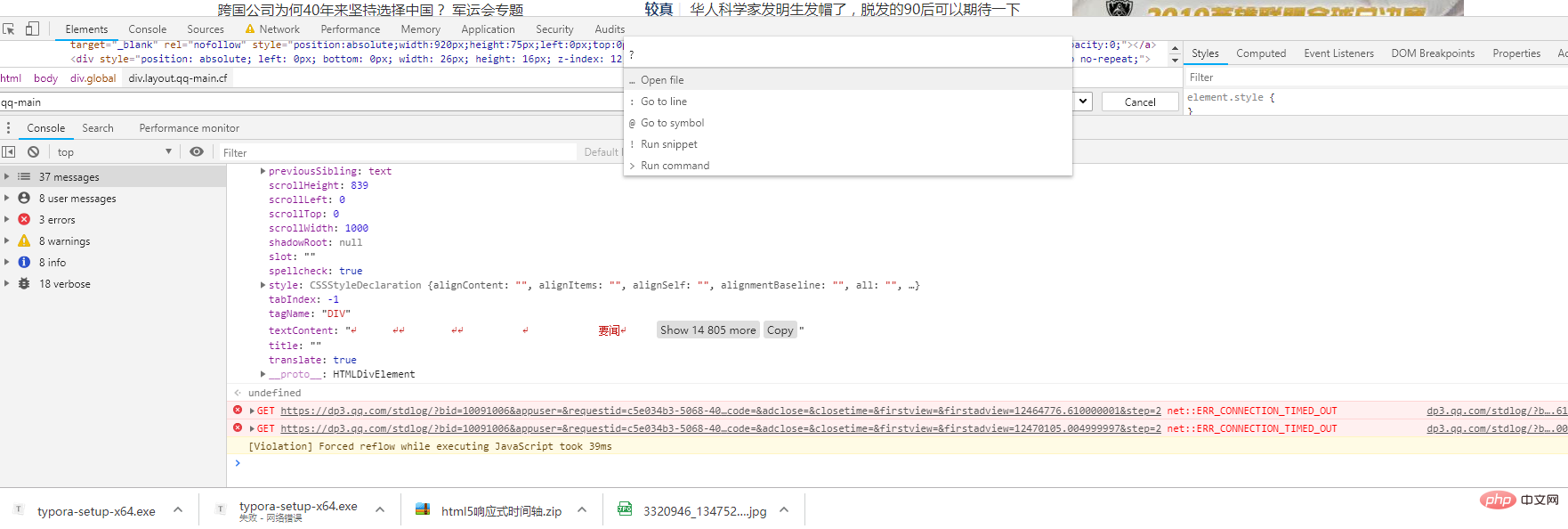
1. Rufen Sie das Shortcut-Befehlsfeld auf : cmd + Umschalt + p
Geben Sie in der Devtools-Benutzeroberfläche cmd + Umschalt + p ein, um es zu aktivieren, und beginnen Sie dann mit der Eingabe des gesuchten Befehls oder der Eingabe in der Leiste? um alle verfügbaren Befehle anzuzeigen.
Wie unten gezeigt: „Datei öffnen“, „Gehe zu Zeile“, „Gehe zu“ sparen viel Zeit beim schnellen Öffnen von Dateien und beim Auffinden von Dateispeicherorten.

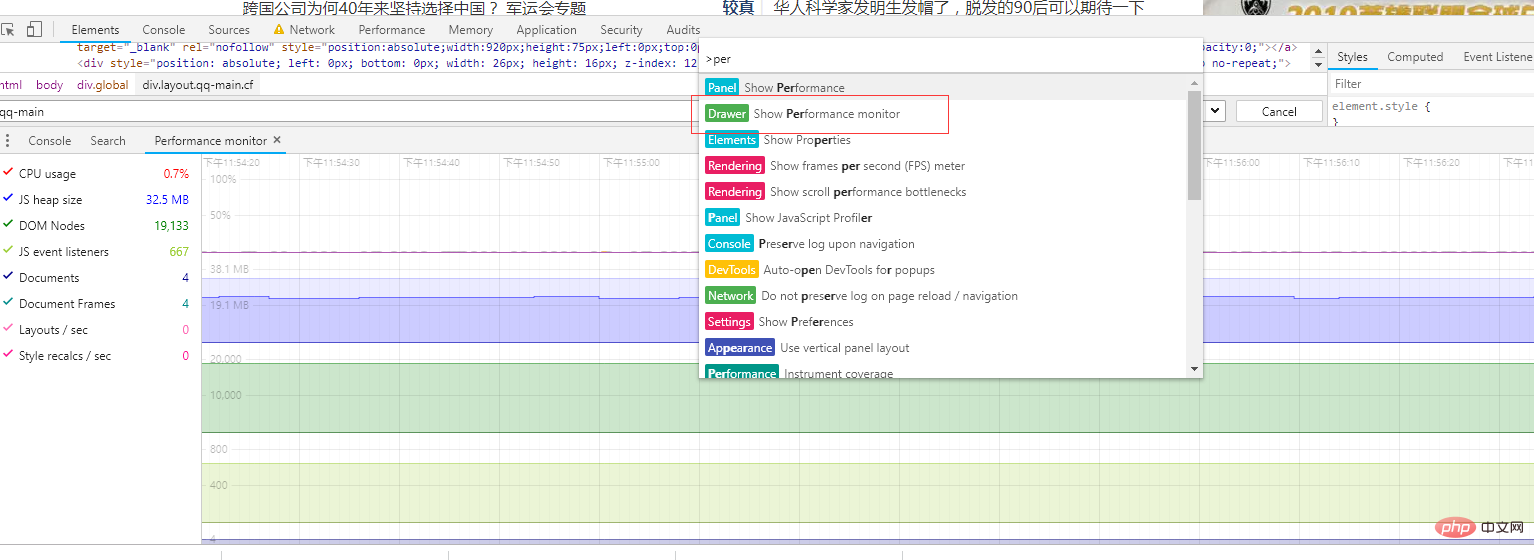
2. Leistungsmonitor: Leistungsmonitor

Ich finde diese Funktion super toll. Überschreiben Sie die von der Webseite verwendeten Ressourcen mit unseren eigenen lokalen Ressourcen. Es ist sinnlos, mehr zu sagen. Geben Sie einfach ein Beispiel und jeder wird es verstehen.
Wie Sie sehen, können wir Netzwerkressourcen direkt lokalen Ressourcen zuordnen, die Webseite erneut aktualisieren und die erhaltenen Ressourcendateien sind lokal. Dies ist besonders nützlich für die Batch-Änderung und das Debuggen von JS-, CSS- und anderen Dateien. Lokale Überschreibungen können auch Scheindaten simulieren, wenn die Backend-API noch nicht in Ordnung ist oder Sie die Backend-API nicht häufig veröffentlichen möchten. Diese Funktion ist durchaus nützlich, ich habe jedoch gehört, dass sie XHR-Anfragen noch nicht unterstützt.
Lokale Überschreibungen können auch Scheindaten simulieren, wenn die Backend-API noch nicht in Ordnung ist oder Sie die Backend-API nicht häufig veröffentlichen möchten. Diese Funktion ist durchaus nützlich, ich habe jedoch gehört, dass sie XHR-Anfragen noch nicht unterstützt.
Ich denke, wenn auf der Webseite nicht auf jquery verwiesen wird, kann eine Syntax wie $ nicht verwendet werden, nein
$(selector, [startNode]): Ein einzelner Selektor
kann Elemente auswählen und Elementereignisse auslösen
 $$(selector, [startNode ]): Vollauswahl
$x(path, [startNode]): xpath-Selektor
$$(selector, [startNode ]): Vollauswahl
$x(path, [startNode]): xpath-Selektor
$x(path) gibt ein Array von DOM-Elementen zurück, die dem angegebenen xpath-Ausdruck entsprechen.
$x('//p ') : Gibt alle p-Elemente auf der Seite zurück.
getEventListeners(object): Holen Sie sich die Bindungsereignisse des angegebenen Objekts
5. Verschiedene Verwendungsmöglichkeiten der Konsole...1 : %s, %o, %d und %c
Zum Beispiel: const text = "Text 1"
console.log(打印${text})
//结果为打印文本12. Boolesche Behauptungsausgabe: console.assert()
Sehr nützlich beim Front-End-Debugging.
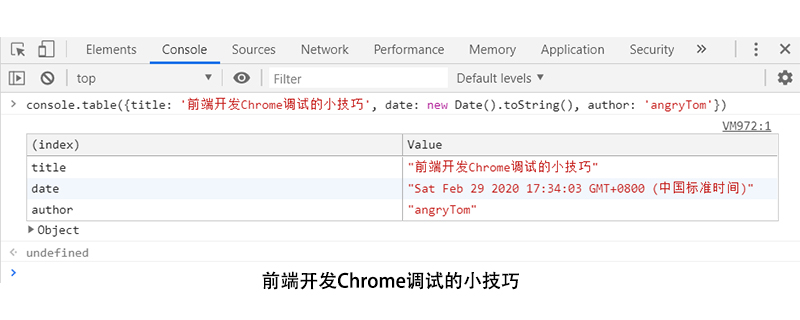
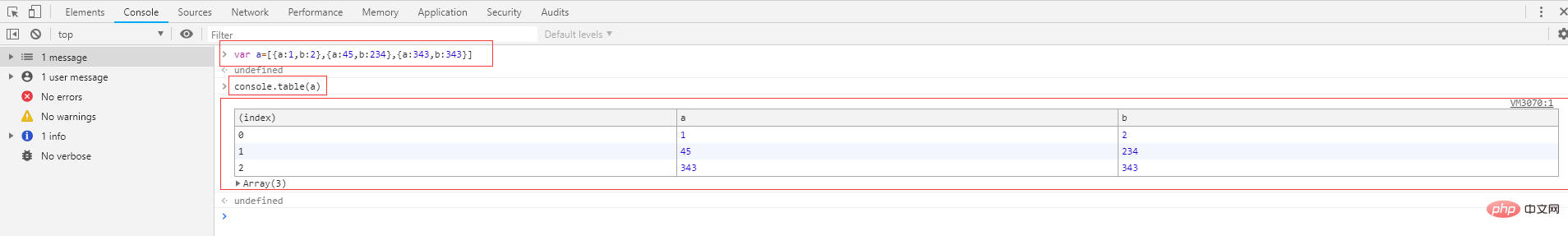
Der Inhalt von 3.console.table() kann in Form einer Tabelle ausgegeben werden.
 Für weitere Front-End-Entwicklungsfähigkeiten achten Sie bitte darauf zur
Für weitere Front-End-Entwicklungsfähigkeiten achten Sie bitte darauf zur
Das obige ist der detaillierte Inhalt vonTipps zum Chrome-Debugging in der Front-End-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!